作者:攸攸慢 | 来源:互联网 | 2018-06-16 11:45

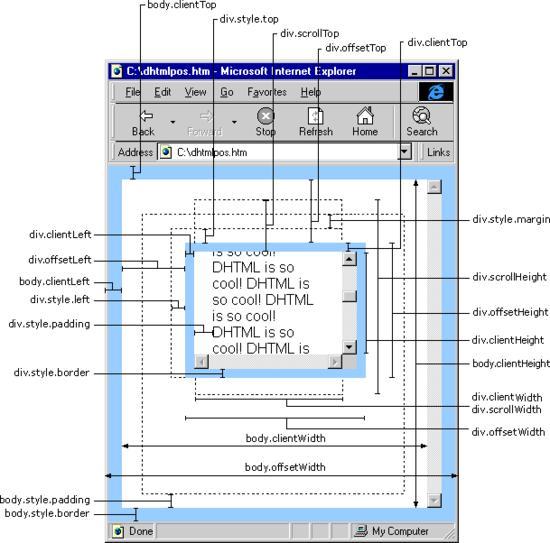
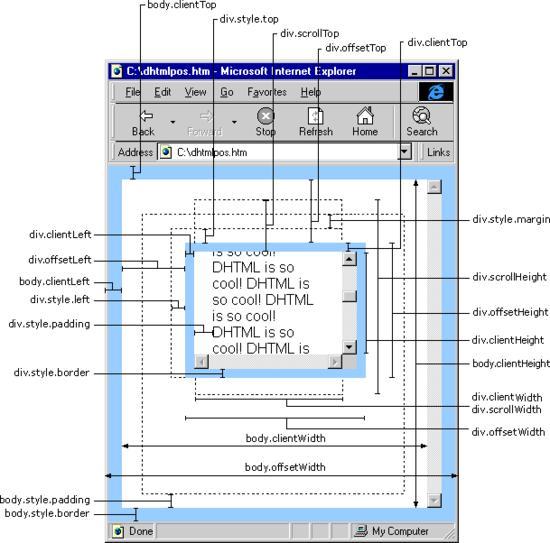
有这张图就够了,简单地说明一下
以Height为例,Width同理:
p.clientHeight:可见窗口除去了margin+border之后的长度。
p.offsetHeight:在p.clientHeight的基础上加了border和滚动条的长度。
p.scrollHeight:就是元素内容的实际高度。
以Top为例,Left同理:
p.clientTop:margin之后padding之前的长度值。
p.offsetTop:该元素的上border的上边缘 到 该元素的offsetParent的上border内边缘的垂直距离。
p.scrollTop:对象的最顶部到对象在当前窗口显示的范围内的顶边的距离,即是在出现了纵向滚动条的情况下,滚动条拉动的距离。
关于offsetParent,不同的浏览器有不同的实现算法,有一种常见布局在各种浏览器中 offsetParent 是一样的,那就是:外层元素 p 的 position 计算值是 relative、absolute 时,内层元素 p 的 offsetParent 总是外层元素 p。


 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有