作者:筱杰丶Jevon_879 | 来源:互联网 | 2020-09-05 03:55
本篇文章给大家带来的内容是关于HTML5中postMessage实现跨域的代码分析,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
对于使用H5实现跨域,很多人都一直处于半懂状态。知道使用postMessage发送消息,使用onMessage接受消息,但是到底哪个方法应该用window调用哪个应该用iframe的contentWindow调用不是很清楚。下面是我做的一个本地实现跨域的小demo,可以在github下载这个示例。为了执行它,首先,你需要找到你电脑的hosts文件,在127.0.0.1 localhost下添加如下代码:
127.0.0.1 localhost
127.0.0.1 main.com
127.0.0.1 A.com
127.0.0.1 B.com
然后,你需要启动一个服务器,如Apache等,把github上下载的三个html文件放到你的服务器上。最后,你只需访问http://main.com:你的端口号 ,就可以进行跨域通信了。
三个html文件的关系如下:三个域:http://main.com:8090 ; http://a.com:8090 ; http://b.com:8090 。
主页面maindomain.html在main.com,两个iframe (subAdomain.html ,
subBdomain.html)分别在 a.com , b.com
。在maindomain.html中,向textarea中输入消息,点击send to iframe按钮,可以发送消息到指定iframe
(subAdomain.html
或者subBdomain.html),在ifame中也可以发送消息到maindomain.html,同时,有一个收到ifame消息的回执信息。
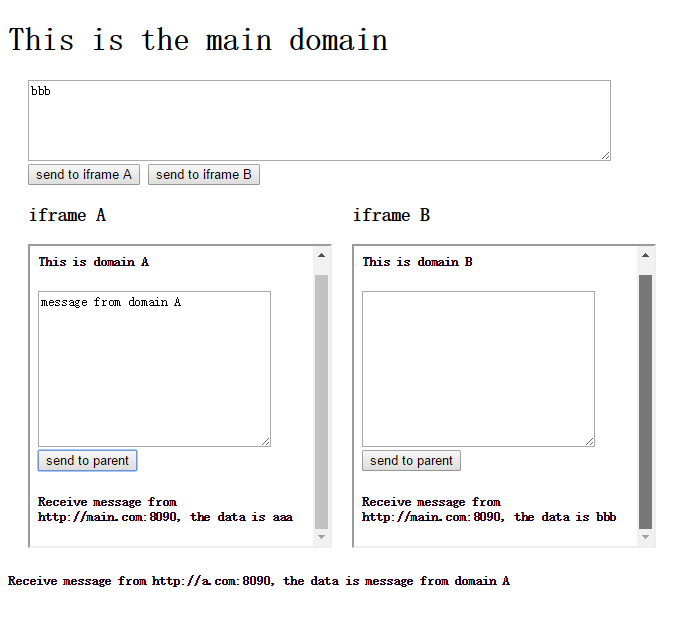
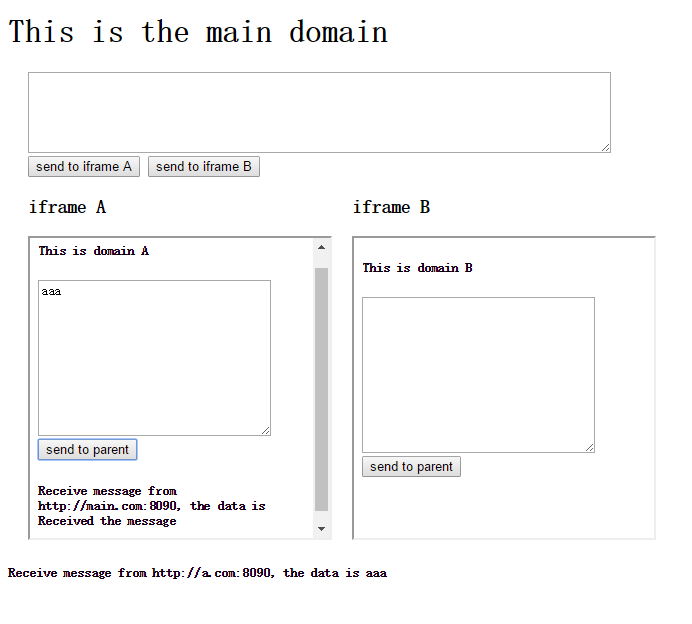
这应该是很常见的场景,把网站公共的资源放到某子域,在其他子域需要访问该子域上的资源。实现的效果如下。
1、不带回执信息:

2、带回执信息:

基本知识
首先介绍onMessage事件中,event的一些属性,理解这些可以使你很容易读懂我的示例。
* data: 传入的数据
* origin: 发送消息的文档所在的域
* source: 发送消息的文档的window对象的代理
如果你想在子域X向子域Y发送消息,你需要,在子域X的html文件,获取Y的window对象(iframe的contentWindow),然后调用postMessage(message,
Y所在的域),同时,在子域Y的html文件中,监听window对象message事件(使用onMessage)就好。当然,你可以在onMessage中再次使用postMessage,向子域X发送一个回执信息。 我们时常混乱的是,在哪个域的window对象上调用postMessage。
代码
main.com
This is the main domain
iframe A
iframe B
This is domain A
b.com
This is domain B
相关文章推荐:
HTML5应用:离线的应用以及存储的应用
HTML5 canvas实现中奖转盘的实例代码
Html5中postmessage实现子父窗口传值的代码
以上就是HTML5中postMessage实现跨域的代码分析的详细内容,更多请关注 第一PHP社区 其它相关文章!