作者:810526猪肝 | 来源:互联网 | 2023-07-29 18:02
在iOS开发早期,启动图适配,可以通过自定义LaunchImage通过设置多张图片来实现通过尺寸的适配,2020年4月开始,所有使用iOS13SDK的App都必须提供LaunchS
在iOS开发早期,启动图适配,可以通过自定义LaunchImage通过设置多张图片来实现通过尺寸的适配,2020年4月开始,所有使用iOS 13 SDK 的App都必须提供 LaunchScreen
如果使用LaunchScreen一张图来适配所有尺寸的iPhone是一定不够的,不同程度的拉伸是不可避免的,那么针对这种,要如果和适配呢
方法1. LaunchScreen中写自定义布局,把LaunchScreen当做一个页面,里面不仅仅可以放图片,也来用来放其他view,这样,重新布局,来实现我们想要的启动页就很容易实现了,这种也是官方推荐的方法
方法2.仍然使用类似于LaunchImage的方法来实现,通过配置多张图片的方式,来达到多图适配的问题。该方法是经过测试确实可用,该方法对flutter项目中的iOS工程一样有效
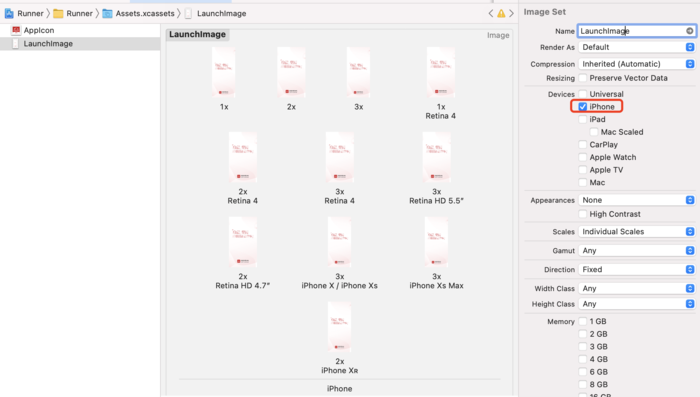
1.在Assets.xcasset中新建一个Image Set,并配置
2.拷贝如下json内容到Contents.json中,并配置尺寸的图片到指定位置,设置只支持iPhone图片,【iPad设置了好像不生效】
{
"images" : [
{
"filename" : "1125x2436.png",
"idiom" : "iphone",
"scale" : "1x"
},
{
"filename" : "640x960.png",
"idiom" : "iphone",
"scale" : "2x"
},
{
"filename" : "1125x2436.png",
"idiom" : "iphone",
"scale" : "3x"
},
{
"filename" : "640x1136.png",
"idiom" : "iphone",
"scale" : "1x",
"subtype" : "retina4"
},
{
"filename" : "640x1136.png",
"idiom" : "iphone",
"scale" : "2x",
"subtype" : "retina4"
},
{
"filename" : "640x1136.png",
"idiom" : "iphone",
"scale" : "3x",
"subtype" : "retina4"
},
{
"filename" : "1242x2208.png",
"idiom" : "iphone",
"scale" : "3x",
"subtype" : "736h"
},
{
"filename" : "750x1334.png",
"idiom" : "iphone",
"scale" : "2x",
"subtype" : "667h"
},
{
"filename" : "1125x2436.png",
"idiom" : "iphone",
"scale" : "3x",
"subtype" : "2436h"
},
{
"filename" : "1242x2688.png",
"idiom" : "iphone",
"scale" : "3x",
"subtype" : "2688h"
},
{
"filename" : "828x1792.png",
"idiom" : "iphone",
"scale" : "2x",
"subtype" : "1792h"
}
],
"info" : {
"author" : "xcode",
"version" : 1
}
}

设置完成后将模拟器中的app删除,并且重启模拟器,你会发现,设置的启动图已经生效了,使用这种方式确实能节省不少事情,对一些背景全屏的的启动图,使用LaunchScreen怎么布局都会出现一定的拉伸情况
更多使用细节,请参考如下文章
参考来源:
https://www.jianshu.com/p/e1475261d2f9
https://juejin.cn/post/6844904040132771847
https://www.jianshu.com/p/ef5f877b2412