Hello Word
1.搭建项目,引入react
既然学习react,那就从hello word开始。当然必不可少的需要引入react,这里我使用的是官网的 Creating a New Application 方式,通过以下命令行操作即可在项目中使用react了,当然官网还提供了其他引入方式。
npm install -g create-react-app
create-react-app test-reactcd test-react
npm start
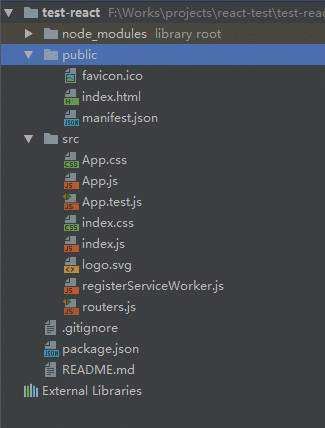
项目工程目录如下:

2.编写Hello Word
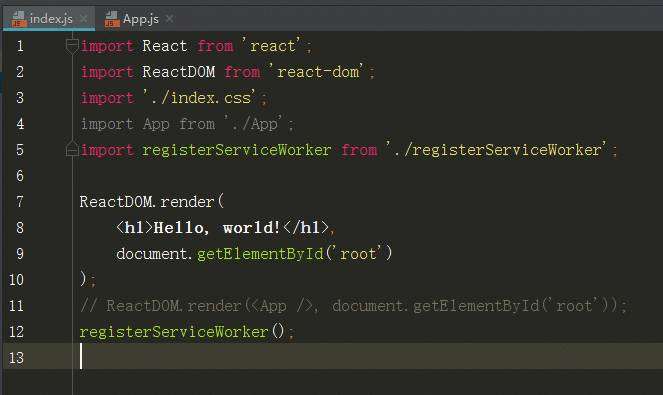
在我理解看来,react项目文件入口即是index.js文件,那么从index.js中编写Hello Word。

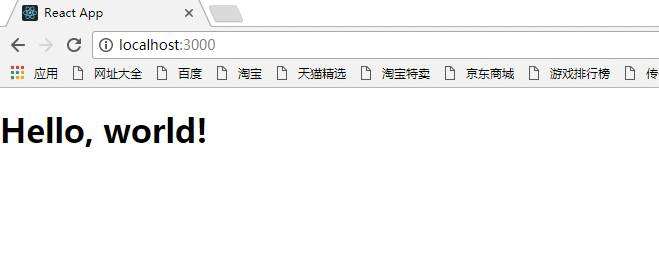
输出结果:

lifecycle
从下面的代码中,去弄弄清楚react的组件生命周期。
class Clock extends React.Component {constructor(props) {super(props);this.state = {date: new Date()};}componentDidMount() {this.timerID = setInterval(() => this.tick(),1000);}componentWillUnmount() {clearInterval(this.timerID);}tick() {this.setState({date: new Date()});}render() {return ( Hello, world!
It is {this.state.date.toLocaleTimeString()}.
}ReactDOM.render(
);
官网的解释:
1) When ReactDOM.render(), React calls the constructor of the Clock component. Since Clock needs to display the current time, it initializes this.state with an object including the current time. We will later update this state.
2) React then calls the Clock component's render() method. This is how React learns what should be displayed on the screen. React then updates the DOM to match the Clock's render output.
3) When the Clock output is inserted in the DOM, React calls the componentDidMount() lifecycle hook. Inside it, the Clock component asks the browser to set up a timer to call tick() once a second.
4) Every second the browser calls the tick() method. Inside it, the Clock component schedules a UI update by calling setState() with an object containing the current time. Thanks to the setState() call, React knows the state has changed, and calls render() method again to learn what should be on the screen. This time, this.state.date in the render() method will be different, and so the render output will include the updated time. React updates the DOM accordingly.
5) If the Clock component is ever removed from the DOM, React calls the componentWillUnmount() lifecycle hook so the timer is stopped.
个人理解:

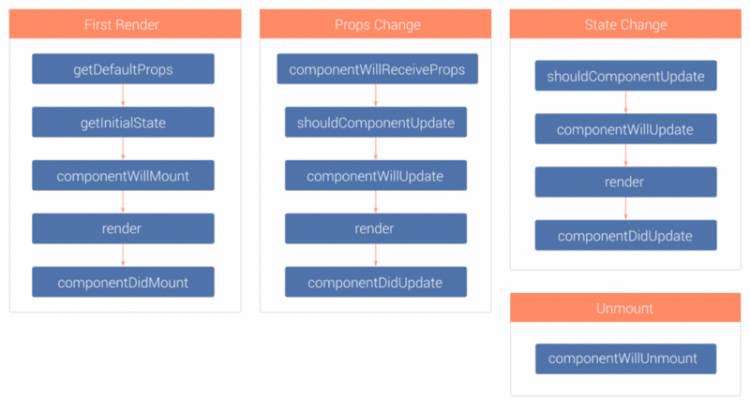
react组件生命周期大致有下面几个状态:
Mounting:已插入真实 DOMUpdating:正在被重新渲染Unmounting:已移出真实 DOM
React 为每个状态都提供了两种处理函数,will 函数在进入状态之前调用,did 函数在进入状态之后调用,三种状态共计五种处理函数。
componentWillMount()componentDidMount()componentWillUpdate(object nextProps, object nextState)componentDidUpdate(object nextProps, object nextState)componentWillUnmount()
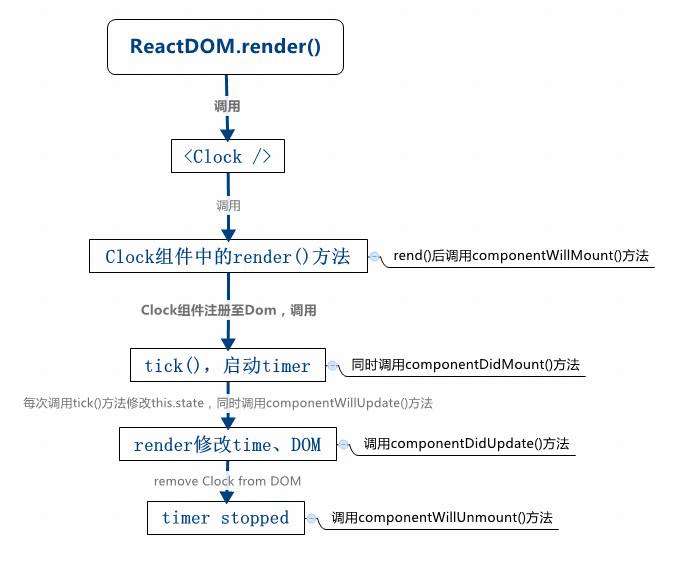
官方文档所述图片:

注:文章末尾段react组件生命周期引入自https://segmentfault.com/a/11...











 京公网安备 11010802041100号
京公网安备 11010802041100号