作者:魏蚊瑞 | 来源:互联网 | 2023-08-12 13:47
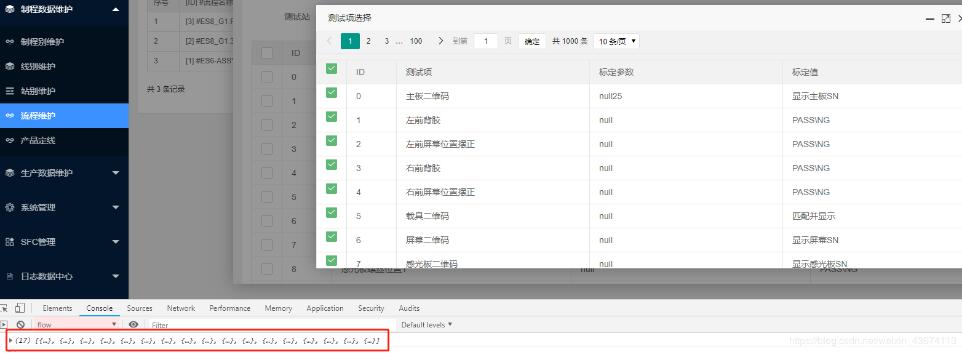
项目需求,可以用复选框勾选项目进行提交,如下表


我们已经获取到了表中所有行的数据,全选,部分选都可行,不用选复选框遍历的方式去获取数据
table.on('checkbox(test3)', function(obj){
var checkStatus = table.checkStatus('test3');
console.log(checkStatus.data)//选中行数据
console.log(checkStatus.data.length)
})
$('.ttes').click(function () {
var index = parent.layer.getFrameIndex(window.name);
var checkStatus = table.checkStatus('test3');
console.log(checkStatus.data)//选中行数据
var items = checkStatus.data;