之前的文章我们介绍了一下 koa 中间件 以及 koa 中间件的洋葱图执行流程,本篇文章我们来看一下 koa 中使用 ejs 模板及页面渲染。
在 Express 中,我们经常会用 ejs 模板来渲染前端页面,在 koa 中同样可以使用 ejs 模板引擎,关于 ejs 模板引擎的用法这里就不做过多说明了,https://ejs.bootcss.com/,这是官网,为我们做了详细的教程。
在 koa 中使用 ejs 我们需要安装 koa-views 和 ejs 两个模块:
安装 koa-views npm installkoa-views --save / cnpm install koa-views --save
安装 ejs npm install ejs --save / cnpm install ejs --save
然后就可以在我们的项目中配置和使用了,我们在之前的项目中将 app.js 改为如下:
1 //引入 koa模块
2 const Koa = require('koa');
3 const Router = require('koa-router');
4 const views = require('koa-views');
5
6 //实例化
7 const app = new Koa();
8 const router = new Router();
9
10 //配置模板引擎中间件
11
12 // 模板的后缀名是.html
13 // app.use(views('views', {
14 // map: {html: 'ejs'}
15 // }));
16 // 模板的后缀名是.html
17 app.use(views('views', {
18 extension: 'ejs'
19 }));
20
21 //写一个中间件配置公共的信息
22 app.use(async (ctx, next) => {
23 ctx.state.commonData = "这是一个公有数据,每个页面都能引用";
24 // 继续向下匹配路由
25 await next();
26 });
27
28 router.get('/', async (ctx) => {
29 let title = "hello world";
30 let list = ["aaa", "bbb", "ccc"];
31
32 await ctx.render('index', {
33 title,
34 list,
35 });
36 });
37
38 router.get('/news', async (ctx) => {
39 await ctx.render('news', {});
40 });
41
42 //启动路由
43 app.use(router.routes());
44 app.use(router.allowedMethods());
45
46 app.listen(3000);
首先在模块中引入 koa-views;然后我们用中间件 app.use("views",{ }) 的形式引入 ejs 模板引擎,其中注释掉的为第一种,是以 .html 结尾,第二种是以 .ejs 结尾。
"views" 是我们要指定的目录,我们写成 "views",就需要在项目目录中创建一个 views 目录来存放我们的 ejs 文件。
之后我们写了一个应用级中间件来存放一个共有的数据,这个中间件可以去上一篇文章看一下具体作用,这里不过多解释。
然后我们在 router.get("/", ) 路由中存放了两条数据,一条字符串,一条数组。
我们不再使用 stx.body="" 的方式向前端输出内容,而是使用 ctx.render("index",{ }) 形式向前端输出内容,其中 "idenx" 为我们在 "views" 目录中定义的 index.ejs 的文件名称,{ } 内为我们要传入的数据。
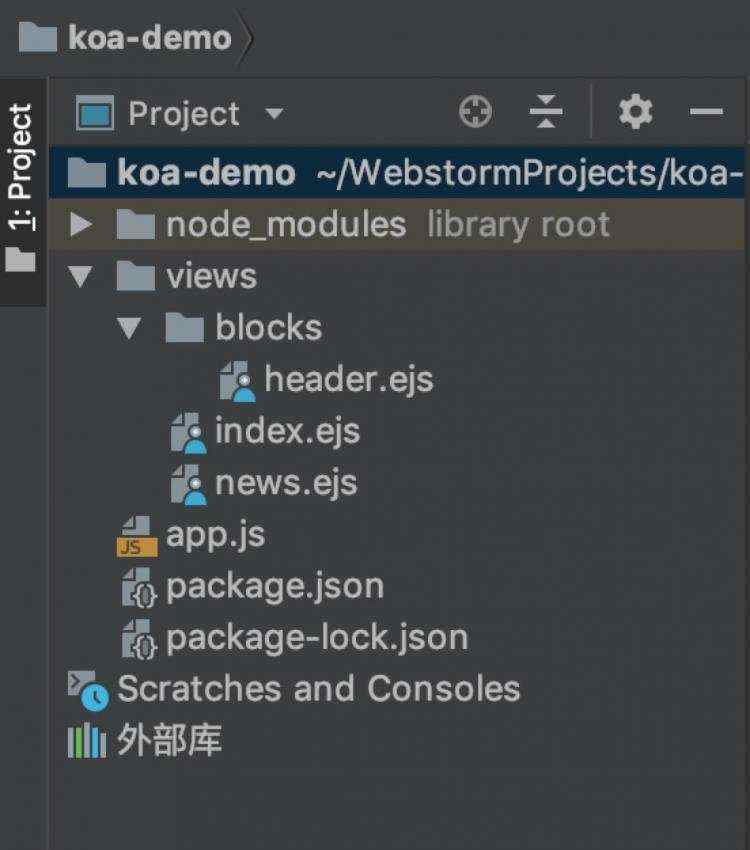
剩下的内容就和我们之前项目的一样即可,我们再来看一下现在的项目目录:

