---恢复内容开始---
一。Javascript功能:
1.进行数据运算
2.控制浏览器功能
3.控制元素的属性、样式、内容
二。Javascript书写位置
1.可以写在HTML文件的任意位置,书写前加上:
2.可以创建一个以JS为后缀结尾的js文件,然后引用到HTML里面
三。三个常用的对话框
1.警告对话框 alert(“警告内容”);

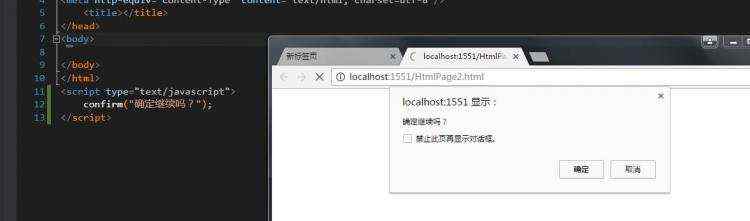
2.选择对话框 confirm("选择内容"); 确定:true 取消:false

3.输入对话框 prompt("提示内容","预先输入的内容");

四。定义变量
js中基本数据类型有:字符串,小数,整数,时间日期,布尔型等
定义变量是统一用var来定义,var在js中是唯一可以定义变量的。
定义字符串:var a="ahaa";
定义小数: var a=5.5;
定义整数:var a=5;
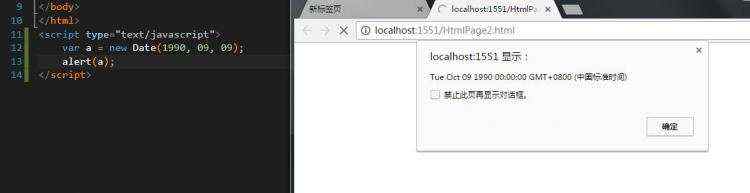
定义时间日期: var a =new Date(1990,09,09);

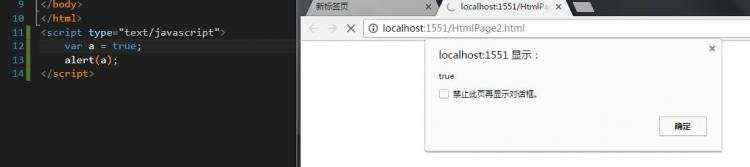
定义布尔型:

五。类型转换
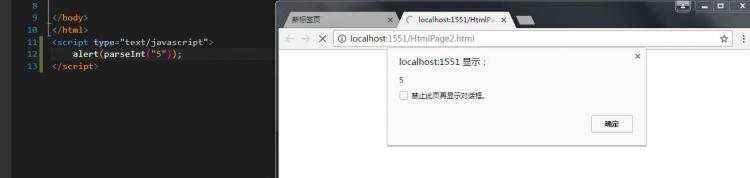
1,其它类型转换为整数: parseInt("内容"); 能转化数字返回数字,不能转化数字返回NaN。


2,其它类型转化为小数: parseFloat("内容"); 能转化小数就转化,不能转化返回NaN
判断是否是数字: isNaN("内容"); 是数字返回False,不是数字返回True。


六,js与C#的联系
js与C#拥有同样的运算符,if语句,for循环,数组(C#有集合,结构体,js只有数组),函数
1,数组的应用(输入学生成绩,求最高分成绩)
1
2
3
4
5
6
7
8
9
10
2,函数应用
function 函数名
{函数体}
调用: 函数名();
七,DOM
1.DOM:把浏览器内的内容当成事件操作。
2.点击事件:
var a=document.getElementById(html按钮的id); a.onclick = function ()
{ dom内容 }
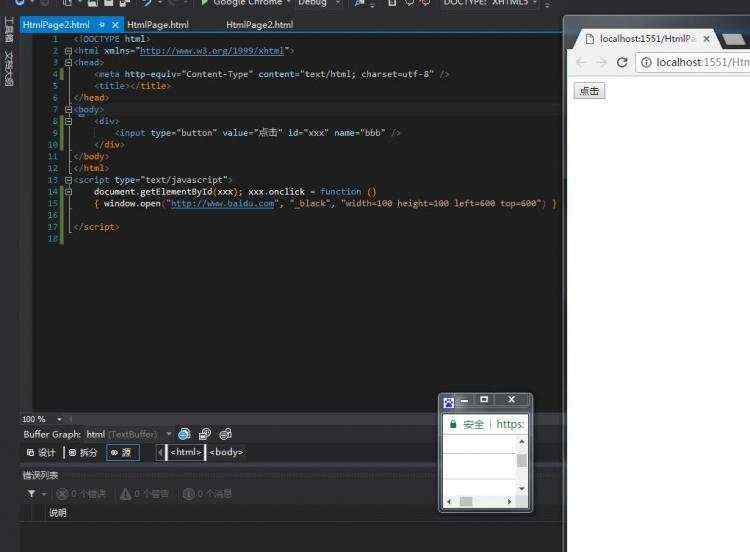
3. 1window.open(); 打开窗口

点击触发事件:打开一个新的窗口,窗口的宽高都是100,距离左侧600,顶部600,打开的网站是百度。
定义:window.open("地址","_blank打开一个新的窗口/_self在自身打开","宽度,高度,距离左侧顶部距离")
3.2 window.close();关闭当前窗口(只关闭一个页面)
3.3 window.opener();打开当前页面的打开者(谁打开的我,我就打开谁)
3.4 window.opener.close(); 关闭当前页面的打开着(谁打开的我,我就关闭谁)
3.5 x.close();关闭变量x所在页面
一次关闭多个相同的页面
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
4。移动到当前页面某个位置 window.scrollTo(x,y);(x横向滚动位置,y纵向滚动位置)
5。 window.history.go(x); x为正,前进x个页面。x为负,后退x个页面。
6。window.location
var s= window.location.href; 获取当前页面地址
window.location.href=" 地址2" ; 修改当前页面地址,跳转地址2(自身跳转)







![[大整数乘法] java代码实现](https://img1.php1.cn/3cd4a/24c6f/9f3/0133bb25da242824.jpeg)


 京公网安备 11010802041100号
京公网安备 11010802041100号