作者:Ymgif影像--阿雅XX_506 | 来源:互联网 | 2023-05-18 21:46
小编热衷于收集整理资源,记录踩坑到爬坑的过程。希望能把自己所学,实际工作中使用的技术、学习方法、心得及踩过的一些坑,记录下来。也希望想做软件测试的你一样,通过我的分享可以少走一些弯路,可以形成一套自己的方法,并应用到实际中。

目录
前言
一、Web基础知识
1.浏览器及内核介绍
2.网页VS网站
二、Javascript介绍
1.简介
2.组成
3.作用
4.编写工具
结语
前言
Javascript作为最流行的脚本语言之一,这门语言广泛应用于Web。假如要把JS作一个比喻,我觉得她是一位强大的实干家。在Web自动化测试框架中通过JS来实现对Web元素的操作,在测试开发中是必备的前端语言。
如果大家想系统全面的学习测试技术,成为资深测试,推荐大家都要学习Javascript这门语言。它很简单,学会用只要几分钟,它又很复杂,掌握它要很多年。接下来我会陆续给大家推送Javascript系列,感兴趣的朋友一起跟我的随脚步 玩转JS。
一、Web基础知识
1.浏览器及内核介绍
(1) 浏览器介绍
浏览器就是我们平时用来上网查看网站、浏览网页的工具软件,主要功能就是向服务器发出请求,在浏览器窗口中展示网络资源。这里所说的资源一般是指 HTML 文档,也可以是 PDF、图片或其他的类型,资源的位置由 URL(统一资源标示符)指定。
浏览器的核心在于它的内核,浏览器的内核负责取得网页的内容、整理信息,并将最终结果输出到显示器上。浏览器的内核分为:渲染引擎、JS引擎两个部分。内核的不同对于网页的语法解释不同,渲染效果也不尽相同。

(2) 主流浏览器及内核
浏览器最重要或者说核心的部分是Rendering Engine,大概翻译为“渲染引擎”,不过我们一般习惯称之为“浏览器内核”,负责对网页语法的解释并渲染网页。所以,通常所谓的浏览器内核也就是浏览器所采用的渲染引擎,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。
目前主流浏览器,是有一定市场份额且有自己独立研发内核的浏览器份额排行,看看由statcounter提供的数据,有图有真相。😘

按照2022年排行榜,列举一些主流浏览器的内核:
| 浏览器 | 内核 |
| Chrome | webkit/blink |
| Safari | webkit |
| Edge | Chromium/blink |
| Firefox | Grecko |
| Opera | presto |
| IE | trident |
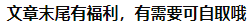
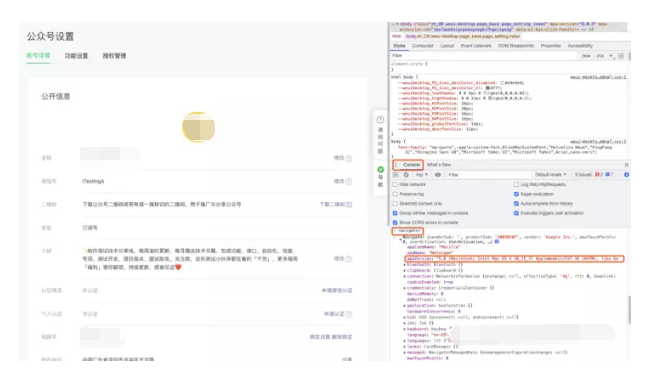
以谷歌浏览器为例,自行查看浏览器的内核方法:打开开发者工具->Console->在Console下输入navigator,回车即可查看浏览器相关信息,如图所示,谷歌浏览器的appVersion 即显示浏览器内核。

2.网页VS网站
(1) 定义
网站:包含前后端服务的可跳转的多个网页。
网页:由结构、样式、行为构成的单独页面。
(2) 区别及联系
网站和网页是包含关系,一个网站包含多个网页(页面)。一般我们上网浏览的都是某个网站中的某个页面。

