首先要知道元素分三种:内联元素(行内元素)、块级元素、内联块级元素。
常见内联(行内)元素:
常见块级元素:
常见的内联块级元素有:
比如:
img{display: inline-block;}
text-align: center我是内联文本p{background-color: cyan;text-align: center;
}
可以看到块级元素p是默认宽度是整个容器的100%,并且其容纳的文本是内联元素,使用text-align: center让其水平居中。
text-align: center仅对内联元素有效,包括内联块级元素。比如对inline, inline-block, inline-table, inline-flex的元素同样有效,因为inline-block值将内部div显示为嵌入式元素和块,因此外部div中的属性text-align将内部div居中。
margin: 0 auto有时需要居中的不是文本,而是整个块。我们希望左右边距相等,方法是将边距设置为“auto”。
这通常用于固定宽度的块,如果块本身是灵活的,它将占用所有宽度,当然,居中效果可能就不明显了,因为它占了整个宽度。
无论正在居中的块级别元素或父元素的宽度是多少,这都是有效的。
.block {width: 200px;margin: 0 auto;background-color: aquamarine;
}
(详细的前端项目实战教学视频,PDF)
table布局加左右边距自适应因为块级元素设为表格布局之后,将块级变为了内部单元格
.child-3 {display: table;margin: 0 auto;
}
当想让多个块级元素在一行内居中时,有两种办法:
第一种:将块级元素变为内联块级元素:display: inline-block
当把多个块级元素变为内联块级元素时,就可以使用内联元素居中的办法text-align: center;居中了:
块级1 块级2 块级3.box {text-align: center;background-color: aquamarine;
}
.inline-block {width: 100px;height: 50px;border: 1px #333 solid;display: inline-block;
}
给每个块级元素设置宽高只是为了显示效果。
第二种:使用flex布局
块级1 块级2 块级3.box {display: flex;justify-content: center;
}
.box-child {width: 100px;height: 50px;text-align: center; // 是为了把块级元素中的内联文本居中border: 1px #333 solid;
}
这个也属于块级中的块级水平居中。
块级1 块级2 块级3.box p{margin: 0 auto;
}
.box-child {width: 100px;height: 50px;text-align: center; // 是为了把块级元素中的内联文本居中border: 1px #333 solid;
}
父元素使用相对定位,子元素使用绝对定位。
使用了相对定位,就有指定的top,bottom,left,和right。子元素的对象使用绝对定位是以设置相对定位的父元素为基础偏移的,如果没有设置相对定位的父元素,就以文档为基础进行偏移。
由于绝对定位是脱离文档流的,最好尽量避免使用。
在对使用绝对定位的元素居中时,如果该元素有固定大小,在偏移后,仅需使用边距进行补偿即可。步骤如下:
left: 50%,这使该元素的左边缘与父元素50%的线对齐。50%线对齐。使用transform时,需要兼容浏览器。
.parent {position: relative;
}
/* 注意兼容 */
.child-4-1 {position: absolute;left: 50%;-webkit-transform: translateX(-50%);-moz-transform: translateX(-50%);-ms-transform: translateX(-50%);-o-transform: translateX(-50%);transform: translateX(-50%)
}
浮动float是CSS中最常用的布局技术,当使用float: left设置元素样式时,之后元素将重新排版。文档流是指内容的顺序以及元素之间如何排列。如果被浮动的元素没有设置宽度,它将折叠为内容的宽度。如果之后的元素比剩余的空间更小,它将向右移动。请记住,设置为display: block的元素需要有一个固定宽度,否则它将独占一行。
可以通过在样式表中为元素提供一个clear属性来防止元素重新排版。比如clear: both、clear: left和clear: right,还可以使用clear: none来覆盖默认行为。
因为被浮动的子元素会导致父元素崩溃,所以你会很想同时创建新元素来添加clear:防止这种行为。虽然这是可行的,但我们希望保持标记的语义性,因此应该只使用CSS来实现。通过使用伪元素::after可以创建一个清除浮动clearfix:
.container::after {clear: both;content: '';display: table;
}
浮动适合大型容器,不太适用于文本元素,因为它很难对齐。使用display: inline-block更适合,请参考上方的内联元素水平居中。
想要是浮动的元素居中怎么办呢,只有向左向右浮动,没有向中间浮动,这需要一个中间线,所以设置给浮动元素设置一个父元素,以父元素的中间线为居中标准即可。
如果浮动元素需要指定宽度,则在浮动的时候需要以宽度的一半值为负边距补偿。
.child {position: relative;float: left;width: 250px;left: 50%;margin-left: -125px;
}
(详细的前端项目实战教学视频,PDF)
.parent {position: relative; // 位相float: left; // 左浮left: 50%; // 左50%
}
.child-2-2--p {position: relative; // 位相float: left; // 左浮right: 50%; // 右50%
}
.parent {display:flex;justify-content:center;
}
.chlid{float: left;
}
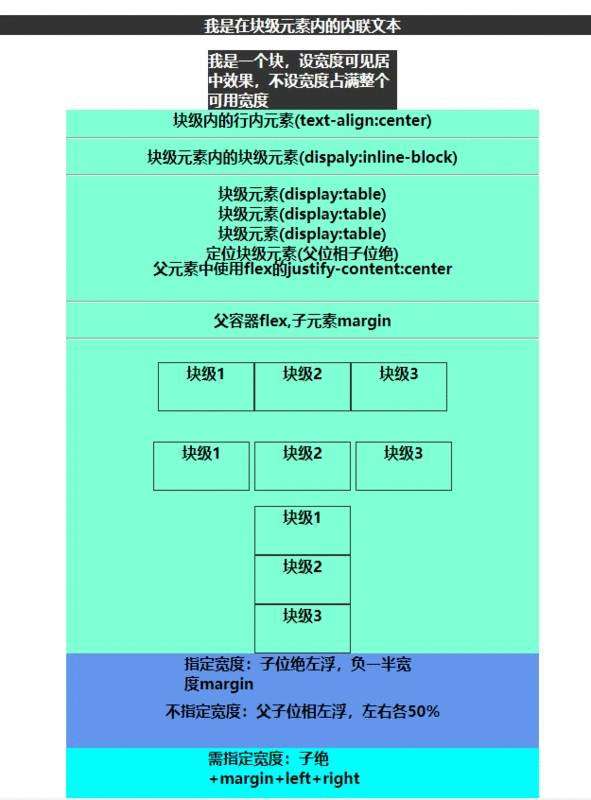
以下是例子效果:

