作者:卓菘碧625 | 来源:互联网 | 2023-05-18 10:55
为了让前端所请求的接口进行分类,需更好得封装并模块化调用接口。比如把操作label表的接口专门放在一个js文件中,把操作list表的接口也专门放在一个js文件中,而不是把不同的接口都塞在同一个文件中,所以我们需要对接口进行完美得封装。一下以在uni-app中如何封装接口为例子:
1.在根目录下创建公共文件夹common,并在common下创建api文件夹和http.js文件

2.api文件夹下建立index.js文件,该文件用于合并所有接口文件并批量导出所有的接口请求,然后建立label.js和list.js用于测试

common/api/index.js文件中的代码为:
const requireApi = require.context('.',false,/.js$/
)
let module = {}
requireApi.keys().forEach((key,index) => {if(key == './index.js') return Object.assign(module,requireApi(key))
})
export default module
common/api/label.js文件中的代码为:
import $http from '../http.js';export const get_label = (data) => {return $http({url: 'get_label',data})
}
common/api/list.js文件中的代码为(和label文件类似,都是用于存放接口请求的原函数):
import $http from '../http.js';export const get_list = (data) => {return $http({url: 'get_list',data})
}export const add_list = (data) => {return $http({url: 'add_list',data})
}
common/http.js文件中的代码为(对接口请求的专门封装):
export default function $http(options) {const {url,data} = optionsreturn new Promise((resolve,reject) => {uniCloud.callFunction({name: url,data}).then((res) => {if(res.result.code == 200){resolve(res.result)}else{reject(res.result)}}).catch((err) => {reject(res.result)})})
}
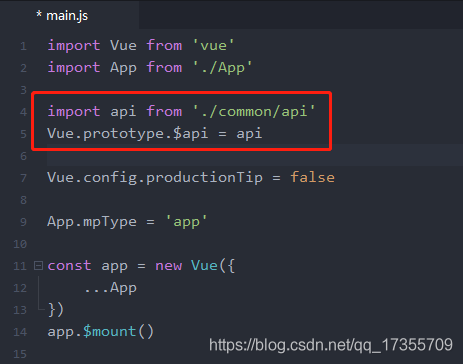
3.在main.js文件中全局引入common/api/index.js文件

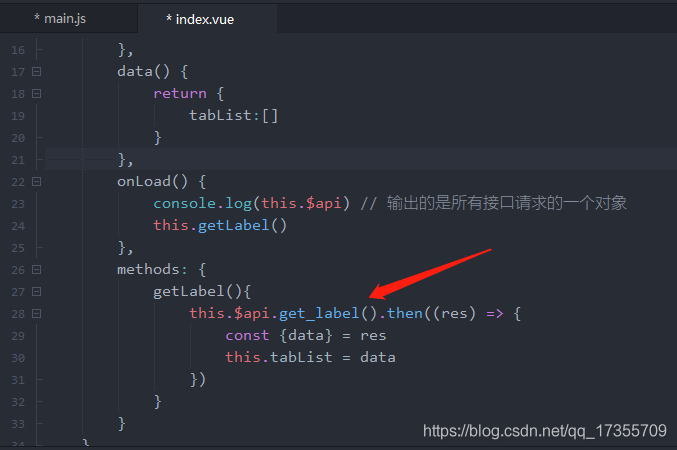
4.在页面中调用

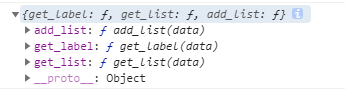
console.log(this.$api) // 输出的是所有接口请求的一个对象,如下:

大功告成,以后在接口请求的模块文件中写完接口请求原函数后,直接在页面中使用this.$api.接口名,即可调用接口并返回数据。