作者:c72586051 | 来源:互联网 | 2023-08-28 13:22
最近有个需求是对GPS的坐标在unaip中展示对坐标转化
因为拿到的是 GPS 坐标 uniapp 的map是腾讯的,但是腾讯的地图转换数据有限制和处理方面是异步,最后考虑用百度地图 。
需要
- 百度地图的key
- uniapp 安装 npm包 官网uniapp 咱装 npm包支持
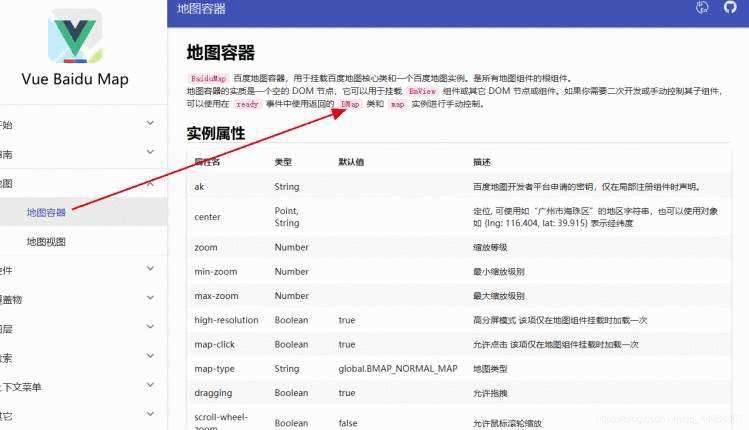
- 了解百度地图 2.0 的参考类 百度地图参考类 地址
开始
- 若是 uniapp 项目没有使用 npm 管理依赖 ,需要先在项目根目录初始化npm 工程
初始化 npm 指令: npm init -y
判断项目是否使用npm管理依赖: 项目的根目录是否含有 package.json 文件
cli 项目的都是含有 package.json 的,但是HBuilderX创建的项目是默认没有的,需要通过指令来初始化
- 安装依赖 百度地图 Vue Baidu Map
指令: npm install vue-baidu-map --save
vue-baidu-map 是咱需要安装的包的名字
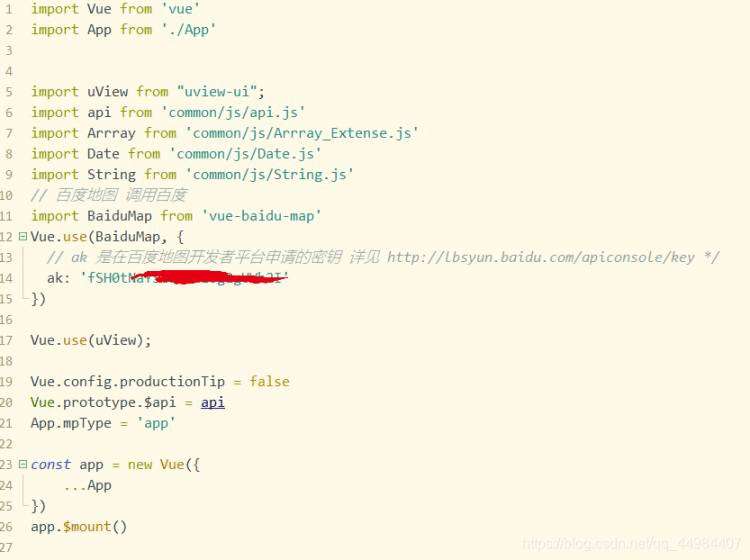
4.在项目引入 Vue Baidu Map

import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap, {
ak: 'fSH0tNa******gUWb2I'
})
- 页面调用

