1 <template>
2 <view>
3 <view class&#61;"content1">view>
4 <view class&#61;"search-block">
5 <view class&#61;"search-ico-wapper">
6 <image src&#61;"../../static/chongzhi_sousuo/chongzhi-icon-sousuo&#64;3x.png" class&#61;"search-ico" mode&#61;"">image>
7 view>
8 <input type&#61;"text" value&#61;"" placeholder&#61;"点击输入搜索内容" class&#61;"search-text" maxlength&#61;"10" focus/>
9 <view class&#61;"search-ico-wapper1">
10 <image src&#61;"../../static/chongzhi_sousuo/chongzhi-icon-sys&#64;3x.png" class&#61;"search-ico-1" mode&#61;"">image>
11 view>
12 view>
13 <view class&#61;"shadow">
14
15 view>
16 view>
17 template>
18
19 <script>
20 export default {
21 data() {
22 return {
23
24 }
25 },
26 methods: {
27
28 }
29 }
30 script>
31
32 <style>
33 .content1{
34 height: 150upx;
35 }
36
37 page{
38 background-color: #FFFFFF;
39 }
40 /* 搜索框 */
41 .search-ico, .search-ico-1{
42 width: 40upx;
43 height: 40upx;
44 }
45 .search-text{
46 font-size: 14px;
47 background-color: #FFFFFF;
48 height: 60upx;
49 width: 480upx;
50 }
51 .search-block{
52 display: flex;
53 flex-direction: row;
54 padding-left: 60upx;
55 position: relative;
56 top: -32upx;
57 }
58 .search-ico-wapper{
59 background-color: #FFFFFF;
60 display: flex;
61 flex-direction:column;
62 justify-content: center;
63 padding: 0upx 0upx 0upx 40upx;
64 border-bottom-left-radius:18px;
65 border-top-left-radius: 18px;
66 }
67 .search-ico-wapper1{
68 background-color: #FFFFFF;
69 display: flex;
70 flex-direction:column;
71 justify-content: center;
72 padding: 0upx 40upx 0upx 0upx;
73 border-bottom-right-radius:18px;
74 border-top-right-radius: 18px;
75 }
76 .shadow{
77 width: 638upx;
78 height: 60upx;
79 border-radius:18px;
80 -moz-box-shadow:0 0 10px #e6e6e6;
81 -webkit-box-shadow:0 0 10px #e6e6e6;
82 box-shadow:0 0 10px #e6e6e6;
83 position: relative;
84 top: -90upx;
85 left: 60upx;
86 }
87 style>
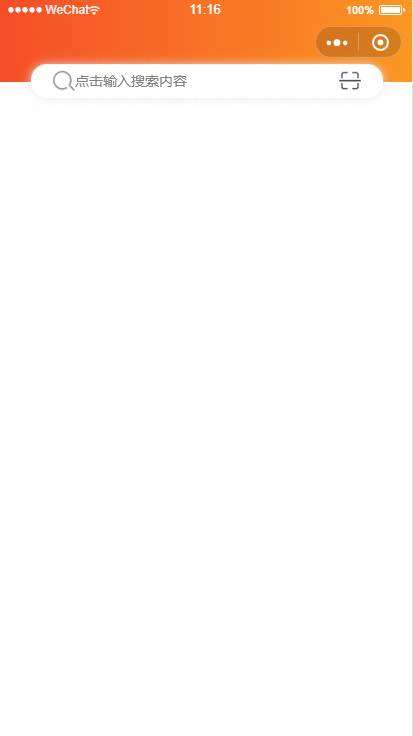
调这个太费劲了&#xff0c;各种位置样式&#xff01;&#xff01;&#xff01;&#xff01;粘下来的话可以直接拿去用&#xff01;&#xff01;&#xff01;下面上效果图&#xff01;&#xff01;&#xff01;
效果图






 京公网安备 11010802041100号
京公网安备 11010802041100号