作者:拍友2502869293 | 来源:互联网 | 2022-01-04 15:51
这篇文章主要介绍了uni-app自定义导航栏按钮|uniapp仿微信顶部导航条功能,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
最近一直在学习uni-app开发,由于uniapp是基于vue.js技术开发的,只要你熟悉vue,基本上很快就能上手了。
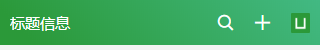
在开发中发现uni-app原生导航栏也能实现一些顶部自定义按钮+搜索框,只需在page.json里面做一些配置即可。设置app-plus,配置编译到App平台的特定样式。dcloud平台对app-plus做了详细说明:app-plus配置,需注意 目前暂支持H5、App端,不支持小程序。

在page.json里配置app-plus即可
{
"path": "pages/ucenter/index",
"style": {
"navigationBarTitleText": "我的",
"app-plus": {
"titleNView": {
"buttons": [
{
"text": "\ue670",
"fontSrc": "/static/iconfont.ttf",
"fontSize": "22px",
"float": "left"
},
{
"text": "\ue62c",
"fontSrc": "/static/iconfont.ttf",
"fontSize": "22px"
}
],
"searchInput":{
...
}
}
}
}
},
对于如何监听按钮、输入框事件,uni-app给出了相应API,只需把onNavigationBarButtonTap和onNavigationBarSearchInputChanged,写在响应的页面中即可。
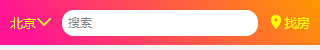
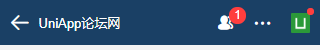
那如何可以实现像京东、淘宝、微信顶部导航栏,如加入城市定位、搜索、自定图片/图标、圆点提示。。。
上面的方法是可以满足一般项目需求,但是在小程序里则失效了,而且一些复杂的导航栏就不能很好兼顾,这时只能寻求其它替代方法了
将navigationStyle设为custom或titleNView设为false时,原生导航栏不显示,这时就能自定义导航栏
"globalStyle": { "navigationStyle": "custom" }
下面是简单测试实例:

这里要注意的是,H5、小程序、App端状态栏都不一样,需要重新计算处理,我这里已经处理好了,可直接使用,在App.vue里面设置即可
onLaunch: function() {
uni.getSystemInfo({
success:function(e){
Vue.prototype.statusBar = e.statusBarHeight
// #ifndef MP
if(e.platform == 'android') {
Vue.prototype.customBar = e.statusBarHeight + 50
}else {
Vue.prototype.customBar = e.statusBarHeight + 45
}
// #endif
// #ifdef MP-WEIXIN
let custom = wx.getMenuButtonBoundingClientRect()
Vue.prototype.customBar = custom.bottom + custom.top - e.statusBarHeight
// #endif
// #ifdef MP-ALIPAY
Vue.prototype.customBar = e.statusBarHeight + e.titleBarHeight
// #endif
}
})
},
啧啧啧,看下面的效果,是不是觉得很眼熟,没错,就是基于uni-app简单的实现了一个仿微信顶部导航条
顶部的图标使用iconfont字体图标、另外还可自定传入图片








支持传入的属性,另外还用到了vue插槽slot
/***
isBack 是否返回按钮
title 标题
titleTintColor 标题颜色
bgColor 背景
center 标题居中
search 搜索条
searchRadius 圆形搜索条
fixed 是否固定
*/
最后附上一个基于ReactNative实现的自定义导航条的聊天室项目
总结
以上所述是小编给大家介绍的uni app仿微信顶部导航条功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!