作者:穿越时空lily | 来源:互联网 | 2024-12-27 17:10
本文介绍了如何使用JQuery实现省市二级联动和表单验证。首先,通过change事件监听用户选择的省份,并动态加载对应的城市列表。其次,详细讲解了使用Validation插件进行表单验证的方法,包括内置规则、自定义规则及实时验证功能。
1. 使用JQuery实现省市二级联动
本文将详细介绍如何使用JQuery实现一个简单的省市二级联动功能。以下是具体步骤:
第一步:绑定change事件
在页面加载时,为省份下拉菜单绑定change事件,以便在用户选择省份后触发相应的操作。
第二步:创建数据结构
使用二维数组存储省份及其对应的城市信息。每个省份对应一个城市数组。
第三步:遍历并匹配用户选择
当用户选择某个省份时,遍历二维数组找到对应的索引,进而获取该省份下的所有城市。
第四步:生成城市选项
为每个城市创建option元素,并将其添加到城市下拉菜单中。同时,在每次更新前清空原有的城市选项,以确保数据一致性。
代码示例:

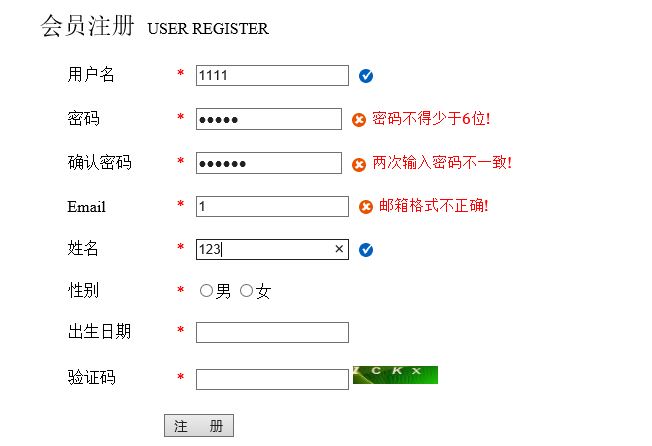
表单校验
为了确保用户输入的数据符合要求,可以使用JQuery Validation插件来增强表单验证功能。该插件具有以下特点:
- 内置验证规则:支持必填、数字、email、URL等常见验证类型。
- 自定义验证规则:允许开发者根据需求定义特定的验证逻辑。
- 实时验证:可以通过keyup或blur事件触发验证,提高用户体验。
- 强大的提示信息:提供默认的错误提示,并支持自定义覆盖。
下载地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation/
快速入门:
引入必要的库文件后,即可开始配置验证规则。以下是一个完整的配置示例:

通过上述代码,可以轻松实现对注册表单各字段的有效性检查,并为用户提供友好的反馈信息。