作者:itsima | 来源:互联网 | 2023-09-11 15:02
有段时间没升级博客了,是时候升级一波了。之前不是vuenext出了吗,而后就去学习了一下,发现整个目录不是那么熟习了,变成这样了:image于是就这个线索去研究了一下,发下这是用的
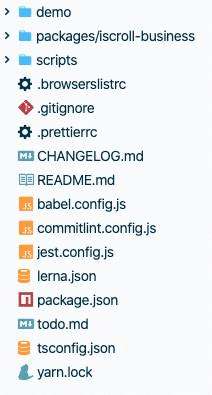
有段时间没升级博客了,是时候升级一波了。 之前不是vue-next出了吗,而后就去学习了一下,发现整个目录不是那么熟习了,变成这样了:

image
于是就这个线索去研究了一下,发下这是用的 lerna + yarn 的架构,不仅vue,包括jest,babel等都是用的这类架构,他们有相同的前缀,比方@babel/xxx,不过这个前缀(scope)是需要付费的。
lerna有什么优点呢?
分离一个大型的codebase到多个小的孤立或者者公共的repo
可以统一管理版本号,一键发布,自动生成changelog(lerna publish)
一键安装依赖,包括link(lerna bootstrap)
目录清晰,像上面vue-next那样。

image
所以说!

image
开整!!!
首先使用lerna + yarn来管理我们的npm工作区: 所以创立一个空的reop,而后npx lerna init初始化lerna项目,而后左改改右改改,像下面这样,意思是说用yarn替代lerna的工作区定义,而后pkg中指定workspaces,指定private和root,表明别发布我。
// lerna.js { "version": "independent", "npmClient": "yarn", "useWorkspaces": true } // package.json { "name": "root", "private": true, "workspaces": [ "packages/*", "demo" ] }

image
哈哈哈哈,开个玩笑,不过lerna的初始工作就好了,剩下的就是安装依赖啊,写代码啊,发布啊。用指令表示就是:
不过,仅仅只有上面这些一定是不够的,我们还需要添加:
本地预览
本地unit测试
少量自动化脚本
格式化检查工具
其余(ts、commitlint、cz)
这块就不啰嗦了,直接丢一个repo: oneForAll供大家参考,欢迎交流哈。 目录如下:

image