相对于需要专业移动开发人员的原生应用(Native APP),基于HTML5/CSS/Javascript的WebAPP凭借开发者门槛低、迭代迅速、支持跨平台发布等特点,成为电商、银行等网络服务、浏览类应用的首选,然而由于页面渲染导致的性能差距是WebAPP与原生应用无法抗衡的最大原因,因此针对WebView组件的性能优化就显得至关重要。
为什么是WebView
WebAPP所显示的Web页面都是由一个叫做WebView的组件渲染出来的,每个网页都有一个链接即URL,首先将URL转换成NSURLRequest,然后用加载网页的类WebView加载Request,使用 - (void)loadRequest:(NSURLRequest *)request这个方法,就能将网页加载显示出来。
目前iOS中有两个加载网页的类,分别是UIWebView和WKWebView,UIWebView是UIKit框架中的一个类,而WKWebView是WebKit框架中的类,从性能上来说WKWebView的性能高、稳定性好、占用内存小,完全优于UIWebView。但由于WKWebView是iOS8提供的组件,因此系统版本低于iOS 8.0的iPhone/iPad用户就无法正常使用WKWebView组件开发出来的APP。所以目前大部分开发人员还在使用性能、稳定性并不理想的UIWebView进行WebAPP开发,而本文所说的云智慧透视宝WebView性能监控也是以UIWebView为主要优化目标。
要进行性能监控必须获得WebAPP页面加载全过程的性能数据,透视宝是通过向当前加载链接的html5、jsp、php网页代码中注入获取数据的JS代码,然后通过OC与JS交互,将数据传递给OC,然后再将数据整理发送到透视宝后端。
监控哪些WebView性能数据
透视宝能监控四大类数据:
♦ 行为数据:抓取用户在移动端网页点的行为操作,也就是点击网页的内容,分析用户的行为
♦时间相应数据:分解一个链接从加载开始到完成这段时间内,每个阶段的耗时
♦ Ajax请求数据:抓取终端用户响应时间,响应数据下载时间,数据响应成功的callback执行时间和ajax错误数据
♦ JS错误数据:抓取加载链接的代码错误信息
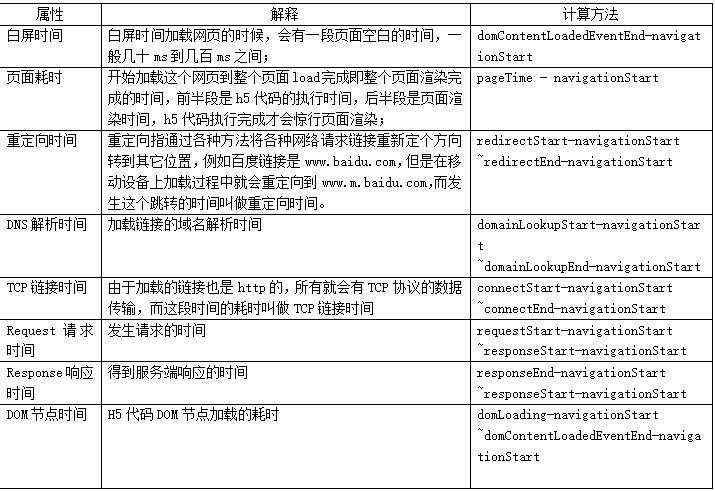
① 时间响应数据及数据计算公式

(图片来源:51cto技术博客)
参见上图,JS传给透视宝的时间响应数据就是这些字段,其中navigationStart是起点,所有的计算都需要依赖于它。分析移动端H5性能数据,其实就是测算HTML5、JSP、PHP等网页元素在iOS上加载的时间长短,通过这些性能数据前段开发人员能够准确发现性能问题并及时解决,下表是透视宝定义的响应时间分解数据及计算方案:

