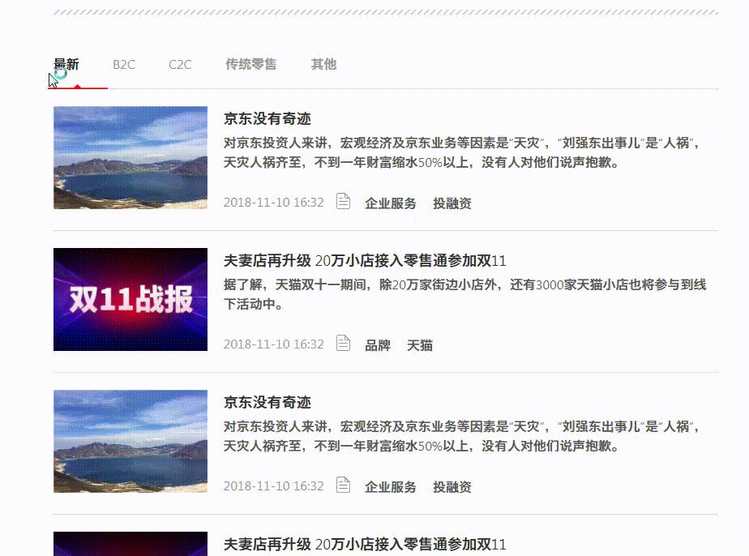
效果如下:

1.html代码:
1 <div class&#61;"center-left-tap">
2 <a href&#61;"Javascript:void (0)" style&#61;"color: #1c1c1c;" class&#61;"current" onclick&#61;"mt1()">最新a>
3 <a href&#61;"Javascript:void (0)" class&#61;"a-hover" onclick&#61;"mt2()">B2Ca>
4 <a href&#61;"Javascript:void (0)" class&#61;"a-hover" onclick&#61;"mt3()">C2Ca>
5 <a href&#61;"Javascript:void (0)" class&#61;"a-hover" onclick&#61;"mt4()">传统零售a>
6 <a href&#61;"Javascript:void (0)" class&#61;"a-hover" onclick&#61;"mt5()">其他a>
7div>
8
9
10
11
12<div class&#61;"Tab-img">
13 <img src&#61;"img-index/new-highline.png" alt&#61;"" id&#61;"img">
14 div>
2.css代码&#xff1a;
1 .center-left-tap{height: 58px;}
2 .center-left-tap a{font-size: 16px;color: #999;margin-right: 37px;padding-bottom: 19px;}
3 .a-hover:hover{color: #595959;}
4
5 /*下化线*/
6 .Tab-img{position: relative}
7 #img{position: absolute;top: -20px;left: -7px;width: 9%;transition: all 1s;}
3.js代码&#xff1a;
1
应届菜鸟&#xff0c;大神勿喷...









 京公网安备 11010802041100号
京公网安备 11010802041100号