MVC让简单的业务也变得复杂
不知道你在使用MVC模式开发项目的时候是否觉得很麻烦,一个简单的增删改查动作却要涉及到多个文件操作。
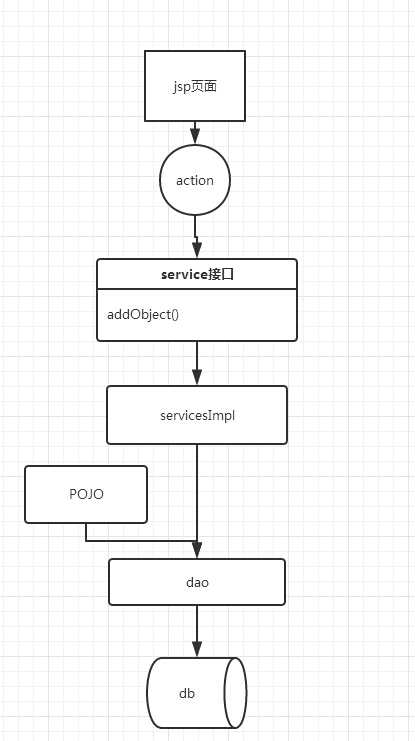
以一条数据增加为例说明。

假设我们使用hibernate并且dao层是已经封装好的
从图中可以看出如果我们在系统中写一个增加功能需要自己动手写的地方至少是 jsp , action , service,servicesImpl 四层。
如果是复杂的添加操作那么我们很可能还会自己定义dao层的接口和方法,那样就是6层操作了。
如果使用mybatis 至少也是写4层,常见的情况也是写6层,因为我们需要自己写一些sql语句,
这样就要写mapper.xml 和mapper.java 因此因为是6层。
一个简单的动作写4层或者6层我总觉得是那么麻烦的一件事情,而且容易出错。
如果有一天这个新增动作需要添加一个字段,那么放在谁的目前都是一个蛋疼的动作了,添加一个字段足以让你恶心半天了。
我们来看看要修改多少地方
1、数据库
2、pojo
3、dao的配置文件
4、界面
可能还要修改action等其他地方。而且配置文件一动很容易出现bug。。。
哎总之我受够了这样的日子咯。。。。。
两层精简架构
后来进入湖南比联科技后再公司框架的启发下我改造了一个使用springMvc 和 oracle存储过程实现web架构的2层结构,从此福音到了
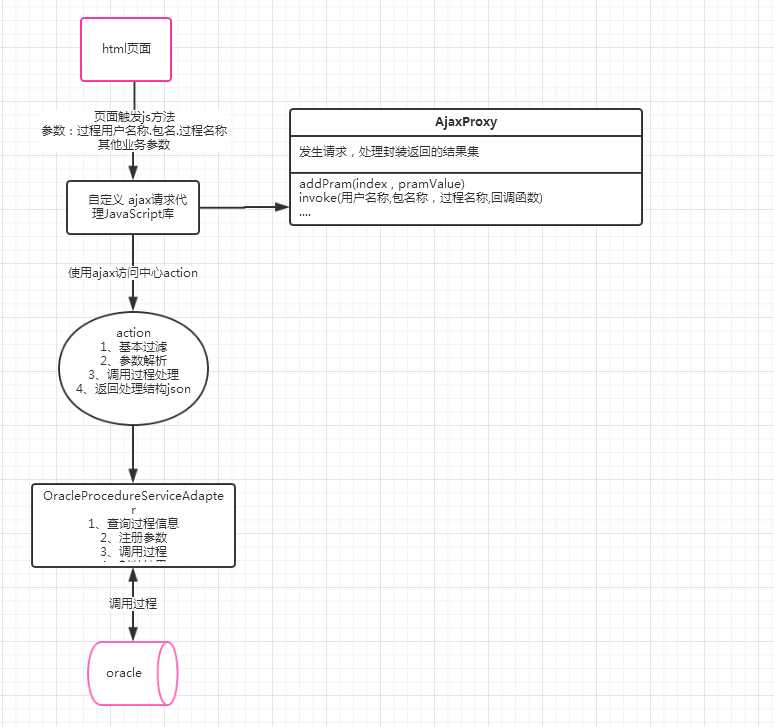
先看一个简化的流程图吧

我们把所有的业务逻辑通过oracle的过程来实现,然后只需要在页面调用我们写好的Javascript库就可以直接拿到过程处理的结果。
所以大部分的业务我们都只要2处理2个地方就可以了,先写过程在写界面调用。是不是很方便呢?而且过程处理的数据比mvc可是快很多哦,
至于界面显示方面也是,html界面的读取速度远远大于jsp页面,所以性能方面是一个极大的提高。
还有我们这里没有了pojo 所以如果修改字段,也不需要改动任何东西,改一下存储过程和页面就好了工作量比MVC中少了一倍。也就是说工作效率提高了2倍哦。
原理就是图上所表示的下面用代码来说明一下(以一个功能管理为例子):
数据库表
-- Create table
create table EX_SYS_POWER
(
ID INTEGER not null,
ICON_PATH VARCHAR2(500),
FUNCTION_PATH VARCHAR2(1000),
MARK VARCHAR2(4000),
STATE INTEGER,
GRADE INTEGER,
PARENT_ID INTEGER,
YXBZ INTEGER,
NAME VARCHAR2(500)
)
存储过程
CREATE OR REPLACE PACKAGE BODY A_ES_POWER IS
--=============根据id查询
PROCEDURE FIND_POWER_BYID(P_ID INTEGER,
P_RESULT OUT PLAT_CONSTANT.RESULTSET) IS
BEGIN
OPEN P_RESULT FOR
SELECT *
FROM EX_SYS_POWER
WHERE ID = P_ID
AND YXBZ = 1;
END;
END;
html界面
测试查询
字段测试
Ajaxprox.js
/**
* author :姜友瑶
*/
function getRootPath() {
var curWwwPath = window.document.location.href;
var pathName = window.document.location.pathname;
return curWwwPath.substring(0, curWwwPath.indexOf(pathName))
+ pathName.substring(0, pathName.substr(1).indexOf(‘/‘) + 1);
}
var basePath = getRootPath();
