弹性盒子(伸缩盒)
注意,本篇会很长,非常长, 因为弹性盒子的知识点比较多
搜索 弹性盒子的属性 ctrl + F 如果觉得图太小, ctrl + +键
主要的属性有: (主要分两部分讲, 一部分讲 设置在父元素上的属性,一部分讲 设置在子元素上的属性, 还有最后一些简单的应用)
flex
flex-grow
flex-shrink (真实计算公式)
flex-basis
flex-direction
flex-wrap
align-content
align-items
align-self
justify-content
order
设置弹性盒子的属性:
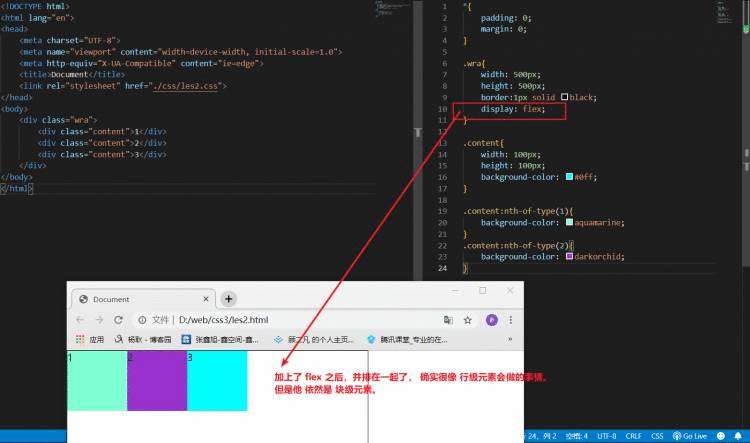
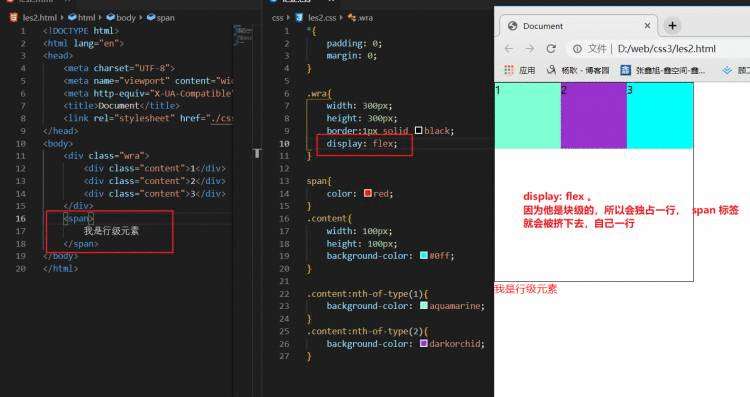
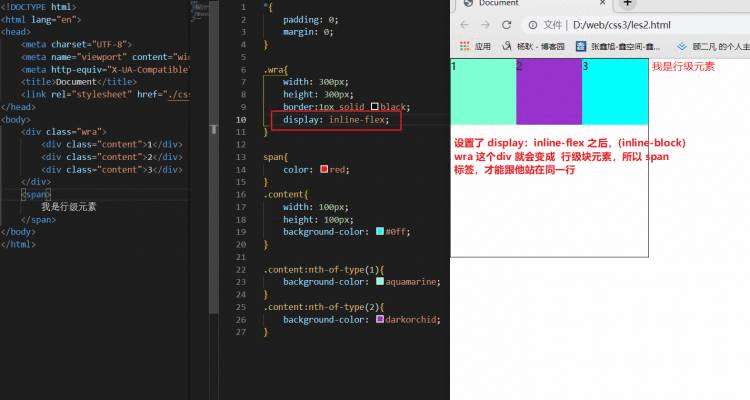
display:flex inline-flex (这两者的区别就是, 一个是 block 一个是 inline-block)
首先要注意的是:
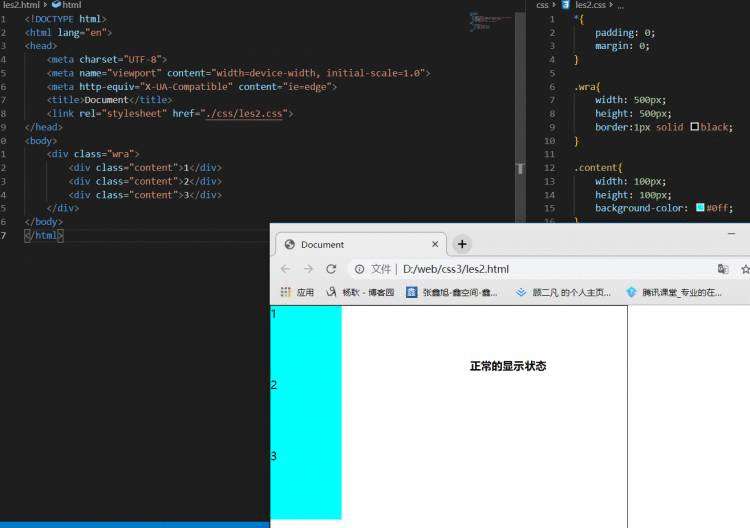
你给父元素设置了 display:flex 子元素们并不会改变成内联元素。 虽然他们的效果看起来是, 但是实际上并不会改变。该是啥,还是啥
接下来来看一下,他的效果,及属性和应用:
首先,display: flex 是设置在 父元素上面的,设置之后, 他里面的子元素,就会变成 弹性盒子了。(有些人,把父元素叫做盒子,把里面的子元素叫做 项目)




