作者:mobiledu2502877207 | 来源:互联网 | 2023-09-03 21:32
有时候网站打开网页后,停留久了,内容就过时不能及时刷新信息,这时候使用一些网页自动刷新工具就能让网页自动刷新,随时监控和管理网站的网页内容,网页自动刷新监控工具就是这样的一款软件,今天小编将为大家介绍一下网页自动刷新监控工具添加网址到网址列表的方法。
方法步骤
添加网址到提交列表,共有四种添加方法:
网页自动操作、刷新、点击、提交软件的网址列表选项卡相同。

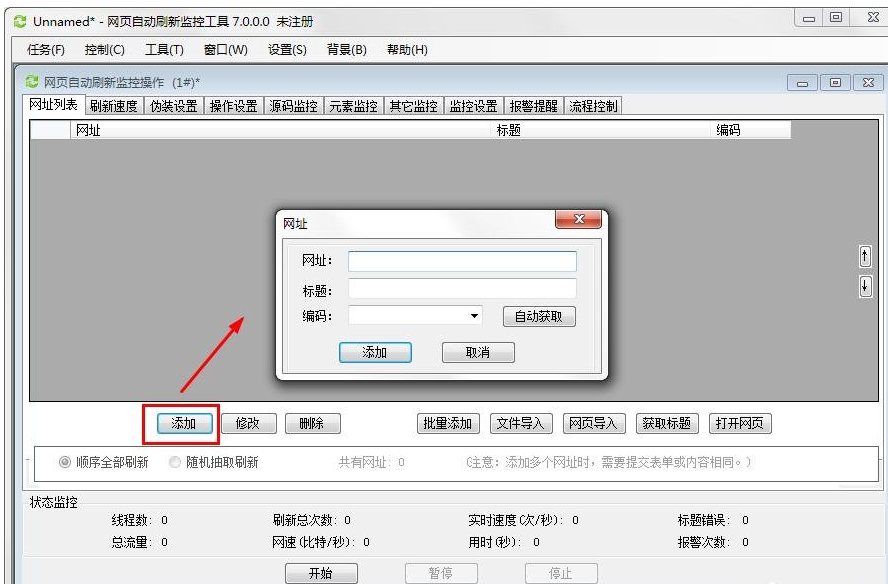
1、点击【添加】按钮弹出添加网址对话。
手工输入网址,标题和编码类型。其中标题和编码类型也可在输入网址后点击自动获取得到。

注意事项:
标题将做为判断正确打开网页的参数,如果在操作过程中打开网页的标题与此标题不符将显示打开网页错误,但并不影响操作。
编码将涉及到源码监控与元素监控,如果编码不符将无法正确监控,标准的网页格式可自动获取编码,如果自动获取编码失败或错误,请自行输入。
2、点击【批量添加】按钮弹出指添加网址对话框,可批量添加相似网址。
具体填写方式软件中已有说明。

3、点击【文件导入】按钮从文本文件导入网址,只需要打开网址文件就可以了,文件格式是一行一个网址。

4、点击【网页导入】按钮弹出网页导入链接对话框,可自动分析网页链接,并导入到提交列表中。

首先输入要导入的网址,然后点击【获取】按扭,则该网页所有的链接在左边的列表中显示出来,然后选择需要的链接,移到右边的列表。最后点击确定将右边列表中的网址全部添加到提交列表中。
获取标题:添加网址时可设置网页标题,也可使用批量获取标题方法。添加标题可判断网页提交是否正确。
提交网址选项:
a、顺序全部提交:按提交网址列表顺序提交网址,具体顺序可通过提交列表右侧的箭头调整。
b、随机抽取提交:从提交网址列表中随机抽取提交。
打开网页:在内部浏览器中预览当前网址,如果你的网页需要登录才能正确打开,现在可以点击此按钮从内部浏览器中打开网页,并输入帐号登录 ,完毕后请不要关闭内部浏览器。
注意事项
如果提交网址列表为空,且当前没有打开的内部浏览器,则会提示无操作对象,请添加网址。
如果提交网址列表为空,程序自动查找内部浏览器,如果已经有内部浏览器打开网址,则直接对该内部浏览器窗口执行操作,但并不在提交列表中显示。此举是为了实现操作衔接。多操作串联与多操作并联方法我们将做专门的说明。
如果提交网址列表不为空,则不会查找内部浏览器。
html页面实现自动刷新的几种方法
使用场景:
1. 页面需要定时刷新,实时加载数据(H5中的WebSocket和SSE可以实现局部刷新)
2. 一定时间之后跳转到指定页面(登录注册之类)
3. 前端开发使用伪数据调试html页面(修改一些js的变量值,可以自动刷新效果)
示例代码:
1. 页面自动刷新注:其中10指每隔10秒刷新一次页面.
2.跳转到指定页面
3.页面自动刷新js版
setTimeout(function(){location.reload()},1000); //指定1秒刷新一次