第一步:


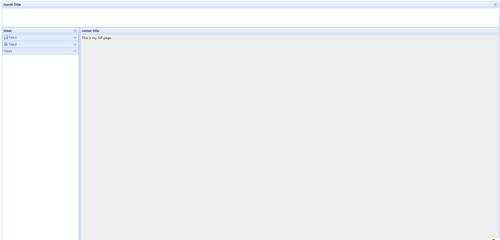
"cc" class="easyui-layout" fit=true>
"north" title="North Title" split="false"style="height: 100px;">
"west" split="true" title="West" style="width: 300px;" >
"aa" class="easyui-accordion"style="width: 300px; height: 200px;" fit=true>
"Title1" iconCls="icon-save"style="overflow: auto; padding: 10px;">
"color: #0099FF;">Accordion for jQuery
Accordion is a part of easyui framework for jQuery. It letsyou define your accordion component on web page more easily.
"Title2" iconCls="icon-reload" selected="true"style="padding: 10px;">content2
"Title3">content3
"center" title="center title"style="padding: 5px; background: #eee;" href="index.jsp">
"tt" class="easyui-tabs" style="width: 500px; height: 250px;">
"Tab1" style="padding: 20px; display: none;">tab1
"Tab2" closable="true"style="overflow: auto; padding: 20px; display: none;">tab2
"Tab3" iconCls="icon-reload" closable="true"style="padding: 20px; display: none;">tab3

第二步:
"cc" class="easyui-layout" fit=true>
"north" title="layout实战" split="false"style="height: 100px;">
"west" split="true" title="菜单" style="width: 300px;" iconCls="icon-ok" >
"aa" class="easyui-accordion"style="width: 300px; height: 200px;" fit=true>
//手风琴selected ,会默认展开,
"用户管理" style="overflow: auto; padding: 10px;">
//手风琴selected ,会默认展开,
"岗位管理" selected="true" style="padding: 10px;">content2
"权限管理">content3
"资源管理">content3
"center" title="主菜单"style="padding: 5px; background: #eee;" >
"tt" class="easyui-tabs" style="width: 500px; height: 250px;" fit=true>

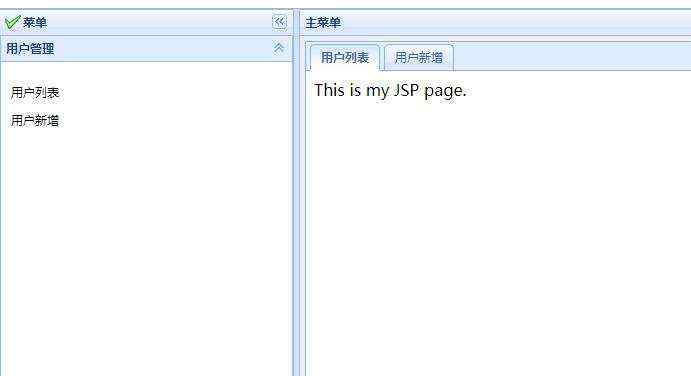
第三步:
点击左边的菜单,中间能弹出tab页,左边的菜单对应右边的tab,如果过有了,就不能再创建新的tab页
$("p>a[title]").click(function(){var src=$(this).attr("title");//获取title中的值,var title=$(this).text();if($("#tt").tabs("exists",title)){//有了,就不能再创建新的tab页$("#tt").tabs("select",title);//将已经创建的tab选中,不再穿件新的}else{//动态创建tab $("#tt").tabs("add",{title:title,content:""//内容区其实就是iframe})}})});
"cc" class="easyui-layout" fit=true>
"north" title="layout实战" split="false" style="height:100px" >
"west" split="true" title="菜单" style="width: 300px;" iconCls="icon-ok" >
"aa" class="easyui-accordion"style="width: 300px; height: 200px;" fit=true>
"用户管理" style="overflow: auto; padding: 10px;">
"岗位管理" selected="true" style="padding: 10px;">content2
"权限管理">content3
"资源管理">content3
"center" title="主菜单"style="padding: 5px; background: #eee;" >
//动态创建tab页,不是写死,点击左边菜单超链接,右边创建对应的tab












 京公网安备 11010802041100号
京公网安备 11010802041100号