接下来,几个属性, 都是设置在 父元素上面的:↓
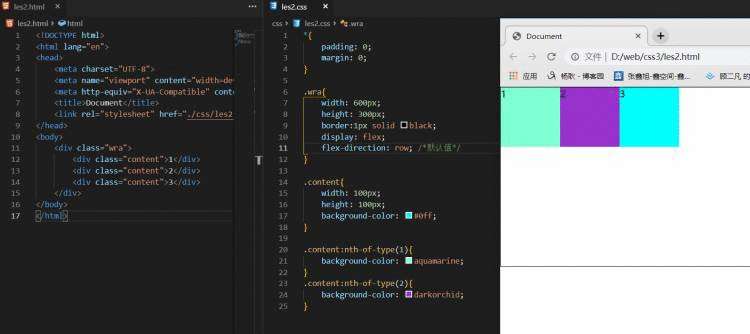
flex: direction
设置主轴的方向。 默认的主轴是 横向 的,从左到右排列,另一条轴叫做 交叉轴, 也就是我们理解的纵向,
参数:
row:默认值,主轴横向的,从左向右排列
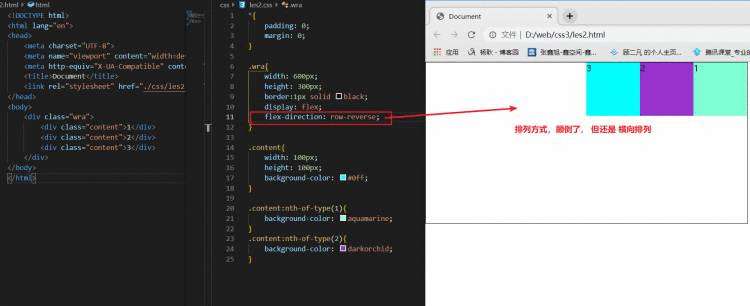
row-reverse:主轴还是横向的,只是里面项目的 排列方式不一样, 是从右向左的。
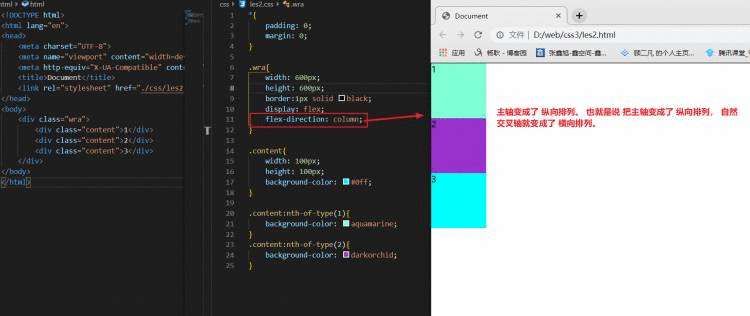
column:把主轴变成 纵向的,排列方式 也就变成了,从上向下
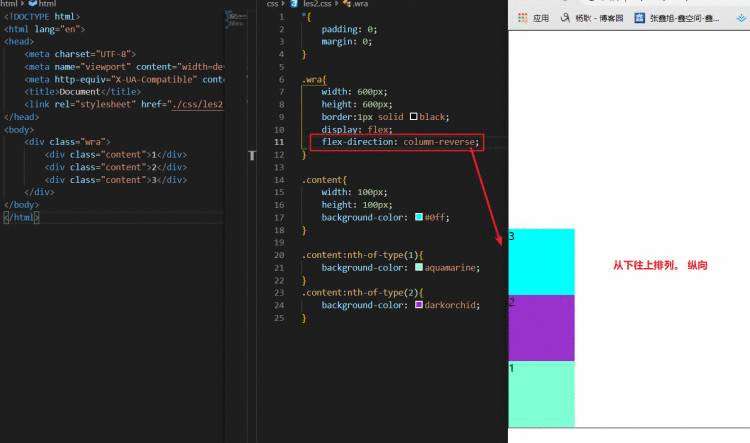
column-reverse:主轴变成 纵向的,排列方式颠倒, 从下向上排列。




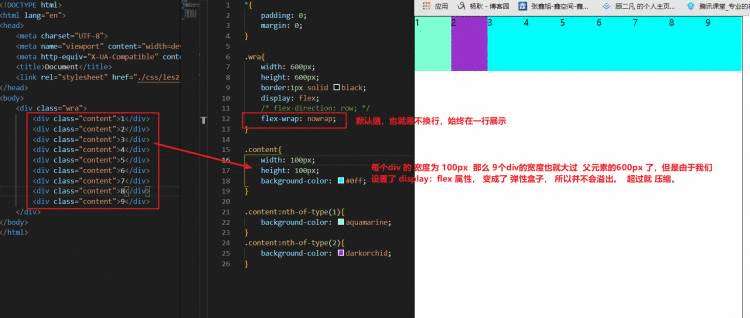
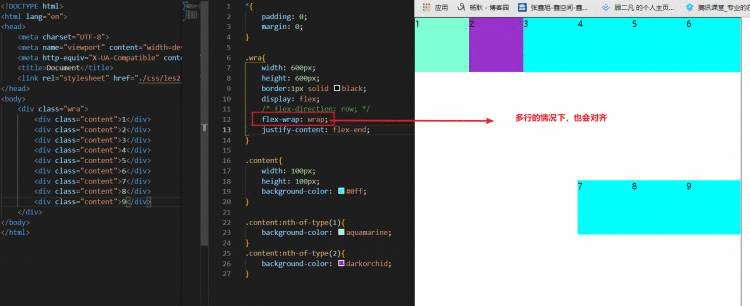
flex-wrap:
设置,子元素溢出,是否换行。
参数:
nowrap:默认值(也就是不换行。子元素如果的宽 大于父元素的,会压缩子元素) 把所有子元素排列在一行
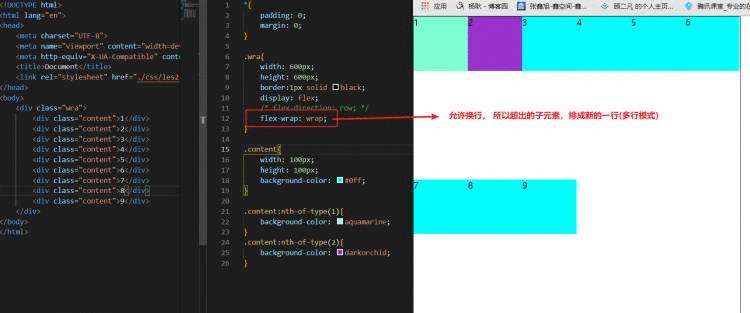
wrap:子元素溢出,会换行,变成多行的形式
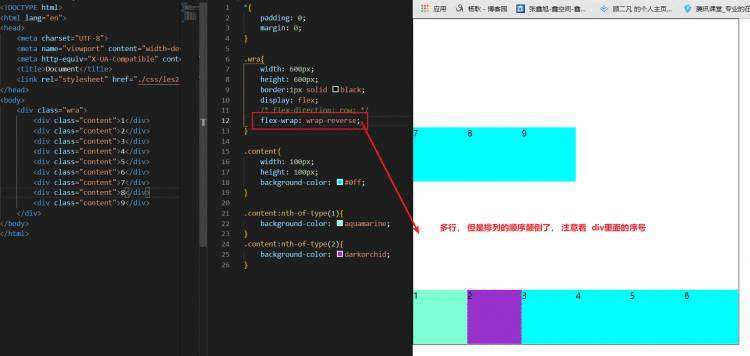
wrap-reverse:颠倒 wrap 的排列方式 (也会变成多行的形式)



