作者:落墨 | 来源:互联网 | 2022-12-20 08:15
场景树1creator是由一个一个的游戏场景组成,通过代码逻辑来控制场景跳转.2creator场景是一个树形结构3父节点,子接地那canvas可以当做根点击,然后
场景树
1creator是由一个一个的游戏场景组成,通过代码逻辑来控制场景跳转.
2creator场景是一个树形结构
3父节点,子接地那 canvas可以当做根点击,然后再场景里添加精灵 UI等等节点
4cc.Node是整个场景数中的节点对象.
5每个节点只要是场景里面的, 任何一个节点都有一个cc.Node
cc.Node属性
1 name:获取节点的名字
2 active:设置节点的可见性
3 position:相对坐标,相对应父节点的位置.
4 rotation:选中,数学是逆时针为正,creator是顺时针为正
假如要按照数学旋转90度,creator要旋转270度,也就是360减去90度
5 scale:缩放
6 anchor:锚点左下角(0,0)右上角(1,1)锚点可以超过这个范围
7 Size:大小,响应触摸和这个大小有关系
8 坐标系:以左下角为坐标原点(0,0) 垂直线为x,竖直线为y.
9 Color:环境的颜色,比如鼠标滑到上面 可以让他变灰等
10 Opacity:透明度
11 Skew:扭曲
12 Group:分组 碰撞检测, 比如飞机大战,敌人×××,飞机
13 parent:父节点的cc.Node
14 children/childrenCount:孩子节点数的数组
14 tag节点的标签
cc.Component 组件
1所有的组件都扩展自cc.Component
2每个cc.Component组件实例都有个node成员,指向他关联节点的cc.node
3name每一个cc.Component通过name属性可以获得节点的名字;
4组件实例入口函数:
onLoad:组件加载的时候调用;
start:组件第一次激活时调用,并且是在第一次update之前
update(dt):每次游戏刷新的时候调用;
不常用的
lateUpdate(dt):在update之后调用
enabled:组件是否被启动
onEnable:组件被允许的时候调用 就是被激活的时候
onDisable:组件不被允许的时候调用
代码组件
1每个代码组件实例都继承自cc.Component(构造函数),
所以有一个node数据成员指向cc.node
2cc.Class({...})定义到处了一个新的类的构造函数,
Class类似一个接口, 他的参数是一个表,首先他内部会创建一个函数对象作为返回值
然后 判断你有没有extend这个key,如果有那么他就会先继承这个key,表示父类,
并且先执行父类的构造函数, 然后遍历所有不是extend的参数把他们作为key加入进来
3当为每个节点添加组件的时候,会实例化(new)这个组件类,生成组件实例.
4当组件加载运行的时候,代码函数里面的this指向这个组件的实例.
5代码组件在挂载的时候扩展自(cc.Component)里面有个成员指向节点
所以在代码组件里面,可以使用this.node来访问这个组件实例挂载的节点对象
6通过this.node 就是指向他挂载的节点.
7通过节点可以使用他的属性方法.
8this就是当前的组件的实例.
9节点可以挂载很多个组件.
10根节点 其实就是场景一个Canvas的父节点就是场景
11遍历子节点
每个数组元素就是一个cc.Node
//返回的是数组
var childer = this.node.children;
//遍历数组
for(var i = 0;i < childer.length;i++){
console.log(childer[i].name);
}
场景数相关方法
1 代码中创建一个节点 new cc.Node()
var new_node = new cc.Node()
2 addChild 添加一个子节点到场景数
this.node.addChild(new_node)
3 removeFromParent 节点从父节点删除,
new_node.removeFromParent()
4 removeAllChildren删除所有的节点
this.node.removeAllChildren();
5查找子节点 getChildByName/getChildByTag/getChildByIndex
局部查找
如果有同名的 那就先返回先找到的
var item = this.node.getChildByName(节点名)
全局查找 我希望找这个节点的时候全局来搜索,消耗时间
他的原理就是从根节点开始查找.
var item = cc.find("Canvas/parent/item1")
6 setPosition设置坐标
getPosition()获取坐标相对位置
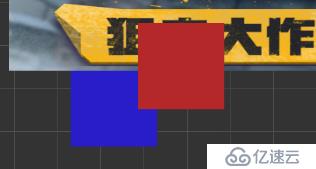
7层叠关系
在crator里面 谁在左边数型里面越靠下,


那么他绘制顺序越靠前,覆盖下面的图像
他就是ZOrder 默认ZOrder是0
如果想让他更靠前 可以通过setLoaclZOrder来设置
先获取这个节点 然后这只ZOrder 数值越大 越靠前
var a2= this.node.getChildByName("a2");
a2.setLocalZOrder(1);
