作者:Bboy龙超 | 来源:互联网 | 2023-10-16 20:41
本文讲的是vsCode使用Settings Sync把配置文件通过Github同步,可解决在公司、在家里都使用vsCode无法及时同步编辑器配置问题。
请忽略官网的介绍,因为没啥用,在网上找了很久也没有解决,此处分享以下个人成功经历。
操作之前你必须有一个能正常使用Github账号。
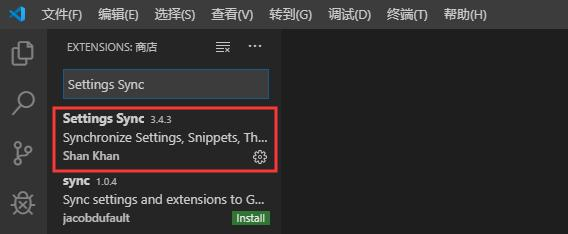
安装Settings Sync

具体如上图:
在vsCode拓展面板搜索:‘Settings Sync’,点击绿色’Install’安装。
因为我已经安装了,所以没有’Install’
用Github登录

具体如上图:
安装好之后会自动弹出上面界面,使用Github登录
配置Github
知识拓展
gist.github.com 被墙无法访问解决办法
windows下 打开C:\Windows\System32\drivers\etc\hosts文件
编辑器打开,在最后行添加192.30.253.118 gist.github.com



具体如上图:
点击右上角头像,选择Your gists,然后点击右上角的“+”,然后出现gist编辑页面,填写好之后点击“Create secret gist”保存。
第一行为git描述,好理解便可; 第二行是标题,你随意; 内容部分,你随意。
获取gitID和token
获取gistID

如上图:
URL地址栏里面的就是gistID,把它记录下来,后面需要用到。
获取token



具体如上图:
点击右上角头像选择"Settings",进入设置页面,选择"Developer settings",进入开发者设置页面。


具体见上图:
切换到"Personal access tokens"面板中,点击"Generate new token"创建一个新的token。
注意:
标题你随意,认得就行;必须勾选"gist"选项,点击绿色按钮"Generate token"创建token

token创建完成之后会跳转到token列表,打钩的一项就是刚刚新建的token,把这一串字符串记录下来,后面需要用到。
配置Settings Sync

具体如上图:
在Settings Sync主页,点击"EDIT CONFIGURATION"按钮,进入配置页面
具体如上图:
进入配置页面之后,左侧"Gist ID"下面输入 前面获取到的gistID; 右侧"获取令牌"下面输入前面获取的token, 然后左下角的配置你随意
到此已经配置成功了。
Settings Sync命令操作
操作命令
1、ALT+SHIFT+D 下载配置
2、ALT+SHIFT+U 上传配置

具体如上图:
在vsCode中按键"Shift + Ctrl + P",出入"sync", 除了使用命令,你也可以使用鼠标点击,你随意
在上图中点击"更新/上传配置",在编辑器左下角的状态栏会出现"正在读取配置…"字样
在其他电脑下载配置
在其他电脑上重复上面的配置。


具体如上图:
在命令面板选择"下载配置",同样在左下角的状态栏会出现相关提示文字。 如果是新装的vsCode会弹出更新进度面板。