作者:晰mine | 来源:互联网 | 2023-09-23 08:03
前言:作为前端开发人员,避免不了上传一些文件和图片,那么什么格式需要前端后协商,同时考虑实施性,能否最有效和最合适取决于格式。自己总结了一下,如果错误欢迎指正!
文件图片上传
1、利用FormData图片/文件上传-----以文件的形式上传
upLoadFile(event) {
let file = event.target.files;
let _this = this
let formData = new FormData();
formData.append('file', file[0]);
upLoadFile(event) {
let file = event.target.files;
let _this = this
let formData = new FormData();
for (let i = 0; i <= file.length - 1; i++) {
formData.append(&#39;files&#39;, file[i]);
}

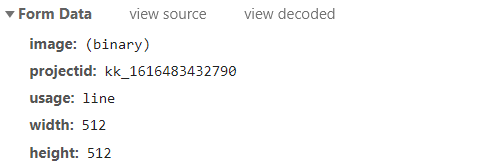
如图所示,图片以文件的形式上传(binary)(其他参数我没有在代码中体现)
<input type="file" class="upload_inp" @change="fileupload($event)" />fileupload(event){let file = event.target.files[0];let formData = new FormData();formData.append("files", file);formData.append("Id", this.Id);formData.append("name", this.name);this.$axios.post(`/xxxxx/aaaaa/bbbbb`,formData,).then(res => {this.getList();});}
这样id和name和文件一起传给后端了
2、图片上传--------以base64格式上传
upLoadImg(e) {
let _this = this
let reader = new FileReader();
let file = e.target.files[0];
if (file) {
if (file.size > 102400) {
alert("请上传100KB以下的照片")
} else {
reader.readAsDataURL(file);
reader.onload = function (e) {
_this.thumbnail = reader.result
}
}
}
},
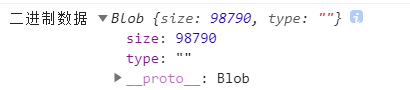
3、图片上传---------以二进制的形式上传
upLoadImg(e) {let file = this.files[0];let reader = new FileReader();reader.readAsArrayBuffer(file);reader.onload = function (e) {let result = e.target.result;let blob = new Blob([result]);}
}

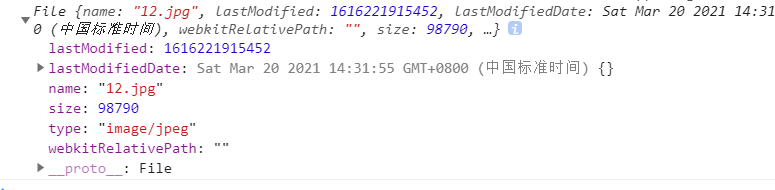
42、文件/图片的大小
upLoadImg(e) {let file = e.target.files[0];if (file) {let size=file.size}}


文件的大小获取,主要是前端自定义限制上传图片或者文件的大小,做出提醒!
43、图片的宽高获取
var img_url = ‘13643608813441.jpg&#39;
var img = new Image()
img.src = img_url
alert(&#39;width:&#39;+img.width+&#39;,height:&#39;+img.height);
对于特殊要求,比如宽高必须是.2的幂次方,这样就可以拿到宽高做一个判断提醒限制!