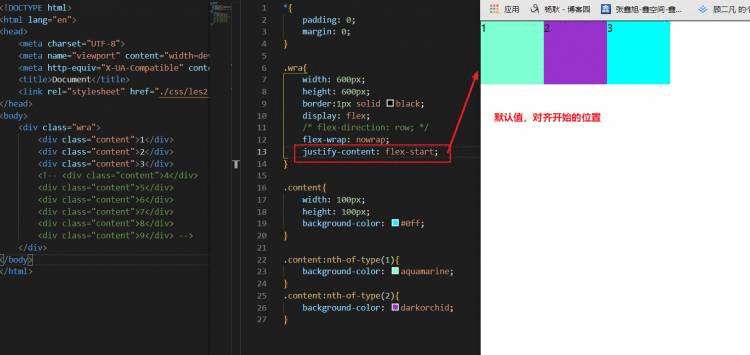
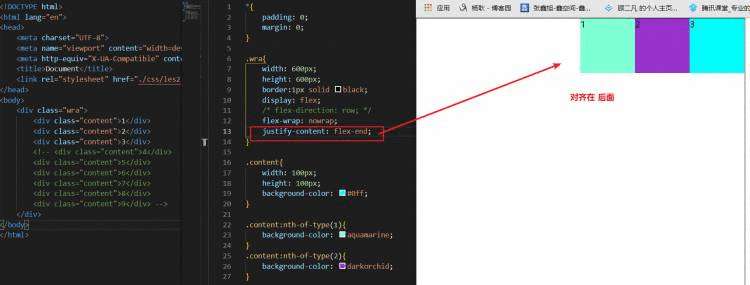
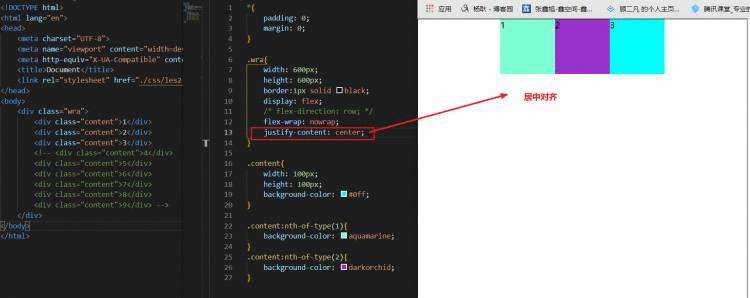
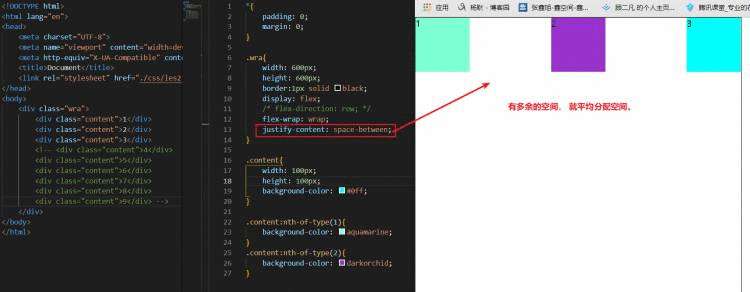
justify-content:
设置横轴(横向)的对齐方式
参数:
flex-start:默认值 对齐起始位置,第一个子元素的起始位置,然后其他子元素向它看齐
flex-end:跟上面相反的,也就是说,人家对齐在开始,这个对齐在 最后面
center:居中对齐
space-between:如果有多余的空间,就会平均分布,每个子元素的 两边空白空间保持一致(头尾的子元素贴边)
space-around:如果有多余的空间,就会平均分布,每个子元素的 两边空白空间保持一致(头尾的子元素不会贴边)






