作者:周周周大丨小姐想好好在家呆 | 来源:互联网 | 2023-10-12 13:13
1.可以使用Padding类设置Padding(padding:constEdgeInsets.all(8.0),child:,); 2. Container参数自带paddin
1. 可以使用 Padding类设置
Padding(
padding: const EdgeInsets.all(8.0),
child:,
);
2. Container 参数自带padding

Container(
padding: const EdgeInsets.all(8.0),
child: ,
);
设置文本超出省略
通过Text属性设置
Center(
child: Text(
'哈哈哈啊发几点上课了法律上的砝码啊发几点上课了法律上的砝码的开始浪费',
textAlign: TextAlign.end,
maxLines: 1,
overflow: TextOverflow.ellipsis,
),
)
说明:
1. maxLines 是显示的行数
2. overflow 隐藏剩余内容,TextOverflow有 clip(切割) , ellipsis(显示省略号), fade(从上到下渐变)
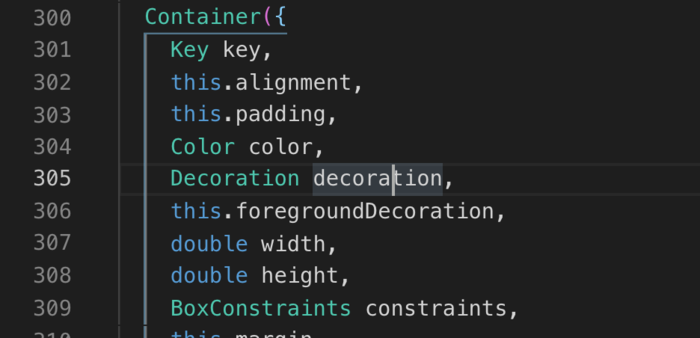
组件 Container 的属性和使用
先了解下组件结构:

说明:
主要来说一下 alignment 属性,文字对齐方式,有topLeft(上左)、topCenter(上中)、topRight(上右)、centerLeft(中左)、center(中心)、centerRight(中右)、bottomLeft(下左)、bottomCenter(下中)、bottomRight(下右)
color 是背景颜色属性,可以通过 Colors类来调用颜色,只适合纯色背景
decoration 属性,可以实现渐变背景,边框等设置,比较重要的一个属性,实现代码(左图)及效果(右图)如下:


组件 Image 的属性和使用
图片的四种引入形式:
1. asset :资源目录,项目目录
2. file : 本地路径(手机)
3. memory:内存图片(不准确)
4. network : 网络图片
Image组件使用:

网格组件

水平方向布局
1. 均等布局


2. 灵活布局


卡片布局

导航跳转返回
