作者:黑暗中的数字 | 来源:互联网 | 2023-09-13 16:05
在使用layui-table的时候,由于它每次都是动态刷新,无法保存我们做的一些页面上元素的修改。
我希望我设置完默认地址之后,下次访问应该是和这次一样变成了灰色的。

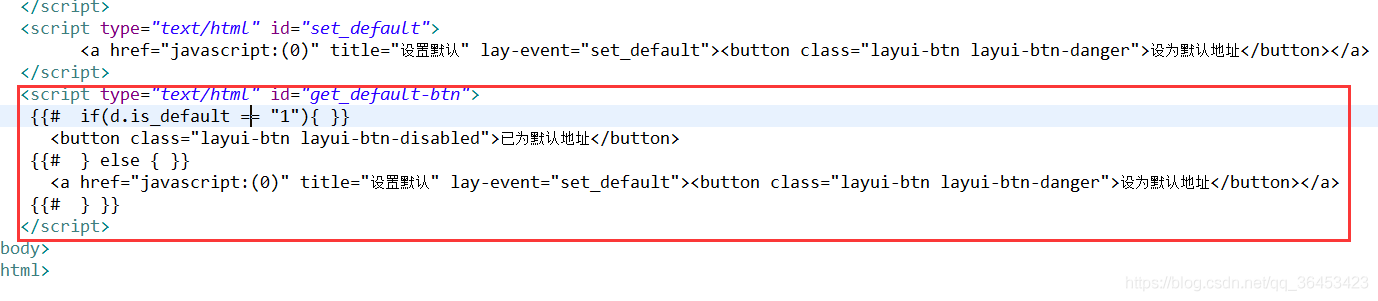
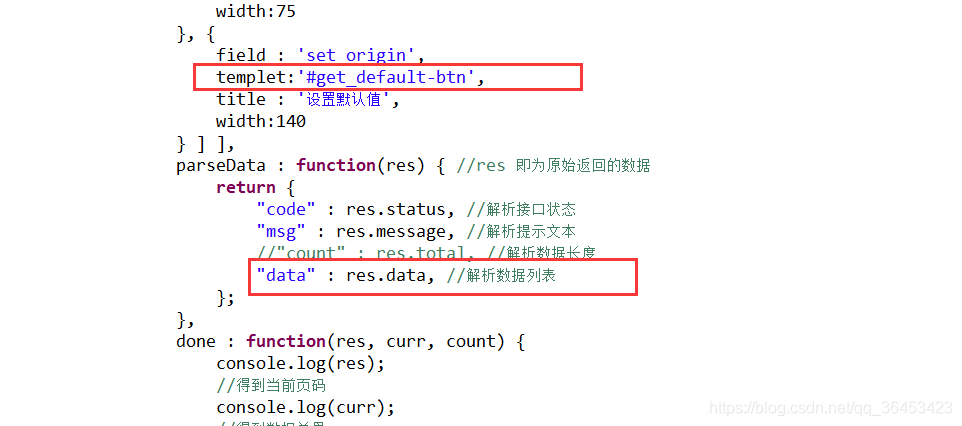
这个时候要用到templet,官方文档中的{{d}}就是table获取回来的data,直接做判断,设置样式即可!


tool
if(layEvent==='set_default'){//设置默认地址值console.log(tr)$.ajax({url:"/weibao/address/set_default",async:false,type:"post",data:{"aid":data.aid},success : function(data) {//res为相应体,function为回调函数if (data == "success") {parent.layer.msg('设置成功!', {icon : 1,time : 700});//清除原来的默认值$('#default_btn').attr('class','layui-btn layui-btn-danger')$('#default_btn').html('设为默认地址')$('#default_btn').removeAttr('id')//获取并渲染新的默认值btnObj=tr[0].lastChild.childNodes[0].childNodes[1].childNodes[0]btnObj.className="layui-btn layui-btn-disabled"btnObj.id="default_btn"btnObj.innerHTML="已为默认地址"} else {parent.layer.alert(data.msg, {icon : 5});console.log("failed")}},error : function(error) {console.log(error)parent.layer.alert('操作失败!!!', {icon : 5});}})}