今天主要学习了两大标签display和position:中文名字是显示和位置,这两个元素在前端的学习还是很重要的,因为在css的布局里面会经常用到这两种元素。
还有一些其余的标签例:margin,padding,border,line-height,overflow,z-index。
display:
学习一下display中的几个常见的属性,inline,block,inline-block。
inline:使元素变成行内元素,拥有行内元素的特性,可以和其他行内元素在一行,自己不独占一行,不能更改height和width,在padding里能使用所有元素,在margin里只能使用left和right。
block:可以使用块级元素,自己能独占一行,如果没有设定它的width和height,它可以自动填满父元素的宽度,能改变width和height,能在padding和margin里使用任何属性元素。
inline-block:综合了block和inline的一些特性,既有了inline的能在一行内元素在一行,又有了block的能修改width和height,还能使用padding和margin的所有属性元素。
总结:inline在行内显示,block在块元素显示,inline-block在行内块显示。
position:
学习一下常见的position的一些属性:position:absolute,position:relative,position:fixed。
position:absolute:生成绝对定位元素,相对于static元素以外的父元素定位,可以使用任何的上下左右的任何元素属性调整。
position:relative:生成相对定位元素,相对于其他正常的地方进行定位,而且他还会有负像素的移动:例,代码如下
position:fixed:生成固定定位元素,相对于浏览器窗口进行定位,可以通过元素的top,bottom,left,right,元素属性进行规定。
多写一点这个单词是不受块元素和行内元素的影响的。
css
}
.div_1{
position: relative;
left: 20px;
}
.div_2{
position: relative;
left: -20px;
html
其余代码建个项目可以实现它的效果。
margin:
用我自己的语言去理解吧,官方的语言太难懂,这个单词的意是它是设置外边距的,然后外边距还有四个属性分别是:
margin-top:上外边距
margin-right:右外边距
margin-bottom:下外边距
margin-left:左外边距
它可以浏览器计算外边距,可以像素,厘米,百分比,父元素继承,这个元素也是不受行内元素和块元素的影响的。
padding:
这个是设置内边距的,它也有四个属性,它有下面四个属性来调整内边距的距离,它不允许负内边距值,同时他也不支持块元素和行内元素的使用。
padding-top:上内边距
padding-right:右内边距
padding-bottom:下内边距
padding-left:左内边距
line-height:
主要是设置行间的距离的(行高),使用时是以百分比计算行高的,直接上实例吧:
css
.small{
line-height: 90%;
}
.big{
line-height: 900%
}
HTML
<p>
这是拥有标准行高的段落。
在大多数浏览器中默认行高大约是 110% 到 120%。
p>
<p class="small">
这是拥有标准行高的段落。
在大多数浏览器中默认行高大约是 110% 到 120%。
p>
<p class="big">
这是拥有标准行高的段落。
在大多数浏览器中默认行高大约是 110% 到 120%。
p>
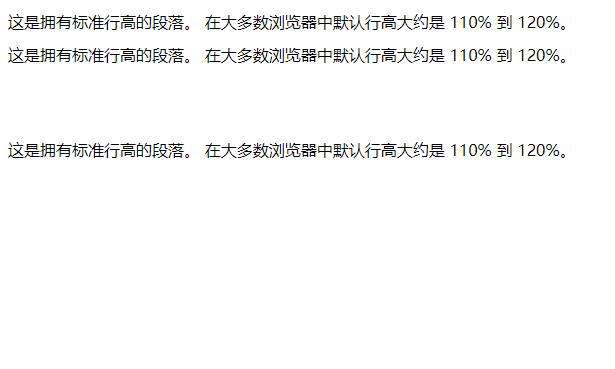
效果图

