作者:kobe0390 | 来源:互联网 | 2023-07-10 13:25
这篇文章主要介绍css3如何兼容ie8,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
css3只小部分兼容ie8。ie8只支持非常小的一部分css3,比如“box-sizing:border-box”;但还有很多CSS3特性ie8及以下版本是不支持的,比如样式选择器,圆角,阴影等。
CSS3 带来众多全新的设计体验,但有一个问题值得考虑:浏览器对 CSS3 特性的兼容情况如何?
因为页面最终离不开用浏览器来渲染,并不是所有浏览器都完全支持 CSS3 的特性。有时花时间写的效果只能在特定的浏览器下有效,这意味着只有部分用户才能欣赏到,这样的工作变得没有什么意义。例如,使用 CSS3 制作背景仅在 Webkit 内核的浏览器下有效果。
想知道用户能够体验到哪些 CSS3的 新特性,必须了解当前浏览器对 CSS3 特性的支持程度如何。
幸运的是,CSS3 特性大部分都已经有了很好的浏览器支持度。各主流浏览器对 CSS3 的支持越来越完善,曾经让多少前端开发人员心碎的 IE 也开始挺进 CSS3 标准行列。
当然,即使 CSS3 标准制定完成,现代浏览器要普及到大部分用户也是一个相当漫长的过程。如果现在就要使用 CSS3 来美化站点,有必要对各大主流浏览器对其新技术的支持情况有一个全面的了解。
css3与ie的兼容性
IE8以下,几乎不兼容CSS3,而IE8只支持非常小的一部分,比如box-sizing:border-box;
IE9以上开始兼容部分CSS3,但像flex-box这类的都是不兼容的;
IE11以后开始兼容像flex-box这类比较前沿的样式。
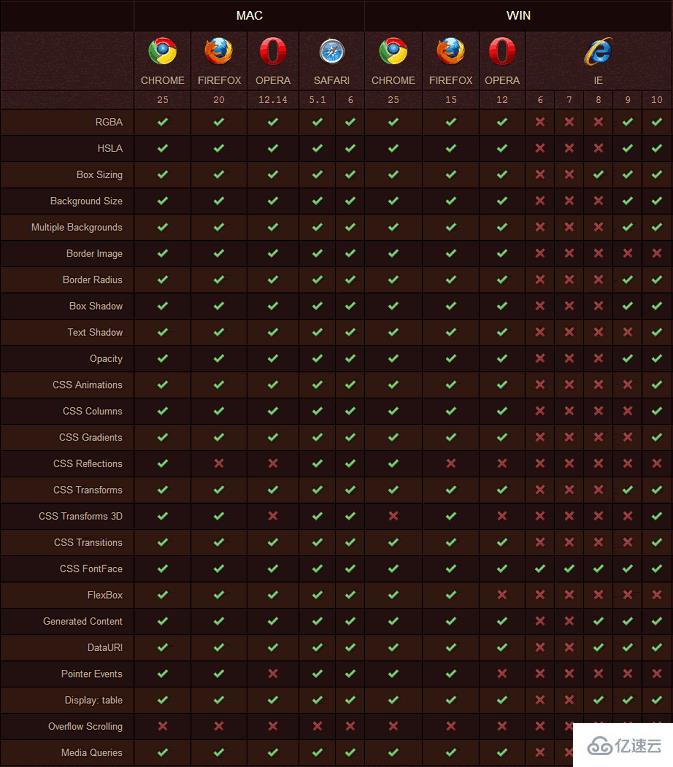
下面看看Mac 和 Windows 两个平台介绍 Chrome、Firefox、Safari、Opera 和 IE 五大主流浏览器对 CSS3 新特性和 CSS3 选择器的支持情况。
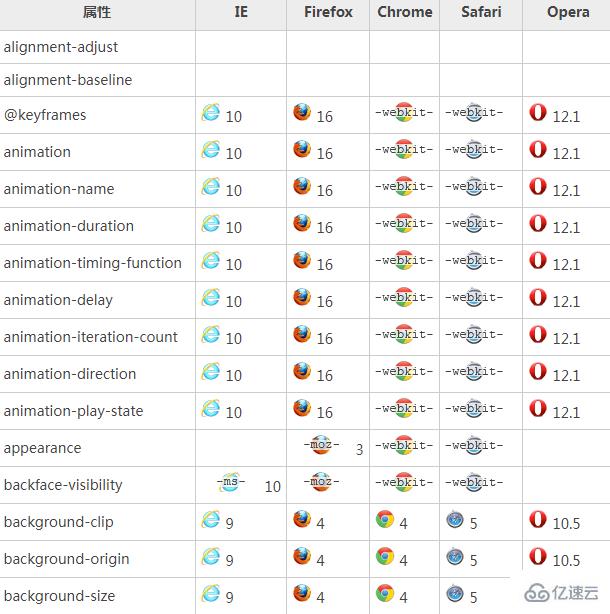
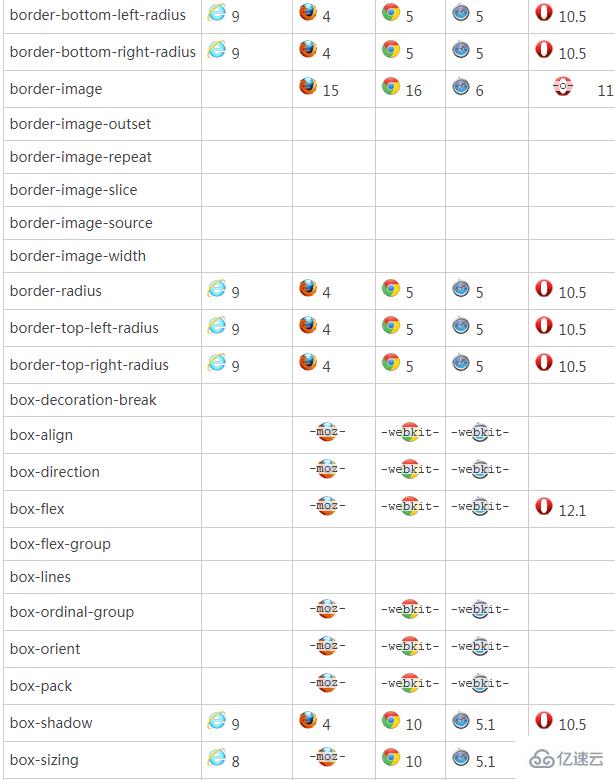
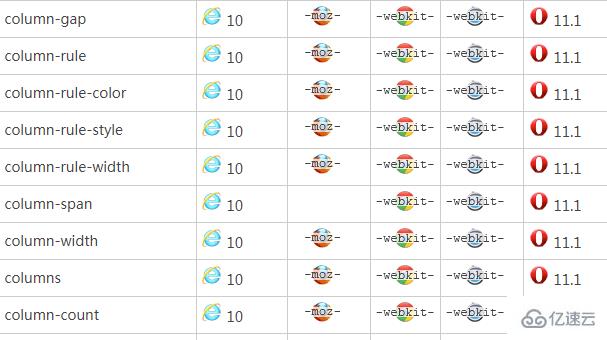
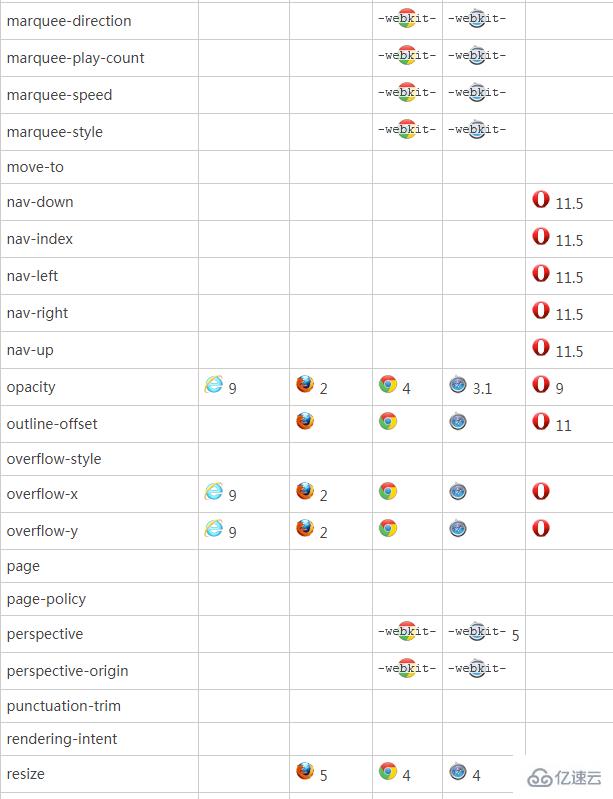
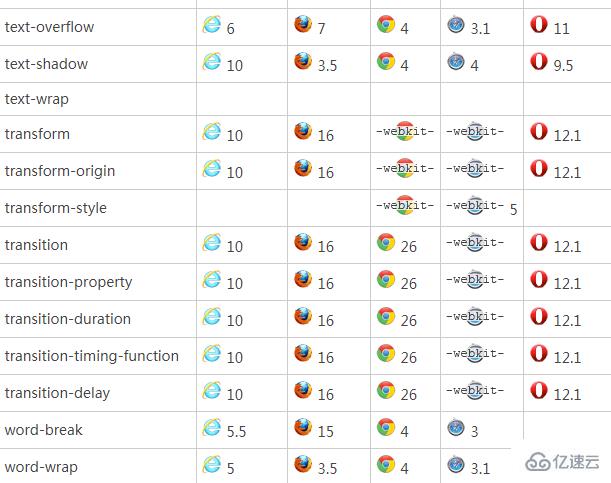
