以下代码可以进行优化和封装;这里我实现功能为主,就不封装啦。小伙伴可以自己试着封装一下。
1:书写登录表单
class="container"> class="title">登录 "login">class="inputView"> class="inputText" placeholder="请输入手机号" name="phone" bindblur="phone" /> class="inputView"> class="inputText" placeholder="请输入验证码" name="code" /> class="loginBtnView">
2:js
// pages/phone_login/phone_login.js Page({ /** * 页面的初始数据 */ data: { // 定义手机号 phone: '', // 发送验证码倒计时 codebtn: '发送验证码', // 是否禁用的按钮 disabled: false, }, /** * 失焦事件验证手机号 */ phone(e) { let phone = e.detail.value; let reg = /^[1][3,4,5,7,8][0-9]{9}$/; if (!reg.test(phone)) { wx.showToast({ title: '手机号码格式不正确', icon: "none", duration: 2000 }) return false; } this.setData({ phone: e.detail.value }) }, /** * 发送验证码 */ sendcode() { let that = this; let phone = this.data.phone; if (phOne== '') { wx.showToast({ title: '手机号码不可以为空', icon: "none", duration: 2000 }) } //发送手机号获取验证码 wx.request({ url: 'http://www.yan.com/mouth/login', //仅为示例,并非真实的接口地址 data: { phone }, header: { 'content-type': 'application/json' // 默认值 }, success: res => { if (res.data.code == 200) { wx.showToast({ title: '验证码已发送.请注意接收', icon: "success" }) let time = 60; var times = setInterval(function () { time--; if (time > 0) { that.setData({ codebtn: time, disabled: true }); } else { that.setData({ codebtn: '发送验证码', disabled: false }); clearInterval(times) } }, 1000) }else{ wx.showToast({ title: res.data.msg, icon:"none", duration:2000 }) } } }) }, /** * 获取到验证码和手机号进行登录 */ login(evt) { var that = this; let phone = evt.detail.value.phone; let code = evt.detail.value.code; if (phOne== "") { wx.showToast({ title: '请填写手机号码', icon: 'none', duration: 2000 }) return false; } if (code == "" || isNaN(code) || code.length != 4) { wx.showToast({ title: '验证码格式不正确', icon: 'none', duration: 2000 }) return false; } else { wx.request({ url: 'http://www.yan.com/mouth/code', //仅为示例,并非真实的接口地址 data: { phone, code }, header: { 'content-type': 'application/json' // 默认值 }, success(res) { // 提示登录成功 wx.showToast({ title: res.data.meg, icon: 'none', duration: 2000 }) } }) } } })
3:laravel7 路由
Route::group(['namespace' => 'mouth'], function () { //登录展示 Route::get('mouth/login','PhoneLoginController@getPhone'); //验证码 Route::get('mouth/code','PhoneLoginController@phoneLogin'); });
4:控制器代码
php namespace App\Http\Controllers\mouth; use App\Http\Controllers\Controller; use App\Models\Admin; use Illuminate\Http\Request; use Illuminate\Support\Facades\Redis; class PhoneLoginController extends Controller { /** * 接受手机号,发送验证码 */ public function getPhone(Request $request) { // 接受手机号 $sendPhOne= $request->get('phone'); // 用手机号查询用户信息是否有这个手机号, 没有就去进行注册,有就继续发送验证码 $test_phOne= Admin::where('phone', $sendPhone)->first(); if ($test_phOne== false) { return ['code' => 500, 'meg' => '数据库没有这个手机号', 'data' => '']; } if (!preg_match('/^1[3-9]\d{9}$/', $sendPhone)) { return ['code' => 1001, 'msg' => '手机号不符合规则', 'data' => '']; } //判断 是否重复发送 $redisPhOne=Redis::get($sendPhone); if ($redisPhone){ return ['code' => 1002, 'msg' => '手机号发送太过于频繁', 'data' => '']; } $statusStr = array( "0" => "短信发送成功", "-1" => "参数不全", "-2" => "服务器空间不支持,请确认支持curl或者fsocket,联系您的空间商解决或者更换空间!", "30" => "密码错误", "40" => "账号不存在", "41" => "余额不足", "42" => "帐户已过期", "43" => "IP地址限制", "50" => "内容含有敏感词" ); // 手机号发送验证码 $smsapi = "http://api.smsbao.com/"; $user = "**********"; //短信平台帐号 $pass = md5("*********"); //短信平台密码 $code = rand('1000', '9999'); $content = "【百味园】您的验证码是$code,30秒内有效.若非本人操作请忽略此消息。";//要发送的短信内容 $phOne= $sendPhone;//要发送短信的手机号码 $sendurl = $smsapi . "sms?u=" . $user . "&p=" . $pass . "&m=" . $phone . "&c=" . urlencode($content); $result = file_get_contents($sendurl); // 将验证码储在缓冲,设置过期时间为一分钟 Redis::setex($sendPhone,600,$code); return ['code' => 200, 'meg' => $statusStr[$result], 'data' => '']; } // 验证手机号发送的验证码 public function phoneLogin(Request $request) { $login=$request->input(); // 接受验证码 $test_code=$login['code']; // 取出储的验证码,键为接受到的手机好 $redisCode=Redis::get($login['phone']); // 进行对比 if ($test_code!=$redisCode){ //返回前台 return ['code' => 500, 'meg' => '验证码错误', 'data' => '']; } // 验证成功,返回前台 return ['code' => 200, 'meg' => '登录成功', 'data' => '']; } }
博客参考:
https://blog.csdn.net/jweicao/article/details/117334550
https://www.cnblogs.com/xiaoyantongxue/p/15586772.html
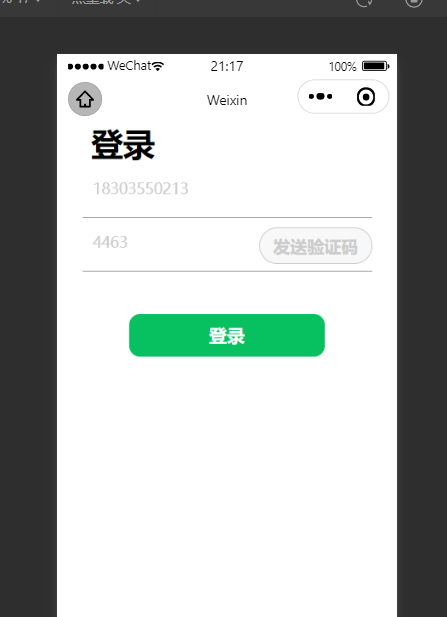
效果图:















 京公网安备 11010802041100号
京公网安备 11010802041100号