align-items:
设置(纵轴)纵向的对齐方式:(单行)
参数:
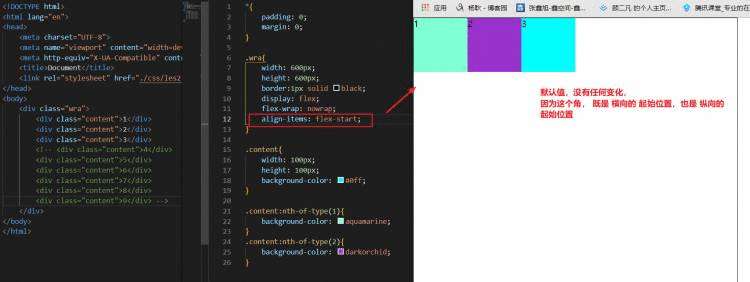
flex-start:默认值 对齐起始位置
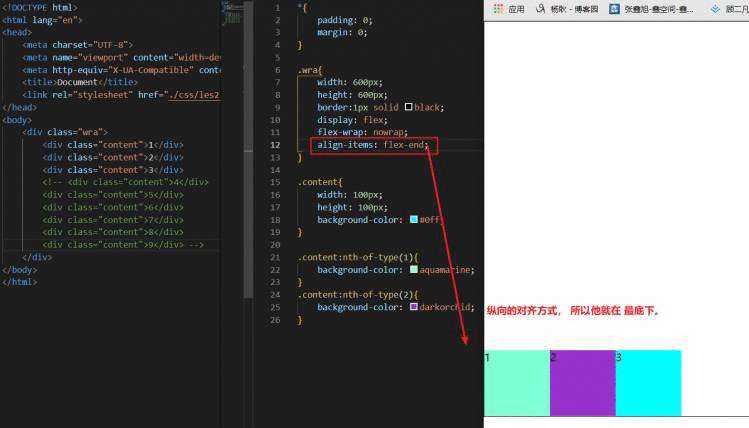
flex-end:跟上面相反的,也就是说,人家对齐在起始位置,这个对齐在 最下面
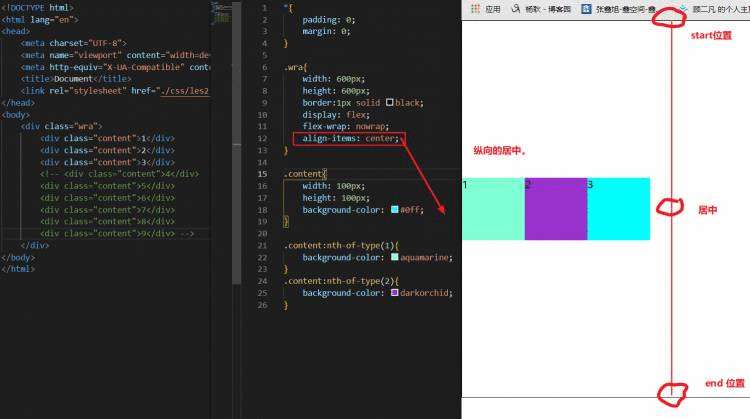
center:居中对齐
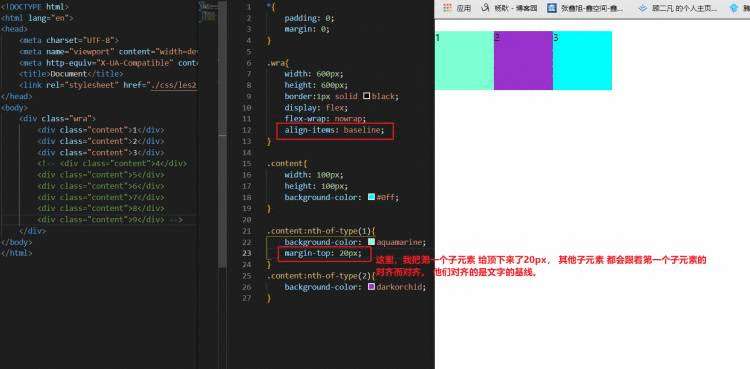
baseline: 基线对齐
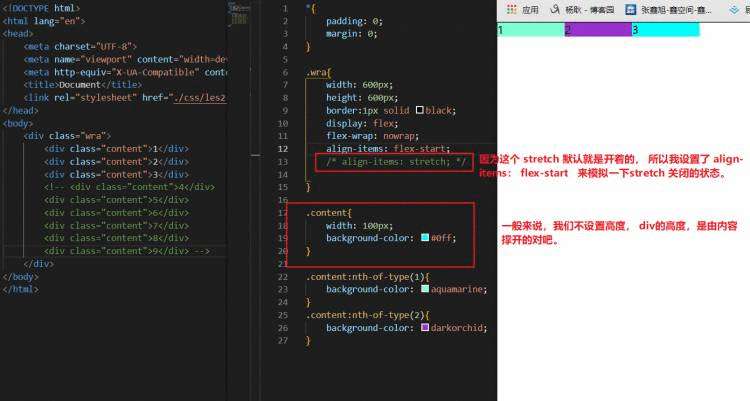
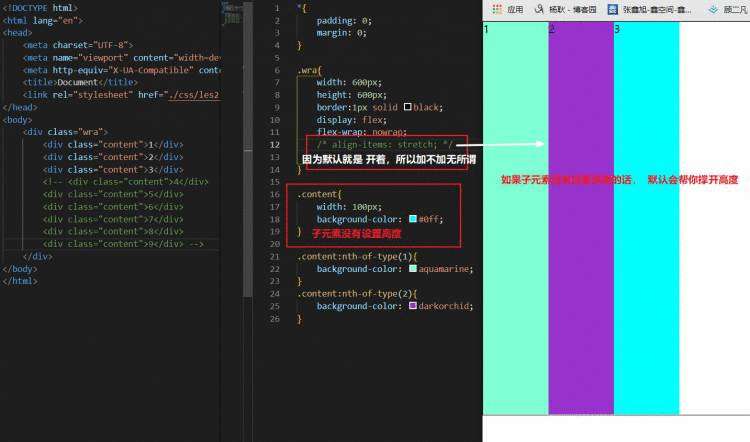
stretch: 如果没有设置子元素高度,那么全部子元素的高度都会被拉伸






