/> class="box parent"> class="box son"> 运行截图
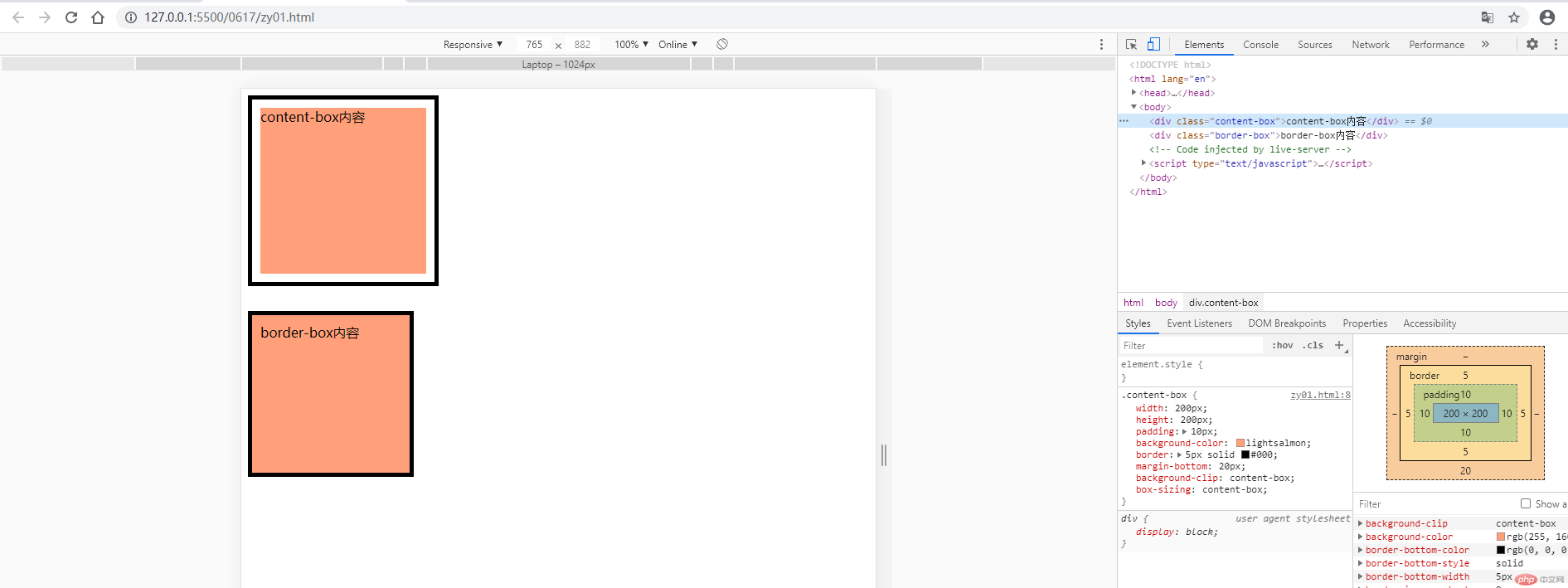
尺寸计算公式: width = 内容的宽度 height = 内容的高度 宽度和高度的计算值都不包含内容的边框(border)和内边距(padding) width 和 height 属性包括内容,内边距和边框,但不包括外边距 尺寸计算公式: width = border + padding + 内容的宽度 height = border + padding + 内容的高度 lang="en"> charset="UTF-8" /> name="viewport" content=" /> class="content-box">content-box内容 class="border-box">border-box内容 运行截图
定义盒子合适宽度和高度,使用margin-left: auto;margin-right: auto;即可实现水平居中方法1:能快速实现垂居中 /* 弹性盒子让子元素垂直居中 */ display: flex; justify-content: center; align-items: center;方法2:给父级元素添加相对定位,子盒子添加决定定位 position: absolute; /* 让当前元素绝对定位的上下文充满整个父级容器 */ /* 左上角开始 */ top: 0; left: 0; /* 右小角结束 */ right: 0; bottom: 0; /* 水平垂直居中 */ margin: auto; lang="en"> charset="UTF-8" /> name="viewport" content=" /> class="container"> class="item"> 运行效果截图
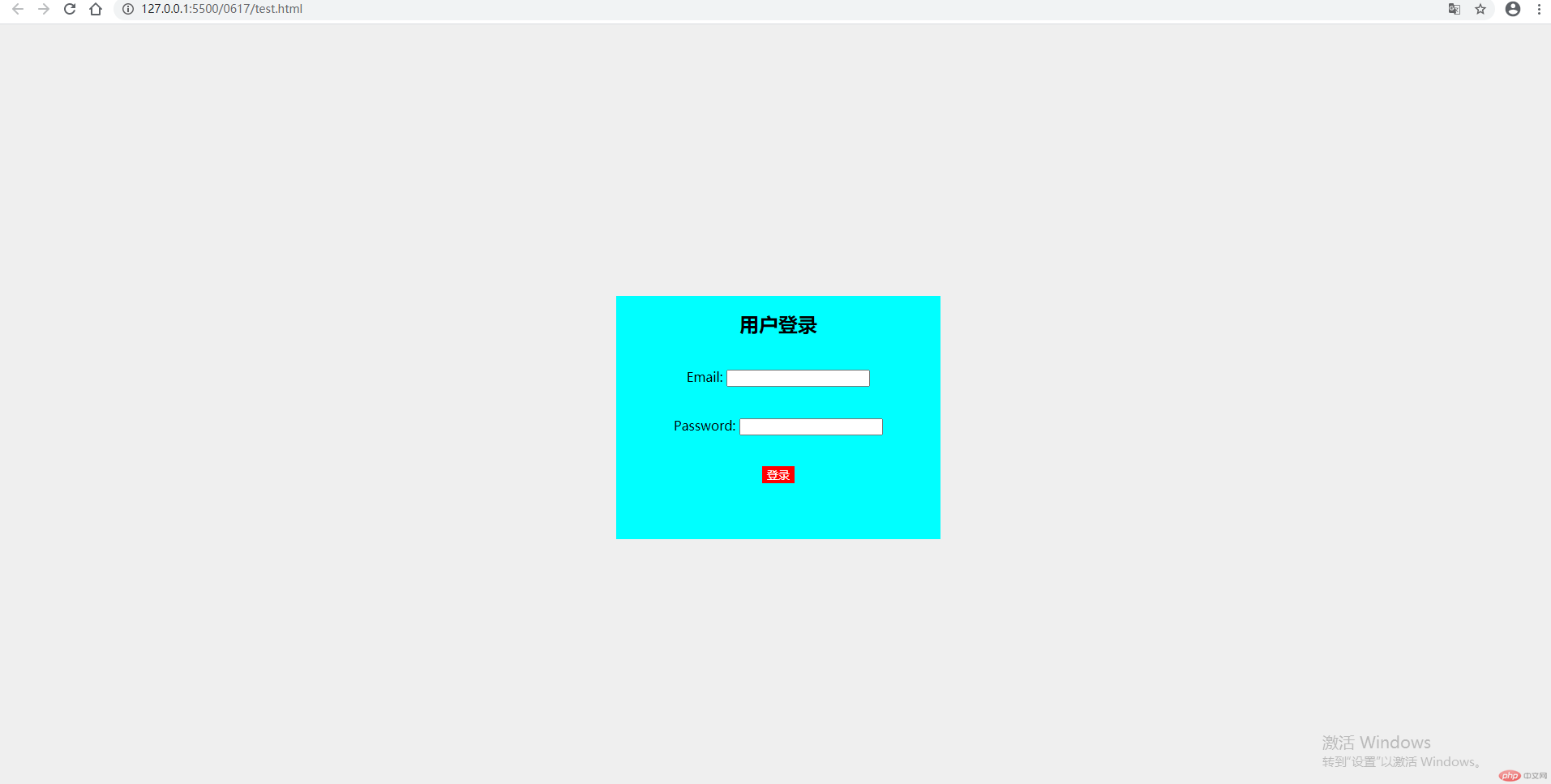
lang="en"> charset="UTF-8" /> name="viewport" content=" /> action=""> 用户登录 for="">Email: type="email" name="" id="" /> for="">Password: type="password" name="" id="" /> 登录 运行效果截图
box-sizing进行调整,默认为内容宽度(content-box)box-sizing: content-box(default) | padding-box | border-boxbox-sizing: border-box: 此时,width 包括 padding 和 border,内容区变小