作者:mobiledu2502870587 | 来源:互联网 | 2023-09-17 18:05
前言
我想实现一个登录功能:登录的接口是另外一个,页面上点登录按钮的时候,先访问登录接口,根据接口返回json信息判断是否登录成功,登录成功页面跳转,登录不成功,在登录首页显示失败原因
登录页
写个简单的登录页面,页面上添加一个点击区域方便调试代码:点这里调试ajx
登录接口基本信息如下:
登录接口地址:/login_json/
请求方式:post
请求body参数("Content-Type","application/x-www-form-urlencoded; charset=UTF-8"):
- "username":从页面输入框获取
- "password":从页面输入框获取
- "csrfmiddlewaretoken": 页面随机生成的隐藏参数,从页面上name="csrfmiddlewaretoken"获取value值
返回数据(json格式):
- 成功:{'status': "1", "msg": "success!"}
- 失败: 'status': "0", "msg": "账号或密码不对"}
获取页面上请求参数
先把数据从页面上抓取出来,定义三个变量,后面post请求好传值
$('#aj').click(function(){
var name = $("#id_username").val();
var psw = $("#id_password").val();
var token = $('[name="csrfmiddlewaretoken"]').attr("value");
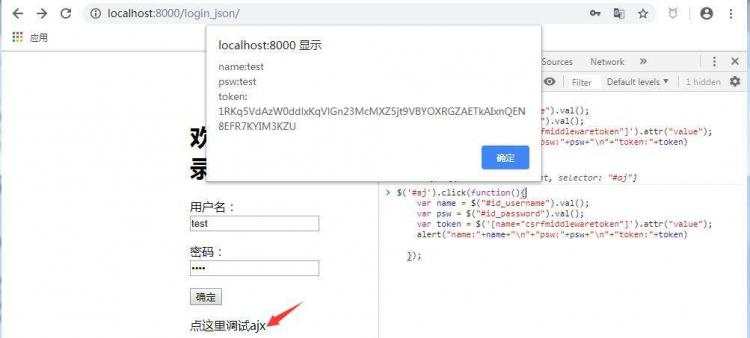
alert("name:"+name+"\n"+"psw:"+psw+"\n"+"token:"+token)
});
调试结果

发post请求
$('#aj').click(function(){
var name = $("#id_username").val();
var psw = $("#id_password").val();
var token = $('[name="csrfmiddlewaretoken"]').attr("value");
$.post("/login_json/",
{
"username":name,
"password":psw,
"csrfmiddlewaretoken": token,
},
function(result){
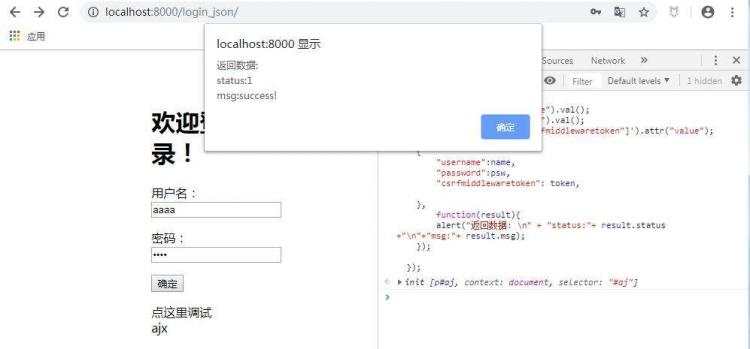
alert("返回数据: \n" + "status:"+ result.status +"\n"+"msg:"+ result.msg);
});
});

页面跳转
$('#aj').click(function(){
var name = $("#id_username").val();
var psw = $("#id_password").val();
var token = $('[name="csrfmiddlewaretoken"]').attr("value");
$.post("/login_json/",
{
"username":name,
"password":psw,
"csrfmiddlewaretoken": token,
},
function(result){
if (result.status == "1") {
window.location.href = "/xadmin/";
} else {
alert(result.msg)
}
});
});