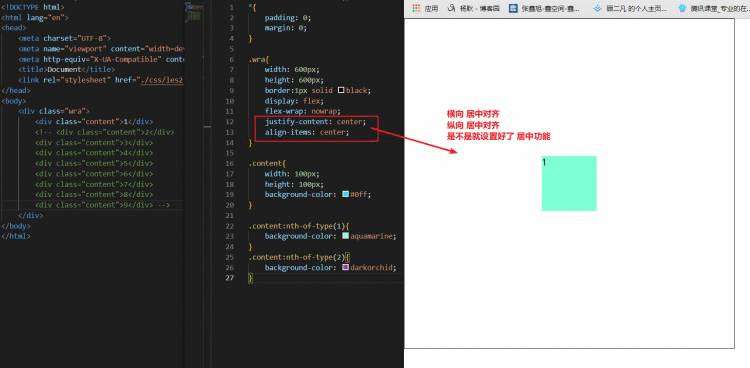
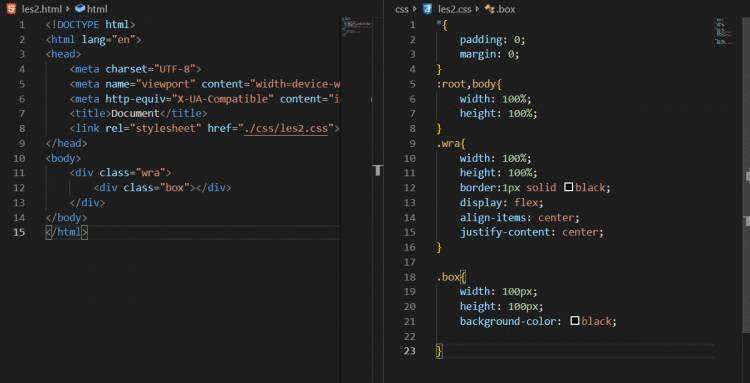
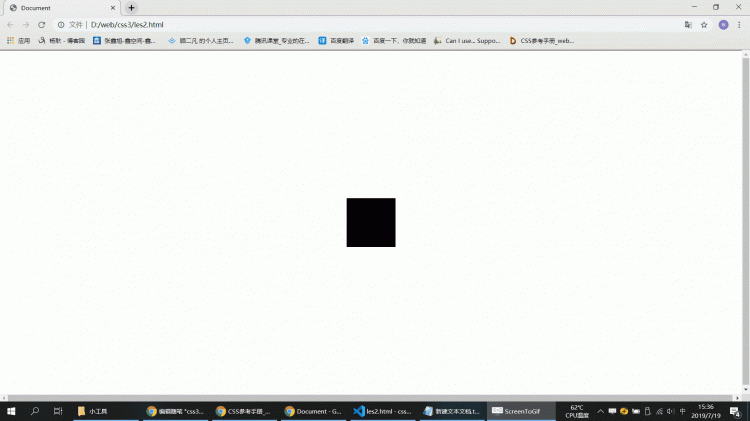
既然学了纵向 和 横向的对齐方式, 那么现在就用他来设置 一下,我们平常的 居中功能
我们平常设置居中, 是不是要设置 position: 然后就left calc 50% - 去子元素的 宽一半, 然后再去计算 top? 很麻烦对吧。
看看以下的方法,是不是简单了许多


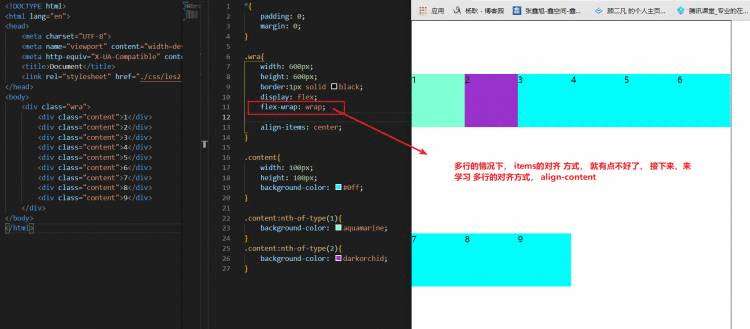
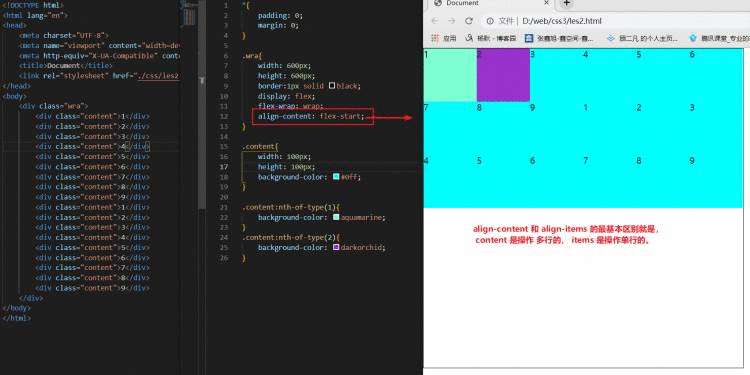
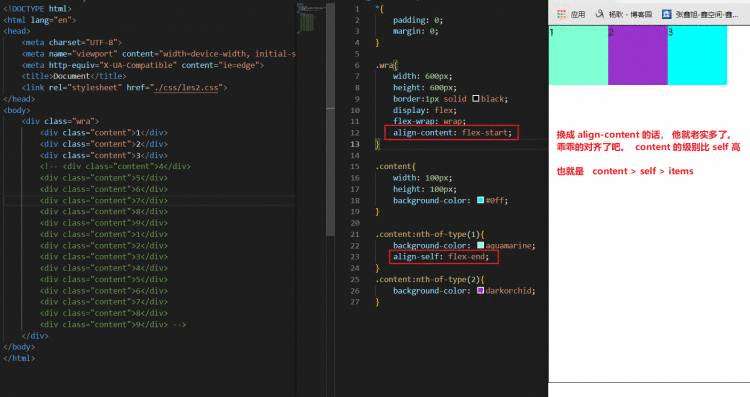
align-content:
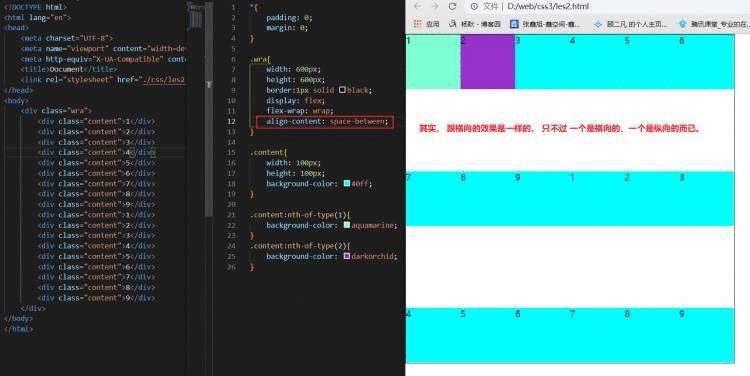
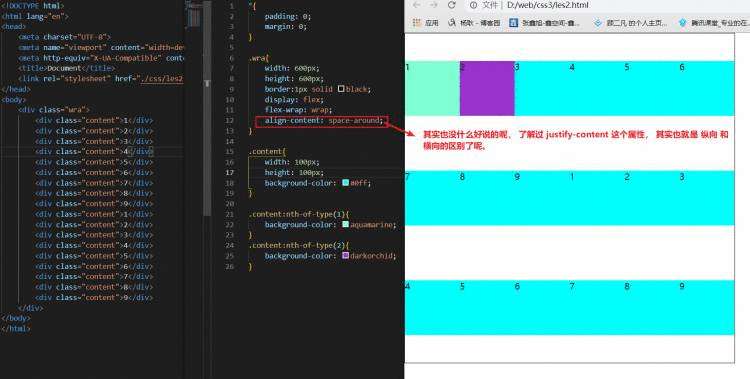
align-content 跟上面的 align-items 的区别就是,一个是操作单行的,一个是操作多行的。 参数都是一样的设置, 除了多了两个 space-betwwen ,space-around
设置纵向的对齐方式(多行)
参数:
flex-start:
flex-end:
center:
space-betwwen
space-around
stretch