可能效果不是那么直观,多多谅解下。
boder:
是设置边框的边线的宽度,颜色,虚线和实线,等css样式,它和padding,margin一样有着规定的属性元素,left,top,right,button,与他们不同的是它有颜色,和边线的虚实的情况还有宽度的大小,这个元素是属于块内元素,基本上div都能使用块元素。
boder主要的属性有:boder-width(宽度),boder-color(颜色),boder-style(样式)
overflow:
规定内容溢出元素框时发生的事情,以及其它的属性,下面例:
visible:内容不会被修剪,会呈现在元素框之外。
hidden:内容会被修剪,并且其余内容是不可见的。
scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit:规定应该从父元素继承 overflow 属性的值。
代码:
css
html
<div class="flow">
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。
div>
根据上面的单词会显示不同的样式。
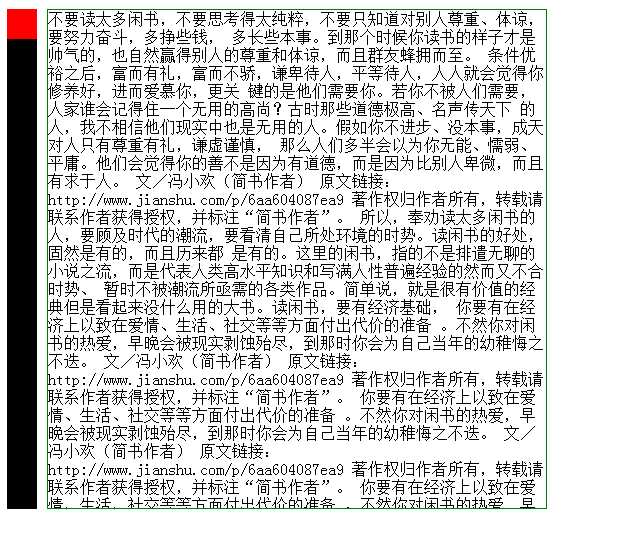
z-index:
属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面,简单的就是在图片上效果特别明显图片可以在字的后面。元素:
auto:堆叠顺序与父元素相等。
number:设置元素的堆叠顺序。
inherit:规定应该从父元素继承z-index的属性值。
代码:
css
img
{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}
html
<h1>This is a headingh1>
<img src="/i/eg_smile.gif" />
<p>sssds登记数据库数据后即可p>
1 <body>
2 <div class="verticval">
3 <p>44654654654<img class="top" src="D:/下载.jpg" >4654656465466p>
4 <p>45646546546<img class="bottom" src="D:/下载.jpg" >46545646546p>
5 div>
6 body>
css:
1 *{
2 margin: 0;
3 padding: 0;
4 box-sizing: border-box;} //设置整体的css属性
5 .verticval{
6 width: 500px;
7 height: 400px;
8 border: 1px solid red; //设置div的边框的大小
9 }
10 .verticval img{
11 width: 100px;
12 height: 50px; //设置img图片的大小
13 }
14 .top{
15 vertical-align: text-top; //使用vertical-align标签水平垂直对齐
16 }
17 .bottom{
18 vertical-align: text-bottom; //使用vertical-align标签水平垂直对齐
19 }
float:
把一个图片或者一个文本标签浮动到一个固定的方向,这个标签只有左右浮动。
html代码:
1 <p>
2 <img class="img_1" src="D:/14972465_204035308167_2.jpg" alt="">
3 This is some text. This is some text. This is some text.
4 This is some text. This is some text. This is some text.
5 This is some text. This is some text. This is some text.
6 This is some text. This is some text. This is some text.
7 This is some text. This is some text. This is some text.
8 This is some text. This is some text. This is some text.
9 This is some text. This is some text. This is some text.
10 This is some text. This is some text. This is some text.
11 This is some text. This is some text. This is some text.
12 This is some text. This is some text. This is some text.
13
14 p>
css代码:
1
//使用vertical-align标签水平垂直对齐










![[c++基础]STL](https://img.php1.cn/3c972/1edc8/c5a/a04ecc977fd8ed28.jpeg)



 京公网安备 11010802041100号
京公网安备 11010802041100号