② 资源时序数据
每一个网页都是有很多资源组成的,包括.js、.png、.jpg、.css、script等,每一个元素的加载都需要加载时间,资源时序数据就是准确记录每一个元素的加载时间及类型,并把这些数据通过JS的performance接口直接获得并传给OC,不需要计算。
③ JS错误及ajax请求数据
JS错误指的是抓取网页代码的错误,包括错误类型及堆栈信息,直接定位错误。ajax请求的数据有请求的链接、uri、 终端用户响应时间,响应数据下载时间,数据响应成功的callback执行时间和ajax错误数据。JS错误和ajax请求数据都是有JS代码直接获取到,不需要处理。
JS代码注入
想要准确监测网页性能就需要进行代码注入,而只有拿到网页的代码才能注入, UIWebView这个类里面除了三个加载链接的方法和4个代理方法,就没有其他内容了,而这些方法并不能获取到内容,所以我们就需要考虑其他方法。UIWebView在加载拦截的时候会进入NSURLProtocol这个类,而恰好这个类能拿到当前加载链接NSURLRequest,而且会走进这个类的 - (void)startLoading方法,这个方法在页面load完成之前,页面刚加载之后,所以就是我们所需要的。
创建一个类,继承NSURLProtocol这个类,重写startLoading方法,由于能拿到链接的request,所以我们就对这个链接发送请求,用原生态的NSURLConnection或者NSURLSession都可以,我们用的NSURLConnection这个类发送请求并设置代理,方法是这个 - (nullableinstancetype)initWithRequest:(NSURLRequest*)request delegate:(nullableid)delegate startImmediately:(BOOL)startImmediately,
NSURLConnection的代理方法中有一个能接受请求链接数据的方法, - (void)connection:(NSURLConnection )connection didReceiveData:(NSData )data,得到的NSData是16进制的字节流数据,通过utf8转码将字节流转换成字符串,然后发现这个字符串正好是这个当前加载网页的代码,
网页代码都是由标签组成,都会有这个标签,我们就把JS代码注入到标签之下,放在自己添加的标签中;代码实现就是获取字符串中这个字符的位置,然后在其下面插入用包装的js代码,然后转回成新的NSData的字节流数据。
由于页面还没有加载,我们已经改动代码了,就需要把注入JS代码的重新记载一次,需要用NSURLProtocol的代理属性NSURLProtocolClient,用NSURLProtocolClient这个中的这个方法- (void)URLProtocol:(NSURLProtocol)protocol didLoadData:(NSData)data,将新的NSData加载一次,转回成NSData是因为这个方法需要的是NSData数据。
当然上面只是介绍主要实现的一些方法,还需要用到NSURLConnection的其他代理方法,只是这些方法不需要添加什么,按照常规处理就行了,就不一一介绍了。
性能数据获取
加载链接过程中JS代码就会通过performance接口获取数据,然后获取的这些数据需要传给移动端,如何传递数据呢,传递数据的过程也叫OC与JS交互的过程。
获取数据的时机:
由于不清楚什么时候JS能拿到数据,所以从最开始就需要进行交互的监控,也就是加载链接的时候,因为透视宝SDK用来监控的所以我们不能直接使用这个方法,需要用到OC的运行时,动态加载机制,又叫hook。首先通过添加UIWebView的类目,添加类目是将UIWebView类的实现分散出来,每个类都是由NSbject继承下去,所以每个类都有 + (void)load方法,而且这个方法的执行是最早的,我们就在这个方法中使用OC的运行时runtime,使用一个方法交换UIWebView加载链接的三个方法的指针,这样就会在执行加载方法之前执行我们交换出来的方法,在这个方法里面我们传递一个与JS匹配的标识,通过标识相同来获取数据,这样做的目的就是能从最开始就监控数据的传递。
页面加载资源时序图
通过上述方法,透视宝能够准确获取用户访问APP时的前端用户体验,分析网页元素的响应时间和对用户的影响,包括平均耗时、是否超过容忍时间、总用户数和受影响用户数以及在此事件上产生错误和崩溃的用户数,判断关键事件的性能影响严重程度,提供给APP开发人员进行进行针对性的性能优化。







 京公网安备 11010802041100号
京公网安备 11010802041100号