接下来的几个属性,都是设置在 子元素上的
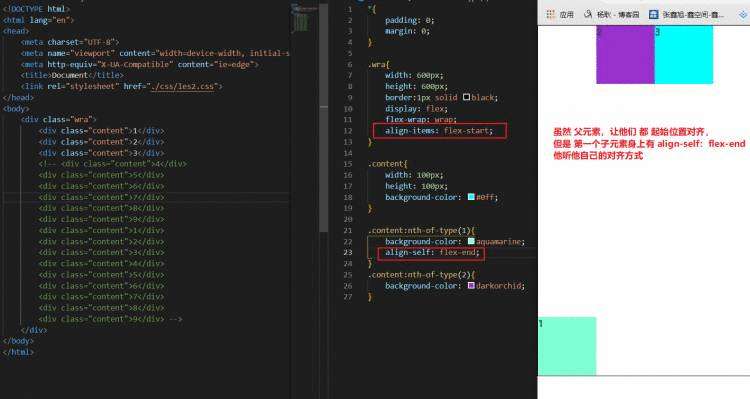
align-self:
单独设置对齐方式。如果父元素有设置 align-items的话, 会被子元素给替代掉,也就是,align-self 和 align-items同时设置, 会采用子元素的align-self 对齐方式
但是,如果是 align-self 和 align-content 同时设置, 会采用 父元素的 align-content的 对齐方式
参数:
auto:默认值,也就是遵从 父元素 align-items 的对齐方式。
flex-start:对齐起始位置
flex-end:跟上面相反的,也就是说,人家对齐在起始位置,这个对齐在 最下面
center:居中对齐
baseline: 基线对齐
stretch: 如果没有设置子元素高度,那么全部子元素的高度都会被拉伸


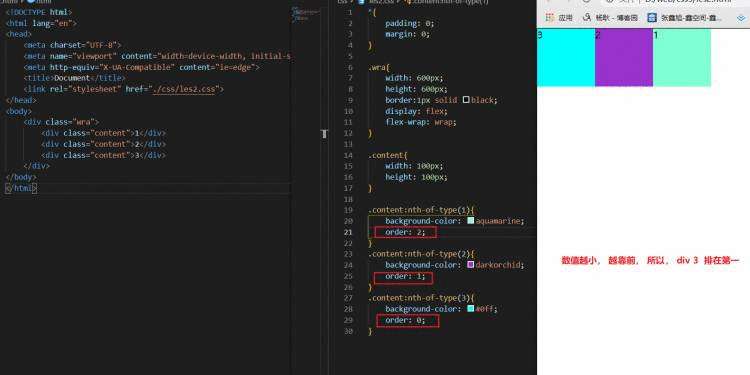
order:
设置数值,来决定他们的排列顺序
参数:
0:默认值
数值越小,越靠前 支持负数(-1)

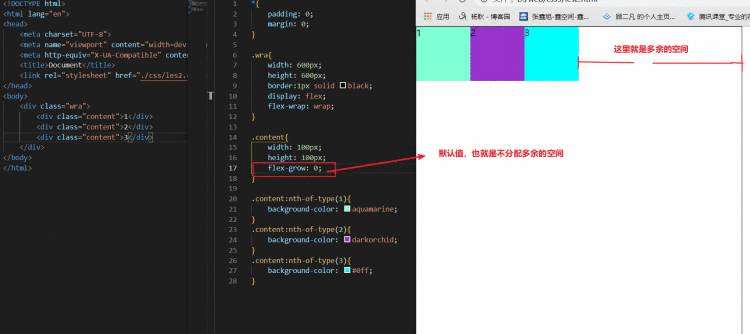
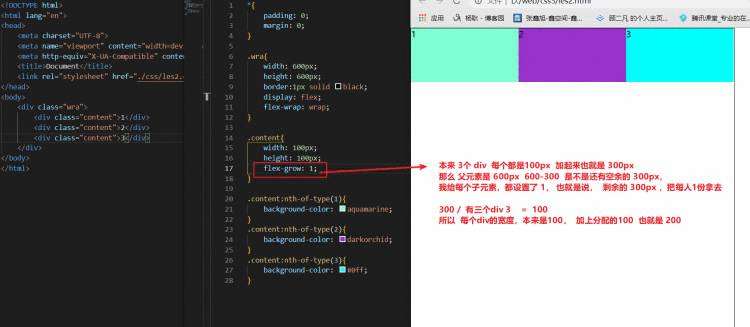
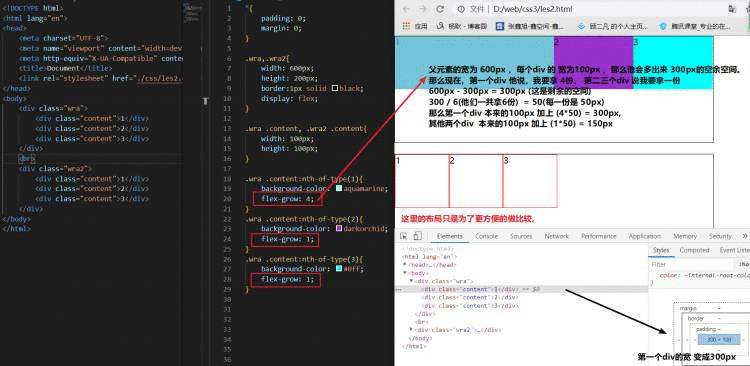
flex-grow:
设置数值来 自定义 扩展的比例,(不支持负值)
参数:
默认值:0 (也就是,不用扩展)



