作者:mobiledu2502856483 | 来源:互联网 | 2024-10-27 10:10
本文深入探讨了AngularJS表达式的应用及其优化策略。在AngularJS中,表达式主要通过$digest循环进行自动解析,但在某些场景下,手动解析表达式也是必要的。文章详细介绍了如何利用$parse服务实现手动解析,并提供了多种优化技巧,以提高应用性能和响应速度。
一:angularjs表达式的解析
angularjs会在运行$digest循环中自动解析表达式,但有时手动解析表达式也是非常用用的.
angularjs通过$parse这个内部服务来进行表达式的运算,这个服务能够访问当前所处的作用于,这个过程允许我们访问定义在$scope上的原始Javascript数据和函数.
"myApp">
"utf-8" />
"
myController">
"expr" type="text" placeholder="表达式值" />
rrgffyy{{parseValue}} 这只是单纯的对页面上的angular表达式解析,但是有时候我们想要对一段字符串进行解析,将字符串中的angularjs表达式解析成我们需要的值.如何做呢.
二:解析字符串.
在字符串模版中做表达式的解析,需要在你的对象中注入$interpolate服务.
$interpolate(text,mustHaveExpression,trustedContext)服务是一个可以接受三个参数的字符串.
text(字符串):字符串模板
mustHaveExpression(布尔值):如果这个值是true,当传入的字符串中不含有表达式时会返回null
trustedContext(字符串):angularJs会对已经进行过字符串插值操作的字符串通过$sec.getTrusted()方法严格的上下文转义.
$interpolate服务返回一个函数,用来在特定的上下文中运算表达式.
DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="utf-8" />
<title>title>
head>
<body>
<div ng-controller="myController">
<p>
<input ng-model="name" type="text" placeholder="姓名" />
p>
<pre>{{previewText}}pre>
div>
body>
<script type="text/Javascript" src="js/angularJs-1.2.16-min.js" >script>
<script type="text/Javascript">
angular.module("myApp",[])
.controller("myController",function($scope,$interpolate){
var strTempl="大家好,我是{{name}}";
$scope.$watch("name",function(name){
if(name){
var template=$interpolate(strTempl);
$scope.previewText=template({name:$scope.name});
}
});
});
script>
html>
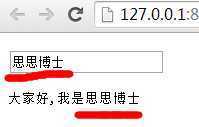
看看测试:

我们成功的对
var strTempl="大家好,我是{{name}}"
完成了解析.
利用这个原理我们来看一个更复杂一点的例子.
让我们的字符串模板是动态的.
DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="utf-8" />
<title>title>
head>
<body>
<div ng-controller="myController">
<p>
<input ng-model="name" type="text" placeholder="姓名" />
p>
<p>
<input ng-model="age" type="text" placeholder="年龄" />
p>
<textarea ng-model="strTempl">textarea>
<pre>{{previewText}}pre>
div>
body>
<script type="text/Javascript" src="js/angularJs-1.2.16-min.js" >script>
<script type="text/Javascript" >
angular.module("myApp",[])
.controller("myController",function($scope,$interpolate){
var strTempl="大家好,我是{{name}}"
$scope.$watch("strTempl",function(strTempl){
if(strTempl){
var template=$interpolate(strTempl);
$scope.previewText=template({name:$scope.name,age:$scope.age});
}
});
});
script>
html>
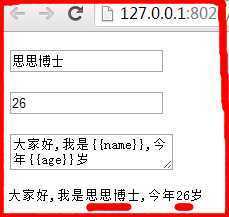
测试结果:

按照angularjs的编写规范,这里的字符串解析完全可以提取成一个服务.
DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="utf-8" />
<title>title>
head>
<body>
<div ng-controller="myController">
<p>
<input ng-model="name" type="text" placeholder="姓名" />
p>
<p>
<input ng-model="age" type="text" placeholder="年龄" />
p>
<textarea ng-model="strTempl">textarea>
<pre>{{previewText}}pre>
div>
body>
<script type="text/Javascript" src="js/angularJs-1.2.16-min.js" >script>
<script type="text/Javascript">
angular.module("emailParser",[])
.factory("EmailParser",["$interpolate",function($interpolate){
return {
parse:function(text,context){
var template=$interpolate(text);
return template(context);
}
}
}]);
angular.module("myApp",["emailParser"])
.controller("myController",["$scope","EmailParser",function($scope,EmailParser){
$scope.$watch("strTempl",function(body){
if(body){
$scope.previewText=EmailParser.parse(body,{name:$scope.name,age:$scope.age});
}
});
}]);
script>
html>
三.修改表达式的表示符
angularjs默认的表达式表示方法是:{{name}},双括号.
我现在要改成这样的.#{name};
DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="utf-8" />
<title>title>
head>
<body>
<div ng-controller="myController">
<p>
<input ng-model="name" type="text" placeholder="姓名" />
p>
<p>
<input ng-model="age" type="text" placeholder="年龄" />
p>
<textarea ng-model="strTempl">textarea>
<pre>#{previewText}pre>
div>
body>
<script type="text/Javascript" src="js/angularJs-1.2.16-min.js" >script>
<script type="text/Javascript">
angular.module("emailParser",[])
.config(["$interpolateProvider",function($interpolateProvider){
$interpolateProvider.startSymbol("#{");
$interpolateProvider.endSymbol("}");
}])
.factory("EmailParser",["$interpolate",function($interpolate){
return {
parse:function(text,context){
var template=$interpolate(text);
return template(context);
}
}
}]);
angular.module("myApp",["emailParser"])
.controller("myController",["$scope","EmailParser",function($scope,EmailParser){
$scope.$watch("strTempl",function(body){
if(body){
$scope.previewText=EmailParser.parse(body,{name:$scope.name,age:$scope.age});
}
});
}]);
script>
html>
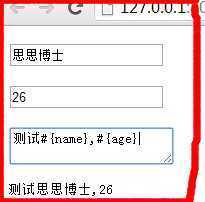
测试结果: