作者:夜月丶凉如诗 | 来源:互联网 | 2023-08-17 07:15
一:从前端接收查询字符串 query-string注意:get和post都可以在url后面添加查询字符串?a1&b2测试工具:postman1:ge
一:从前端接收查询字符串 query-string
注意:get和post都可以在url后面添加查询字符串?a=1&b=2
测试工具:postman
1:get方式接收
视图函数
from flask import Flask
from flask import request
app = Flask(__name__)
@app.route("/index")
def get_method_args():
aid= request.args.get("aid") # 注意点一::查询字符串是以字典的方式传递过来的。args={"aid":12345}
# 注意点二:request.args.get()方法获取的好处是,键存在就取对应值,键不存在就返回None,方便了后续的逻辑判断。
# 注意点三:request.args.get(),前端字段里面有两个键名字相同,值不同,只会取第一个键的值
return "接收到的查询字符串aid:%s"%(aid) # 注意点四:返回前端的数据,都是包裹在body中的,浏览器进行渲染。
if __name__ == '__main__':
app.run(debug=True)
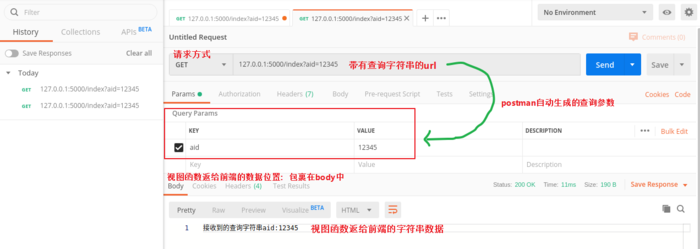
postman

2:post方式接收
视图函数
from flask import Flask
from flask import request
app = Flask(__name__)
@app.route("/index", methods=["POST"]) # 注意点一:methods=["POST"] 而不是 methods="POST",必须卸载列表里面,不写methods默认是get请求方式。
def get_method_args():
aid= request.args.get("aid")
return "接收到的查询字符串aid:%s"%(aid)
if __name__ == '__main__':
app.run(debug=True)
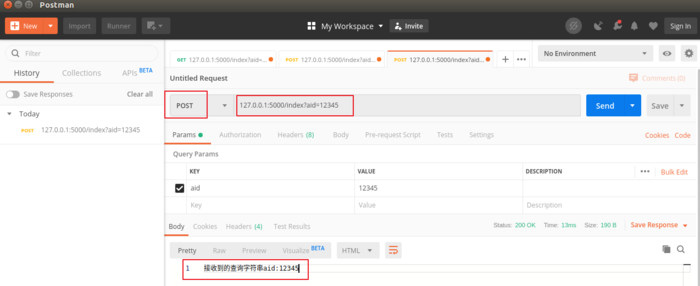
postman

总结:查询字符串都是从request.args这个字典中进行获取的。
二:从前端接收表单数据
视图函数
from flask import Flask
from flask import request
app = Flask(__name__)
@app.route("/index", methods=["POST"])
def get_method_args():
data = request.form # 注意点一:表单数据的接收方式是request.form,request.form会将表单中输入框的数据,解析成类似于字典的形式,
name = request.form.get("name") # 注意点二:表单数据可以用字典取值的方式获取输入框内的数据。
age = request.form.get("age")
schoole = request.form.get("school")
print(name,age,schoole)
return "接收到表单数据是:%s"%(data) # 注意点三:data的类型是类似于字典的样子,键是input中name的值,值是文本框内输入的值。
if __name__ == '__main__':
app.run(debug=True)
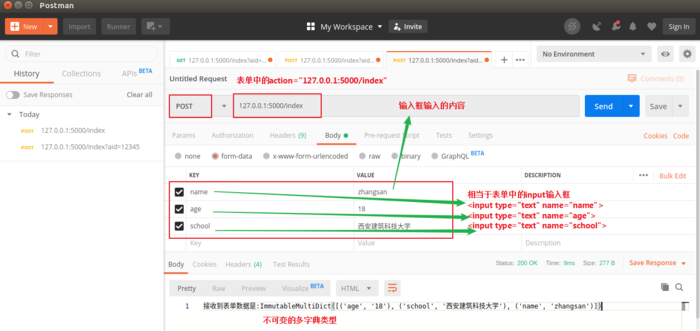
postman

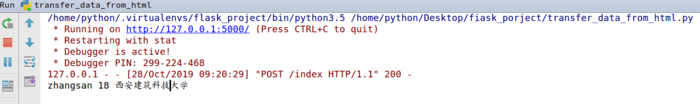
控制台

三:从前端接收图片
四:从前端获取json数据
query_dict = request.get_data(as_text=True)
query_dict = json.loads(query_dict)
# quert_dict 就是python中使用的字典