自动验证账号-连接转圈



DOCTYPE html>
<html lang&#61;"en">
<head><meta charset&#61;"UTF-8"><title>注册title>{% load static %}<script src&#61;"{% static &#39;jquery-3.2.1.min.js&#39; %}">script><script src&#61;"{% static &#39;jquery.COOKIE.js&#39; %}">script><script>$(function () {userds&#61;document.getElementsByName(&#39;userd&#39;)[0]userds.onblur&#61;function () {if(userds.value&#61;&#61;&#39;&#39;){$(&#39;span&#39;).text(&#39;请输入用户名&#39;);userds.focus();}else {$(&#39;span&#39;).text(&#39;&#39;);$.ajax({async:true,url:"/goajax/"&#43; userds.value &#43;"/",type:&#39;post&#39;,headers:{&#39;X-CSRFTOKEN&#39;:$.COOKIE(&#39;csrftoken&#39;)},beforeSend:function () {$(&#39;#img&#39;).show();},complete:function () {$(&#39;#img&#39;).hide();},success:function (data) {if (data&#61;&#61;&#39;true&#39;){$(&#39;span&#39;).text(&#39;恭喜通过&#39;);$(&#39;span&#39;).css({"color":"green"});}else {$(&#39;span&#39;).text(&#39;用户已占用&#39;);$(&#39;span&#39;).css({"color":"red"});}}});}}});script>
head>
<body>
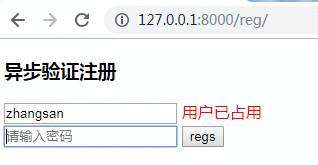
<h3>异步验证注册h3>
<form method&#61;"post" ><input type&#61;"text" name&#61;"userd" placeholder&#61;"请输入用户名"><img src&#61;"{% static &#39;loading.gif&#39; %}" width&#61;"30" id&#61;"img" style&#61;"display: none">
<span>span><br>
<input type&#61;"password" name&#61;"passd" placeholder&#61;"请输入密码">
<input type&#61;"submit" value&#61;"regs">
form>
body>
html>
from django.shortcuts import render
from django.http import HttpResponse# Create your views here.
def goreg(request):return render(request,"regd.html")
def goreg2(request):return render(request,"regd2.html")def goajax(request,username):usernames&#61;[&#39;zhangsan&#39;,&#39;lisi&#39;]flag&#61;&#39;true&#39;print(username)if username in usernames:flag&#61;&#39;false&#39;import timetime.sleep(2)return HttpResponse(flag)