如果我们在 views 目录中定义的以 .html 结尾,将上面代码的 html 注释解开,将 ejs 注释掉即可。
然后我们来看一下 index.ejs 中的代码:
1 DOCTYPE html>
2 <html lang&#61;"en">
3 <head>
4 <meta charset&#61;"UTF-8">
5 <title>title>
6 head>
7 <body>
8 <% include blocks/header.ejs %>
9 <p><%&#61; commenData %>p>
10 <p><%&#61; title %>p>
11 <ul>
12 <% for(var i &#61; 0;i < list.length;i&#43;&#43;){ %>
13 <li><%&#61; list[i] %>li>
14 <% } %>
15 ul>
16 body>
17 html>
news.ejs
1 DOCTYPE html>
2 <html lang&#61;"en">
3 <head>
4 <meta charset&#61;"UTF-8">
5 <title>title>
6 head>
7 <body>
8 <% include blocks/header.ejs %>
9 <h2><%&#61; commonData %>h2>
10 body>
11 html>
blocks/header.ejs
<h1>这是一个头部的模块h1>
关于 ejs 文件内的运算符号 <%%> 在这里就不做过多解释了&#xff0c;大家可以去 ejs 官网学习&#xff0c;不是很难。
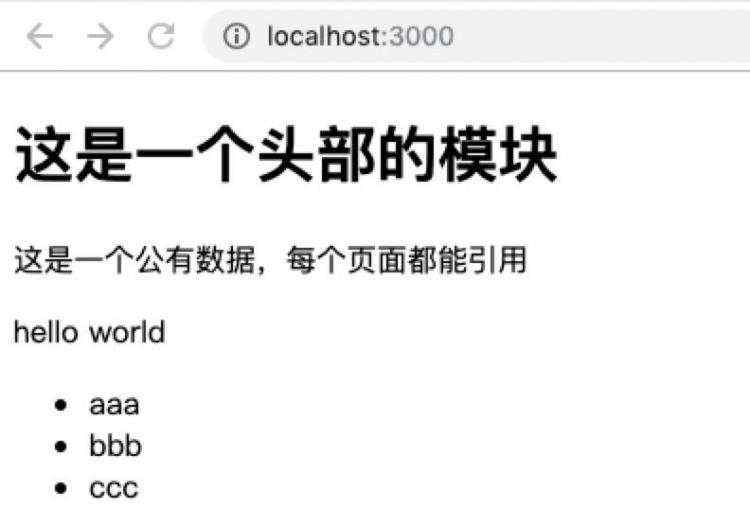
最终结果如下&#xff1a;


可以看出我们的 ejs 模板引擎运行的没有问题&#xff0c;数据也都正常显示在了页面中。










 京公网安备 11010802041100号
京公网安备 11010802041100号