document.write(‘‘);
function AjaxProxy(async) {
if (async != null) {
this.async = async;
} else {
this.async = true;
}
this.gs_parameter = {};
this.STATE_SUCCESS = ‘1‘;
this.STATE_ERR = ‘0‘;
this.result = null;
}
AjaxProxy.prototype.invoke = function(procedure, callback) {
var url = basePath + "/center.do?p_id=" + procedure;
var $this = this;
layer.msg(‘加载中‘, {
icon : 16
});
if (this.async) {//异步
$.ajax({
type : "post",
url : url,
data : this.gs_parameter,
async : true,
success : function(callbackData) {
var result = eval(callbackData);
if (result.requestStatus == 0) {
layer.closeAll(‘dialog‘);
layer.msg(result.errMsg, {
icon : 2
});
return;
} else {
$this.result = result;
layer.closeAll(‘dialog‘);
callback();
}
}
});
} else { // 同步
$.ajax({
type : "post",
url : url,
data : this.gs_parameter,
async : false,
success : function(callbackData) {
var result = eval(callbackData);
if (result.requestStatus == 0) {
layer.closeAll(‘dialog‘);
layer.msg(result.errMsg, {
icon : 2
});
return;
} else {
$this.result = result;
layer.closeAll(‘dialog‘);
callback();
}
}
});
}
};
AjaxProxy.prototype.addParm = function(index, value) {
if (value != null) {
value += "";
value = encodeURIComponent(value);
this.gs_parameter["param_" + index] = value;
}
};
AjaxProxy.prototype.getRowCount = function(mapName) {
return eval("this.result." + mapName + "[‘row_count‘]");
};
AjaxProxy.prototype.getValue = function(key) {
return eval("this.result." + key);
};
AjaxProxy.prototype.getString = function(mapName, index, key) {
return eval("this.result." + mapName + ".row_value[" + index + "][‘" + key
+ "‘]");
};
这就是前台处理的部分了,后台部分就直接去我的百度云下载吧
链接: http://pan.baidu.com/s/1eQuHwBK 密码: jmpk
程序中都有注释大家可以一起参考参考,有bug的地方可以告诉我啊,我在改进改进。
springMVC + oracle存储过程 构建高性能灵活易维护的java web架构