目录
高阶组件:... 1
Local Storage:... 3
高阶组件:
要清楚每一步的返回值,对理解3-4层的箭头函数有帮助;
装饰器,新版ES2016中装饰器的支持,且只能装饰类;
带参装饰器;
例:
对Root组件进行增强,如在Root的div外部再加入其它div;
import React from 'react';
import ReactDom from 'react-dom';
// let Root = props => my name is {props.name}
;
// function Wrapper(comp, props) { //X,尝试如何能完成装饰功能
// // return comp;
// // return comp(props);
// return Test {comp}
{props}
;
// }
// let NewRoot = Wrapper(Root, name='magedu');
// ReactDom.render(, document.getElementById('root'));
// function Wrapper(Component, props) { //X,没法传props,需进一步柯里化
// return ()
// }
// ReactDom.render(, document.getElementById('root'));
// function Wrapper(Component) { //可用箭头函数简化
// return function(props) {
// return ()
// }
// }
let Wrapper = Component => props =>
<div>
{console.log(props,typeof(props))} // Object {name: "magedu"} "object"
{props.name}
<hr />
{/* */}
<Component {...props}/> //类似py的kwargs,解构,给组件增加了属性;可使增强后的Root拥有name属性
div>
@Wrapper
class Root extends React.Component {
render() {
return (<div>
my name is {this.props.name} {/*Root也显示name*/}
<br />
div>)
}
}
ReactDom.render(<Root name='magedu' />, document.getElementById('root'));
例,带参装饰器;
let Wrapper = id => Component => props => //增加id参数
<div id='rooot'>
{console.log(props,typeof(props))}
{props.name}
<hr />
{/* */}
<Component {...props}/>
div>
@Wrapper('wrapper')
class Root extends React.Component {
render() {
return (<div>
my name is {this.props.name}
{console.log(this.props)}
<br />
div>)
}
}
ReactDom.render(<Root name='magedu' />, document.getElementById('root'));
例:
let Wrapper = id => Component => props =>
<div id='rooot'>
{console.log(props,typeof(props))}
{props.name}
<hr />
{/* */}
<Component {...props}/>
div>
let Root = props =>
<div>
Root
<br />
{props.name}
div>
let NewRoot = Wrapper('wrapper')(Root); //装饰器的@只能用于装饰类,若要装饰函数这样写
ReactDom.render(<NewRoot name='magedu' />, document.getElementById('root'));
Local Storage:
browser端持久化方案之一,HTML5标准增加的技术;
Local Storage是为了存储交到的数据,如json;
是key-value存储;
数据会存储在不同的域名下面;
不同browser对单个域名下存储数据的长度支持不同,有的最多支持2M;
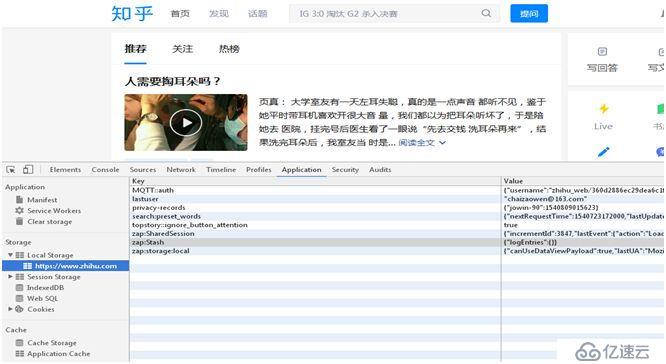
browser-->F12,Application-->Storage下:

注:
Session Storage,会话级的,browser关闭会话结束,数据清除;
Local Storage、Session Storage、COOKIEs是kv存储;
IndexedDB、Web SQL可直接用SQL语句;
store.js:
是一个兼容所有browser的Local Storage包装器,不需要借助COOKIE或flash;
store.js会根据浏览器自动选择使用Local Storage或global storage或userData来实现本地存储功能;
https://github.com/marcuswestin/store.js
查看文档中的API:
store.set('user',{name:'marcus'})
store.get('user') #类似py的dict,支持默认值
store.clearAll()
store.each(function(value,key) {
console.log(key,'==',value)
}) #迭代,注意key、value的顺序,是反的
var store = require('store') #同import store from 'store',用新语法得用babel转译
$ npm i store --save
……
+ store@2.0.12
added 69 packages in 29.036s
例:
E:\git_practice\js\react-mobx-starter-master\test.js,注意路径;
let store = require('store');
store.set('user', 'jowin');
console.log(store.get('user'));
store.remove('user');
console.log(store.get('user'));
console.log(store.get('user', 'default_value'));
store.set('user', {name: 'jowin', age: 28});
console.log(store.get('user').name, store.get('user').age);
store.set('school', {name: 'magedu'});
store.each(function(value, key) {
console.log(key, '==', value)
});
输出:
jowin
undefined
default_value
jowin 28
user == { name: 'jowin', age: 28 }
school == { name: 'magedu' }
date = new Date();
console.log(date);
console.log(date.valueOf());
输出:
2018-11-15T01:13:11.079Z
1542244391079
m = new Map();
m.set(1,'a');
m.set(2,'b');
m.set(3,'c');
console.log(m);
let t = m.forEach((value,key) => console.log(key, '==', value));
console.log(t);
t = [...m.values()].map(item => item + 1);
console.log(t);
k = [...m.keys()].map(item => item + 1);
console.log(k);
输出:
Map { 1 => 'a', 2 => 'b', 3 => 'c' }
1 '==' 'a'
2 '==' 'b'
3 '==' 'c'
undefined
[ 'a1', 'b1', 'c1' ]
[ 2, 3, 4 ]