参考:http://www.bubuko.com/infodetail-798008.html
http://www.cnblogs.com/bluesky4485/p/3928364.html
1. 下载Nodejs插件,下载地址为:
https://github.com/tanepiper/SublimeText-Nodejs
下载zip压缩包后解压,文件名改为 Nodejs
2、打开Sublime Text3,点击菜单“Perferences” =>“Browse Packages”打开“Packages”文件夹,并将第1部的Nodejs文件夹剪切进来
3、打开文件“Nodejs.sublime-build”:
- 将代码 "encoding": "cp1252" 改为 "encoding": "utf8"
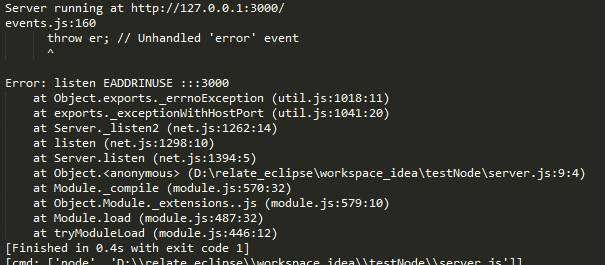
- 将代码 "cmd": ["taskkill /F /IM node.exe & node", "$file"] 改为"cmd": ["taskkill /F /IM node.exe & node", "$file"] (主要针对 nodeJS 端口占用问题,对代码更改后重启nodeJS,若不如此,将会产生端口占用,抛出错误,如下:
 )
) - 保存文件,更改后的 “Nodejs.sublime-build” 文件结果如下:
{
"cmd": ["node", "$file"],
"file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)",
"selector": "source.js",
"shell":true,
"encoding": "utf8",
"windows":
{
"cmd": ["taskkill","/F", "/IM", "node.exe","&","node", "$file"] # !! 最主要该句
},
"linux":
{
"cmd": ["killall node; node", "$file"]
}
}
红色 设置 主要解决 端口占用的问题:重启sublime text之后,配置就算完成了。我们写一小段代码来验证一下是否可以正常运行。
var http = require('http');
var os = require('os');http.createServer(function (request, response) {response.writeHead(200, {'Content-Type': 'text/plain'});response.end('Hello World\n');}).listen(3000);console.log('Server running at http://127.0.0.1:3000/');
Ctrl+b编译这段代码之后,sublime text窗口中就会显示
Server running at http://127.0.0.1:3000/
若之前有运行的node进程在,则会先杀掉node进程,再启动node,显示如下:
成功: 已终止进程 "node.exe",其 PID 为 154588。
Server running at http://127.0.0.1:3000/
到此,服务端算是启动成功,打开浏览器,输入http://127.0.0.1:3000/,页面显示Hello World则表示交互正常。
4、打开文件“Nodejs.sublime-settings”:
- 将代码 "node_command": false改为 "node_command": "D:\\Program Files\\nodejs\\node.exe"
- 将代码 "npm_command": false 改为 "npm_command": "D:\\Program Files\\nodejs\\npm.cmd"
- 保存文件
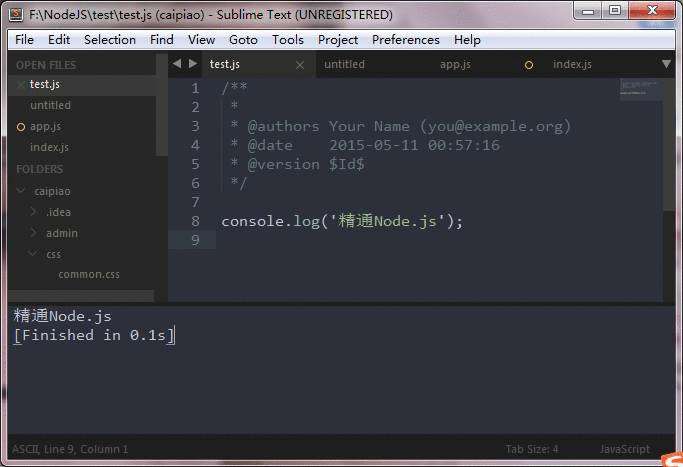
5、编写一个测试文件test.js,按“ctrl+B"运行代码,运行结果如下图所示:
至此,环境配置成功!
(注:本人的系统为Win7,Nodejs安装路径为D:\Program Files\nodejs)








 京公网安备 11010802041100号
京公网安备 11010802041100号