<view class="map">
<baidu-map @ready="loadedMap" style="width: 750rpx; height:1100rpx;" :center="startposition" :zoom="15"
:scroll-wheel-zoom="true">
<bm-navigation anchor="BMAP_ANCHOR_TOP_RIGHT">bm-navigation>
<bm-point-collection :points="polylinePaths" shape=" BMAP_POINT_SHAPE_WATERDROP" color="blue"
size="BMAP_POINT_SIZE_BIG">bm-point-collection>
<bm-polyline :path="polylinePath" stroke-color="blue" :stroke-opacity="0.5" :stroke-weight="4">
bm-polyline>
baidu-map>
view>
js部分:
注意: data内要有 百度地图内定义的参数
export default {
data() {
return {
startposition: {
lng: 116.404,
lat: 39.915
},
polylinePaths: [{
lng: 116.404,
lat: 39.915
},
{
lng: 116.405,
lat: 39.920
},
{
lng: 116.423493,
lat: 39.907445
},
],
polylinePath: [{
lng: 116.404,
lat: 39.915
},
{
lng: 116.405,
lat: 39.920
},
{
lng: 116.423493,
lat: 39.907445
},
],
lineCode: '',
items: ['地图'],
buttonIndex: 0,
scale: 16,
}
}
}
vue-baidu-map 百度地图参考文档Vue Baidu Map 文档
- 经纬度坐标转换
因为接口返回的经纬度是 CPS 实际的经纬度,百度地图是百度自己的经纬度
需要对获取的经纬度进行处理,转化为百度的经纬度
convertor.translate(pointArr, 1, 5, translateCallbackAddStation);
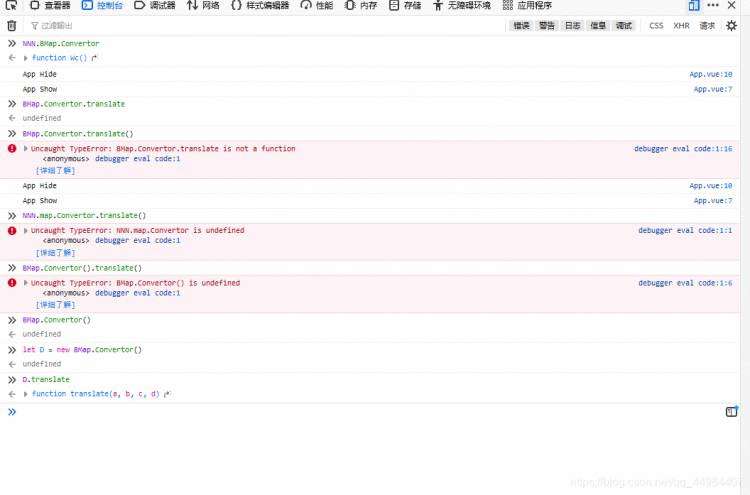
这里的 BMap类需要从 的 ready的事件中获取

loadedMap({
BMap,
map
}) {
console.log(BMap, map, BMap.Convertor, "初始地图实例");
this.sendLinePiontsRequest(BMap)
window.NNN = {
BMap,
map
}
convertor = new BMap.Convertor()
},
获取线路的方法
async sendLinePiontsRequest(BMap) {
let lineCode = this.lineCode
uni.showLoading({
title: '正在加载',
mask: true
})
console.log("LinePiont获取lineCode: ", lineCode)
let points = []
request({
contentType: 'application/json;charset=UTF-8',
method: 'get',
url: 'hyframe-webapp/phoneQuery/getLineStation?lineCode=' + lineCode,
success: (res) => {
uni.hideLoading();
points = res
let stationList = []
console.log(res, "线路数据");
let pointArr = [];
for (let i = 0; i < res.stationList.length; i++) {
if (res.stationList[i].sxx == 0) {
let point = new BMap.Point(res.stationList[i].lon * 1, res.stationList[i]
.lat * 1)
pointArr.push(point)
}
}
convertor.translate(pointArr, 1, 5, translateCallbackAddStation);
},
fail: (err) => {
uni.hideLoading();
}
})
},
translateCallbackAddStation(point) {
console.log(point);
this.polylinePaths = point.points
console.log(this.polylinePaths);
this.startposition = point.points[0]
this.getLineInflectionPoint()
},
核心处理:
let pointArr = [];
for (let i = 0; i < res.stationList.length; i++) {
if (res.stationList[i].sxx == 0) {
let point = new BMap.Point(res.stationList[i].lon * 1, res.stationList[i]
.lat * 1)
pointArr.push(point)
}
}
convertor.translate(pointArr, 1, 5, translateCallbackAddStation);
- 思路再于 通过 BMap.convertor.translate进行转换
- Convertor
用于将其他坐标系的坐标转换为百度坐标。
| 构造函数 | 描述 |
|---|
| Convertor() | 创建一个坐标转换的实例 |
| – | – |
| 方法 | 描述 |
| translate(points: Array, from: number, to: number, callback: function) | 对指定的点数组进行坐标转换,转换规则为从from到to,转换完成后调用callback,callback的参数为Object 。一次最多10个点,from和to的含义请参照Web服务API |