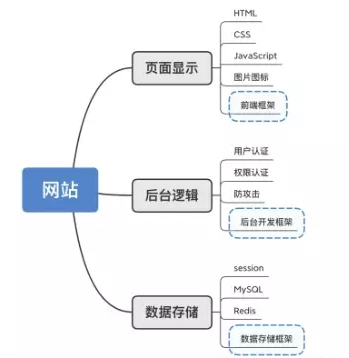
网站必须由3部分组成,分别是页面前端显示,后台逻辑和数据存储。
-
前端页面:前端需要掌握最基本的HTML编程技术,CSS样式布局处理,以及Javascript脚本的编写。
-
后台逻辑:后台逻辑一般指的是Web开发框架,Web开发框架每种语言都有好多种框架。比如Python语言的Web开发框架,有Django,Flask,Tornado等。
-
数据存储:数据存储,数据存储一般适合开发框架结合在一起的,Web框架里面包含了数据存储等操作。

二、Javascript介绍
1.简介
-
JS诞生于1995年 ,开发者希望它看起来像Java,因此取名为Javascript。两者的关系仅仅是名字相近,语法风格实际上与Self及Scheme较为接近。
-
JS是一种解释型语言,它不需要编译。以交互式和动态的方式呈现网页,允许页面对事件做出反应,展示特殊效果。
-
JS的出现主要是用于处理网页中的前端验证,所谓的前端验证,就是指检查用户输入的内容是否符合一定的规则。比如: 用户名的长度、密码的长度 、邮箱的格式等。
2.组成
完整的Javascript实现包含以下3个部分:
-
ECMAscript:描述JS的基本语法和基本对象;
-
DOM:文档对象模型,处理网页内容的API;
-
BOM:浏览器对象模型,与浏览器进行交互的API;

3.作用
(1) 验证用户输入的内容
JS可以对用户输入的数据进行验证。例如在用户注册信息页面时,要求用户输入确认密码,以确认用户输入的密码是否准确。如果用户在“确认密码”文本框中输入的信息与“密码”文本框中输入的信息不同,将弹出相应的提示信息。

(2) 实现动画效果
在浏览网页时,经常会看到一些动画效果,使页面显得更加生动。使用Javascript脚本语言也可以实现动画效果。例如,在页面中实现太阳旋转的动画效果。

(3) 实现动态窗口的效果
打开网页时经常会看到一些浮动的广告窗口,可以通过Javascript脚本语言来实现如图所示的广告窗口。

(4) 实现文字特效
使用Javascript脚本语言可以使文字生成多种特效,例如,使文字发生变化。

(5) 实现地理定位
使用Javascript脚本语言可以实现地理定位。

4.编写工具
(1) 常用编辑器
由于JS程序可以嵌入HTML文件中,因此可以使用任何一种能编辑HTML文件的工具软件作为JS的文本编辑器,如Windows中的记事本、写字板、Adobe Dreamweaver、MicrosoftFrontPag、VsCode、WebStorm、Sublime等。
选择哪款JS文本编辑器,可能最终取决于你的喜好、项目类型,和扩展支持等相关条件。但无论哪种编辑器,只要能熟练使用,快速的解决问题,提高工作效率并提高生产力,就是适合你的强有力编辑工具。
(2) 在Chrome浏览器运行与调试
我们可以在 Chrome 浏览器上进行 Javascript 代码的运行与调试,对于前端调试代码非常方便。
①在 Chrome 浏览器中可以通过按下 F12 按钮,或者右击页面选择"检查"来开启开发者工具。

②打开开发者工具后,我们可以在 Console 窗口调试 Javascript代码,输入我们要执行的代码console.log("ITester"),按回车后执行。

③我们也可以在 Chrome 浏览器中创建一个脚本来执行,开发者工具中点击 Sources 面板,选择Snippets 选项卡,然后选择 Create new snippet 来新建一个脚本文件,在右侧窗口输入要执行的代码,保存后右击文件名,选择 "Run" 执行代码。

结语
感谢每一个认真阅读我文章的人!!!
如果下面这些资料用得到的话可以直接拿走:
1、自学开发或者测试必备的完整项目源码与环境
2、测试工作中所有模板(测试计划、测试用例、测试报告等)
3、软件测试经典面试题
4、Python/Java自动化测试实战.pdf
5、Jmeter/postman接口测试全套视频获取
6、Python学习路线图



重点:配套学习资料和视频教学
那么在这里我也精心准备了上述大纲的详细资料包含:电子书,简历模块,各种工作模板,面试宝典,自学项目等。需要的朋友