1、CSS3 属性支持情况

可以看出,完全支持 CSS3 属性的浏览器有 Chrome 和 Safari,而且不管是 Mac 平台还是 Windows 平台全支持。
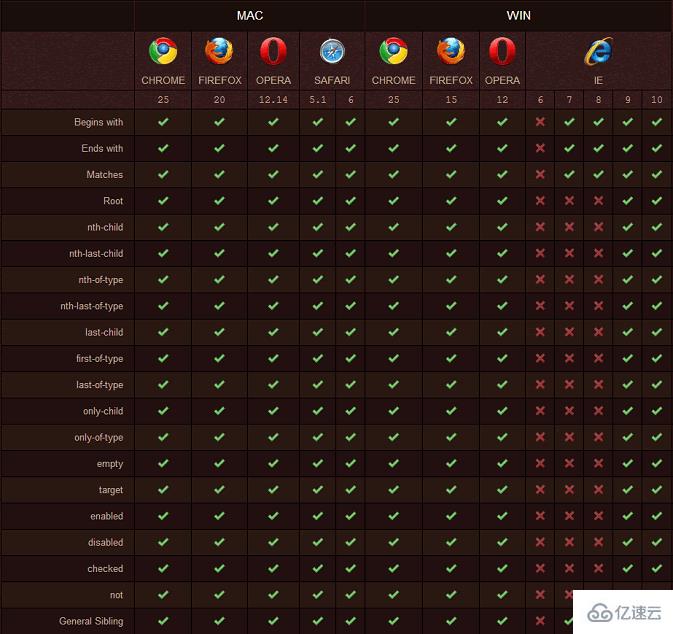
2、CSS3 选择器支持情况

除了 IE 家族和 Firefox3,其他几乎全部支持,Chrome、Safari、Firefox 3.6、Opera 10.5 最好。
各主流浏览器都定义了私有属性,以便让用户体验 CSS3 的新特性:
Webkit 类型浏览器(如 Safari、Chrome)的私有属性是以-webkit-前缀开始,
Gecko 类型的浏览器(如 Firefox)的私有属性是以-moz-前缀开始,
Konqueror 类型的浏览器的私有属性是以-khtml-前缀开始,
Opera 浏览器的私有属性是以-o-前缀开始,
而 Internet Explorer 浏览器的私有属性是以-ms-前缀开始(目前只有 IE 8+ 支持-ms-前缀)。
例如:





以上是“css3如何兼容ie8”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程笔记行业资讯频道!