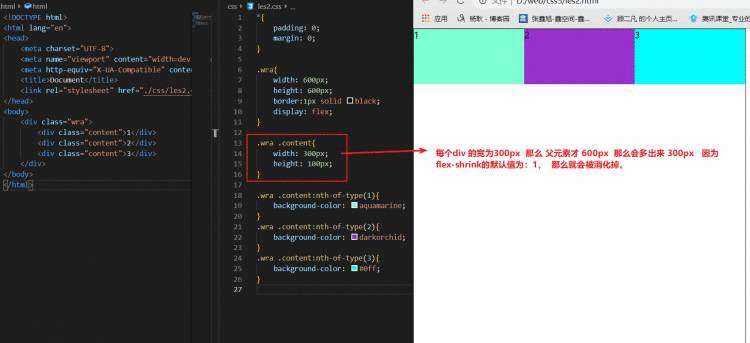
flex-shrink: (flex-shrink的真实计算公式)
设置子元素们的宽加起来大于 父元素宽时,要怎么压缩 成一行,
参数:
1:默认值(超出的话,就按照 比例1 压缩)
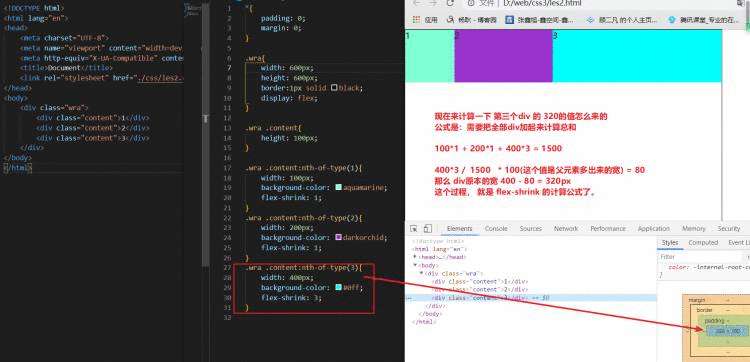
学了上面的那个 grow之后, 是不是觉得,他的计算公式那么简单, 那么跟他对应的 shrink 计算公式也一样?其实不是的,他的计算公式,有点冷门,乃至于w3c 都没有公式,那么多他的计算公式怎么样呢? 看下面的例子吧~


还有最后一点,这也是最冷门的知识点。flex-shrink 参与计算的不是盒子的宽, 而是内容区的宽, border 和 padding 都不用加进去计算的。只计算content
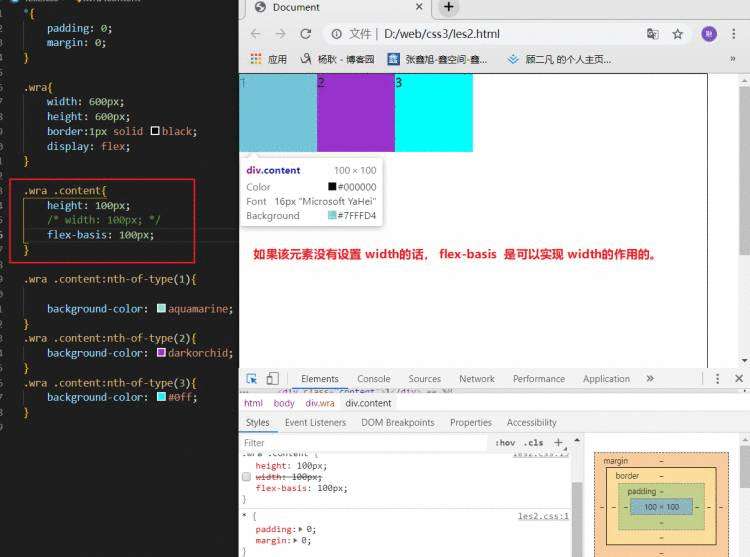
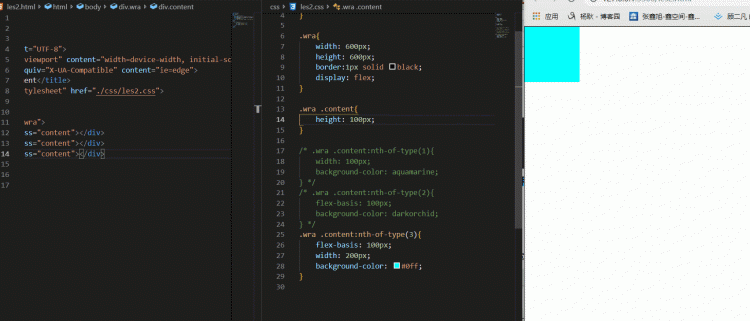
flex-basis:(如果使用了flex-direction 改变了主轴的方向,那么他控制的,就变成了高度。不是宽度,也就是说,横向控制宽度,纵向控制高度)
如果这个属性呢, flex-basis: 100px 你这样设置,他跟 width: 100px的效果是一样的。
其实把,flex-basis 和 width 两个一起设置,是有用意的。flex-basis 是决定了 元素宽度的 最小值, width,是决定了元素宽度可撑开的 最大值。



还有最后的一个值:
flex:
他是 flex-grow flex-shrink flex-basis 的缩写形式
flex:1 1 20%;
代表的是,可以伸缩,该元素的最小宽度是 20%。
我们来利用,今天的全部内容来实现几个案例。
第一个:居中


