作者:手机用户2502886745 | 来源:互联网 | 2023-08-28 18:02
这篇“html5如何唤起app”除了程序员外大部分人都不太理解,今天小编为了让大家更加理解“html5如何唤起app”,给大家总结了以下内容,具有一定借鉴价值,内容详细步骤清晰,细节处理妥当,希望大家通过这篇文章有所收获,下面让我们一起来看看具体内容吧。
html有什么特点
1、简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便,适合初学前端开发者使用。
2、可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。
3、平台无关性:超级文本标记语言能够在广泛的平台上使用,这也是万维网盛行的一个原因。
4、通用性:HTML是网络的通用语言,它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
h6唤起app这种需求是常见的。在移动为王的时代,h6在app导流上发挥着重要的作用。目前我们采用的唤起方式是url scheme(iOS,Android平台都支持),只需原生APP开发时注册scheme, 那么用户点击到此类链接时,会自动跳到APP。
三种唤起方案
iframe
var last = Date.now(),
doc = window.document,
ifr = doc.createElement('iframe');
//创建一个隐藏的iframe
ifr.src = nativeUrl;
ifr.style.cssText = 'display:none;border:0;width:0;height:0;';
doc.body.appendChild(ifr);
setTimeout(function() {
doc.body.removeChild(ifr);
//setTimeout回小于2000一般为唤起失败
if (Date.now() - last < 2000) {
if (typeof onFail == &#39;function&#39;) {
onFail();
} else {
//弹窗提示或下载处理等
}
} else {
if (typeof onSuccess == &#39;function&#39;) {
onSuccess();
}
}
}, 1000);iframe方案的唤起原理是: 程序切换到后台时,计时器会被推迟(计时器不准的又一种情况)。如果app被唤醒那么网页必然就进入了后台,如果用户从app切回来,那么时间一般会超过2s;若app没有被唤起,那么网页不会进入后台,setTimeout基本准时触发,那么时间不会超过2s。
window.location.href直接跳转
window.location.href = nativeUrl;
a标签唤起
唤起app
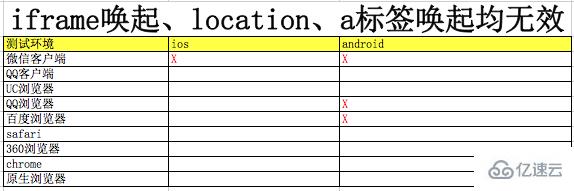
三种唤起方案的浏览器测试
X表示唤起失败,√表示唤起成功
红色标记表示进入页面直接唤起,绿色表示人工事件操作后唤起
ios测试机:iphone 6p;android测试机:小米1s
iframe唤起app测试结果

window.location.href唤起app测试结果

a标签唤起app测试结果

iframe和window.location.href唤起对比

iframe、window.location.href和a标签唤起三者对比

测试结果分析
首先测试的机型和浏览器有限,上述结果仅作参考.
对比iframe唤起和location.href,我们可以发现:
对于ios来说,location.href跳转更合适,因为这种方式可以在Safari中成功唤起app。Safari作为iphone默认浏览器其重要性就不用多说了,而对于微信和qq客户端,ios中这两种方式都没有什么卵用==
对于Android来说,在进入页面直接唤起的情况下,iframe和location.href是一样的,但是如果是事件驱动的唤起,iframe唤起的表现比location.href要更好一点。
通过测试可以发现,进入页面直接唤起和事件驱动的唤起,对于很多浏览器,两者的表现是不同的,简单来说,直接唤起的失败更多。
通过上述对比分析,Android使用iframe唤起,ios采用window.location.href唤起更合适一点。
进入页面直接唤起和事件驱动唤起的区别
这两种唤起场景在Android中有明显的区别,无论是iframe的方式唤起还是location.href,以小米1s的chrome为例:
点我打开APP
绑定事件 人工驱动唤起:
//成功唤起
window.onload = function () {
$(&#39;#goApp&#39;).on("click", function () {
window.lib.callapp("nativeUrl");//iframe
//window.location.href = nativeUrl;
});
};进入页面直接唤起:
//唤起失败
window.onload = function () {
window.lib.callapp("nativeUrl");//iframe
//window.location.href = nativeUrl;
};绑定事件,js唤起
//唤起失败
window.onload = function () {
$(&#39;#goApp&#39;).on("click", function () {
window.lib.callapp("nativeUrl");//iframe
//window.location.href = nativeUrl;
});
$(&#39;#goApp).trigger(&#39;click&#39;);
};原本我以为$(&#39;#goApp).trigger(&#39;click&#39;);的方式和人工点击是一样的,而实际表现是,js触发事件的表现和页面直接跳转一样无效。
从参考的博文中看到 Android平台和各个app厂商差异很大,比如Chrome从25及以后就不再支持通过js触发(非用户点击),设置iframe src地址等来触发scheme跳转。所以js触发和直接用户点击区别还是很大的,跟音频播放的限制异曲同工吧。
最后
经过上述的测试和分析,基本敲定ios用window.location.href的方式唤起比较合适,Android用iframe唤起比较合适。我们在使用iframe唤起时,一般对唤起失败的处理是直接下载,但是这里就有一个问题,就是浏览器无法检测到唤起是否成功,即,如果我唤起成功后返回浏览器,浏览器还是会弹出下载信息,这个体验很差。当然我们也需要处理一些成功或失败的回调函数,说不定我们的场景只需要唤起而并不需要失败后的下载呢。
关于使用location.href唤起iphone手机上的原生app,跳转中间页的处理方式可能也比当前页直接处理更好一点。
感谢你的阅读,希望你对“html5如何唤起app”这一关键问题有了一定的理解,具体使用情况还需要大家自己动手实验使用过才能领会,快去试试吧,如果想阅读更多相关知识点的文章,欢迎关注编程笔记行业资讯频道!