DOCTYPE html>
<html lang&#61;"en">
<head><meta charset&#61;"UTF-8"><title>注册title>{% load static %}<script src&#61;"{% static &#39;jquery-3.2.1.min.js&#39; %}">script><script src&#61;"{% static &#39;jquery.COOKIE.js&#39; %}">script><script>$(function () {userds&#61;document.getElementsByName(&#39;userd&#39;)[0]userds.onblur&#61;function () {if(userds.value&#61;&#61;&#39;&#39;){$(&#39;span&#39;).text(&#39;请输入用户名&#39;);userds.focus();}else {$(&#39;span&#39;).text(&#39;&#39;);$.ajax({async:true,url:"/goajax/"&#43; userds.value &#43;"/",type:&#39;post&#39;,headers:{&#39;X-CSRFTOKEN&#39;:$.COOKIE(&#39;csrftoken&#39;)},beforeSend:function () {$(&#39;#img&#39;).show();},complete:function () {$(&#39;#img&#39;).hide();},success:function (data) {if (data&#61;&#61;&#39;true&#39;){$("#headd").text(&#39;恭喜通过&#39;);$("#headd").css({"color":"green"});}else {$("#headd").text(&#39;用户已占用&#39;);$("#headd").css({"color":"red"});}}});}}$("#picfile").change(function () {var form_data&#61;new FormData();var file_info&#61;$("#picfile")[0].files[0];form_data.append("file",file_info);$.ajax({async:true,url:"/picload/",type:"post",headers:{&#39;X-CSRFTOKEN&#39;:$.COOKIE(&#39;csrftoken&#39;)},data:form_data,processData:false,contentType:false,success:function (data) {flagdata&#61;data.split(":")if (flagdata[0]&#61;&#61;&#39;true&#39;){$("#head").text(&#39;上传成功&#39;);$("#head").css({"color":"green"});document.getElementById(&#39;hh&#39;).src&#61;flagdata[1]}else {$("#head").text(&#39;文件不否合类型&#39;);$("#head").css({"color":"red"});}}});});});script>
head>
<body>
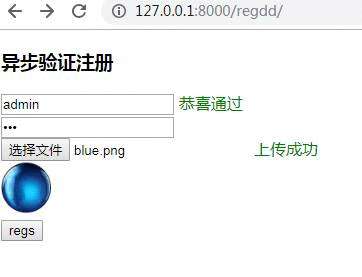
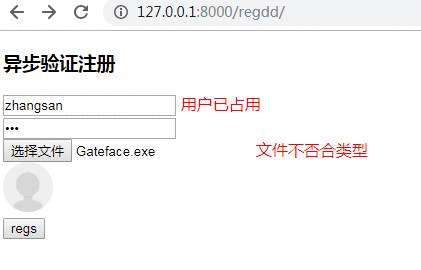
<h3>异步验证注册h3>
<form method&#61;"post" action&#61;"/regss/">
{% csrf_token %}
<input type&#61;"text" name&#61;"userd" placeholder&#61;"请输入用户名"><img src&#61;"{% static &#39;loading.gif&#39; %}" width&#61;"30" id&#61;"img" style&#61;"display: none">
<span id&#61;"headd">span><br>
<input type&#61;"password" name&#61;"passd" placeholder&#61;"请输入密码"><br><input type&#61;"file" id&#61;"picfile"><span id&#61;"head">span><br><img src&#61;"{% static &#39;default-user.png&#39; %}" id&#61;"hh" width&#61;"50"><br/>
<input type&#61;"submit" value&#61;"regs">
form>
body>
html>
def regdd(request):return render(request,&#39;regdtupian.html&#39;)def picload(request):file&#61;request.FILES.get("file")print(&#39;文件信息&#39;)filename&#61;file.namefiletype&#61;filename.split(".")[-1]print("文件名&#xff1a;{0}".format(filename))print("文件类型&#xff1a;{0}".format(filetype))print("文件大小&#xff1a;{0}".format(file.size))alltype&#61;["jpg","gif","png","bmp"]flag&#61;"true"if filetype in alltype:uploadpath&#61;"app/static/img"if not os.path.exists(uploadpath):os.mkdir(uploadpath)uploadname&#61;str(uuid.uuid1())&#43;"."&#43;filetypepath&#61;uploadpath&#43;os.sep&#43;uploadnamewith open(path,"wb&#43;") as fp:for chunk in file.chunks():fp.write(chunk)global filepathfilepath&#61;"/static/img/"&#43;uploadnamereturn HttpResponse("{0}:{1}".format(flag,filepath))else:flag&#61;&#39;false&#39;return HttpResponse("{0}:{1}".format(flag,flag))def regss(request):username&#61;request.POST.get("userd")userpass &#61; request.POST.get("passd")print(username)print(userpass)print(filepath)return HttpResponse("恭喜注册成功")

DOCTYPE html>
<html lang&#61;"en">
<head><meta charset&#61;"UTF-8">{% load static %}<title>Titletitle><script>script>
head>
<body>
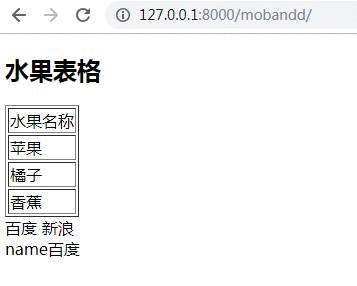
<h2>水果表格h2>
<table border&#61;"1"><tr><td>水果名称td>tr>{% for i in listd %}<tr><td>{{ i }}td>tr>{% endfor %}
table>
{% for k in listd2 %}{{ k.name }}{% endfor %}<br>{% for k,v in listd3.items %}{{ k }}{{ v }}{% endfor %}body>
html>
def mobandd(request):listd&#61;[&#39;苹果&#39;,&#39;橘子&#39;,&#39;香蕉&#39;]listd2&#61;[{&#39;name&#39;:&#39;百度&#39;},{&#39;name&#39;:&#39;新浪&#39;}]listd3 &#61; [{&#39;name&#39;: &#39;百度&#39;}, {&#39;name&#39;: &#39;新浪&#39;}]listd3&#61;{&#39;name&#39;:&#39;百度&#39;}return render(request,&#39;moban1.html&#39;,{&#39;listd&#39;:listd,&#39;listd2&#39;:listd2,&#39;listd3&#39;:listd3})














 京公网安备 11010802041100号
京公网安备 11010802041100号