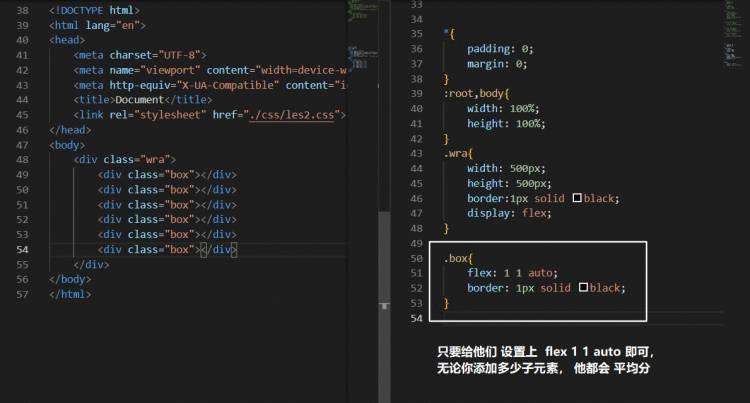
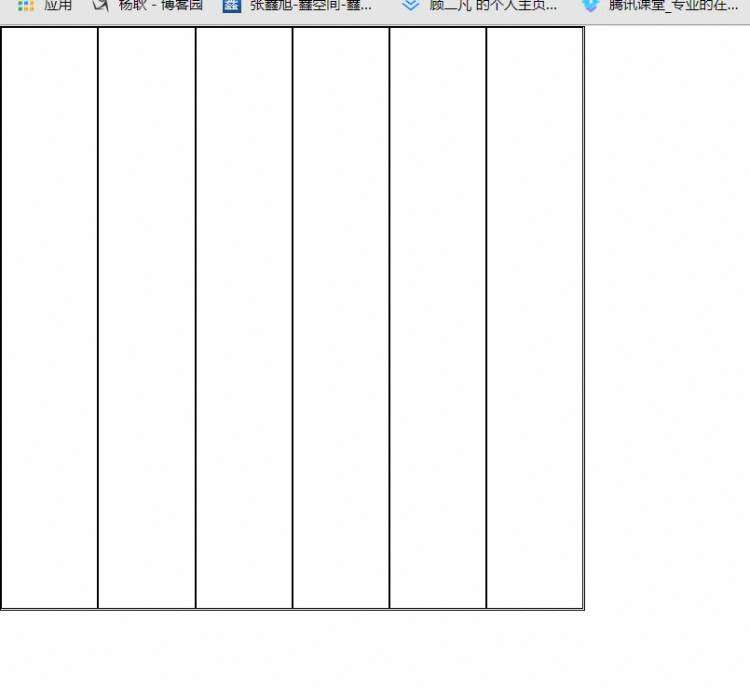
第二个:几等分。


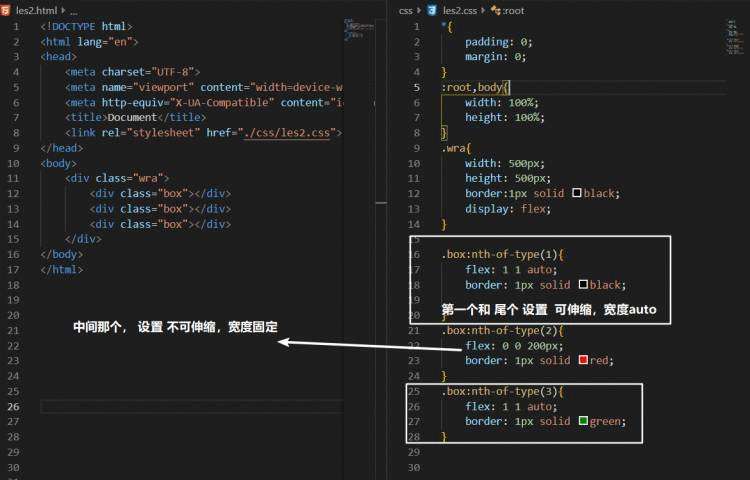
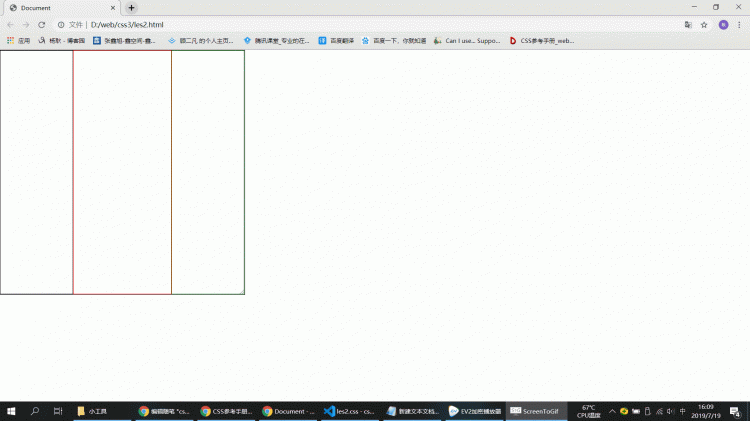
第三个:其中一个固定宽度的布局


第四个:浮动
有人可能会问, float 不好吗? emmm 确实不好, 因为 父级会受浮动流的影响,而且会触发bfc 等等。

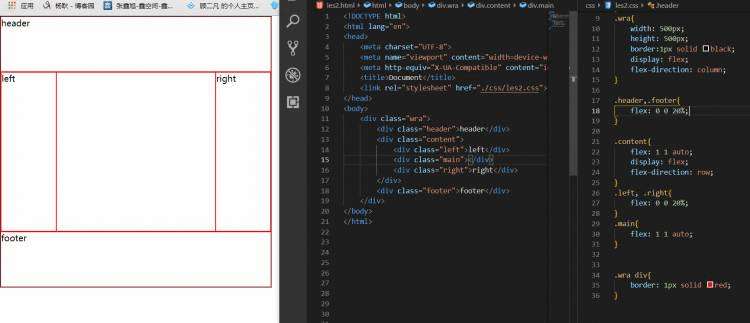
第五个: 圣杯布局













 京公网安备 11010802041100号
京公网安备 11010802041100号