有时候,内联/文本元素可以垂直居中显示,仅仅是因为它们的上下填充相同。
.parent {padding-top: 10px;padding-bottom: 10px;
}.child {background-color: cornflowerblue;display: flex;flex-direction: column;justify-content: center;height: 50px;
}
如果没有填充可以选择时,可以使用行高
.parent {background-color: aquamarine;
}
.child {height: 50px;line-height: 50px;
}
(详细的前端项目实战教学视频,PDF)
dispaly:table多行内联元素也可以使用上下相同的填充实现居中效果,但如果这不起作用,可能文本所在的元素可以是一个表格单元格,或者是字面上的表格单元格,亦或者是用CSS创建的表格单元格。
3、多行行内元素父级使用dispaly:table (Lorem ipsum, dolor sit amet consectetur adipisicing elit..parent {height: 100px;background-color: cyan;display: table;
}.child {display: table-cell;vertical-align: middle;
}
Vel, quos ratione, ea
accusantium voluptas )
记住,只有父容器有固定高度时,才可以实现。
4、多行行内元素父级使用flex-direction:column (Lorem ipsum, dolor sit amet consectetur.parent {background-color: cornflowerblue;display: flex;flex-direction: column;justify-content: center;height: 100px;
}
adipisicing elit.
Vel, quos ratione, ea
accusantium voluptas )
5、多行行内元素父级使用伪元素 (Lorem ipsum, dolor sit amet consectetur.parent {position: relative;background-color: thistle;
}
.parent::before {content: '';vertical-align: middle;
}
.child {display: inline-block;vertical-align: middle;
}
adipisicing elit.
Vel, quos ratione, ea
accusantium voluptas )
.parent {position: relative;background-color: coral;
}
.child {position: absolute;height: 25px;top: 50%;margin-top: -12.5px;
}
(详细的前端项目实战教学视频,PDF)
.parent {position: relative;background-color: coral;
}
.child {position: absolute;top: 50%;-webkit-transform: translateY(-50%);-moz-transform: translateY(-50%);-ms-transform: translateY(-50%);-o-transform: translateY(-50%);transform: translateY(-50%);
}
.parent {display: table;
}
.child {display: table-cell;vertical-align: middle;
}
.parent {display: flex;align-items: center;
}
.parent {display: flex;flex-direction: column;justify-content: center;
}
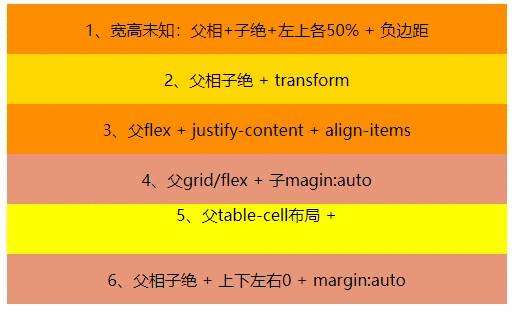
以下是垂直居中所有效果:

.parent {position: relative;
}.child {width: 500px;height: 100px;position: absolute;top: 50%;left: 50%;margin: -50px 0 0 -250px;
}
(详细的前端项目实战教学视频,PDF)
.parent {position: relative;
}.child {position:absolute;left:50%; top:50%;transform: translate(-50%,-50%);
}
.parent {display: flex;justify-content: center;align-items: center;
}
.parent {/* display: flex; */display: grid;height: 50px;background-color: darksalmon;
}
.child {margin: auto;
}
.parent {display: table-cell;vertical-align: middle;text-align: center;
}
.parent {position: relative;
}.child {position: absolute;top: 0;left: 0;right: 0;bottom: 0;margin: auto;
}
(详细的前端项目实战教学视频,PDF)
以下是例子效果:


 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有