ListView
一、简单列表
1.在activity_main中添加控件ListView
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_
android:layout_
android:orientation="vertical"
tools:cOntext=".MainActivity">
android:layout_
android:layout_
android:orientation="vertical">
android:id="@+id/list_view"
android:layout_
android:layout_ />
2.设置id
设置该Listview控件的id为Shop_List
3.在MainActivity中写入以下功能:
package com.example.testsomething;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity {
private List shopList = new ArrayList();
//创建ListView
private ListView ShopList;
//定义一个适配器
private ArrayAdapter ShopListAdapter;
//定义一个数组,用于ListView的数据源
// private String[] shops = {"1","002","300","四","wu"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//使用ListView展示列表
//向列表中写入数据
for(int i = 0;i<10;i++)
shopList.add(i+" ");
//初始化控件
//将activity_main文件中名文Shop_List的列表控件与ShopList进行绑定
ShopList = findViewById(R.id.Shop_List);
//创建适配器(参数:上下文,列表布局文件,数据源)
ShopListAdapter = new ArrayAdapter(MainActivity.this, android.R.layout.simple_list_item_1,shopList);
//设置适配器到Listview
ShopList.setAdapter(ShopListAdapter);
}
}
4.运行结果

二、图文混排
实现了简单列表之后,可以对列表中的内容进行自定义开发。
要完成自定义列表应该包括这些:
0.activity_main.xml 其中包含一个Listview
1.listview_item.xml 用于指定列表中每一行的样式
2.ListViewAdapter.java 数据适配器
3 列表属性类(可有可无,这里包含该属性)
4.MainActivity.java
有ListView一定要有item,因为光有列表不行,还必须给列表添加内容,而item就是列表里面每一行显示的内容,两者相辅相成,共同组成列表。
现在在简单列表的基础上开始操作:
1.创建一个ListView_item.xml
其中加入了一个ImageView和一个TextView,并分别设置其id为 list_image 和 list_name 。

xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_
android:layout_>
android:id="@+id/list_image"
android:layout_
android:layout_
android:layout_weight="1"
app:srcCompat="@mipmap/ic_launcher" />
android:id="@+id/list_name"
android:layout_
android:layout_
android:layout_weight="1"
android:text="Name" />
2.创建一个数据适配器ListViewAdapter 继承自ArrayAdapter
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
import com.example.testsomething.R;
import java.util.List;
class ListViewAdapter extends ArrayAdapter{
private final int resourceId;
public ListViewAdapter(Context context, int textViewResourceId, List objects) {
super(context, textViewResourceId, objects);
resourceId = textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
List_content shop = (List_content) getItem(position); // 获取当前项实例
View view = LayoutInflater.from(getContext()).inflate(resourceId, null);//实例化一个对象
ImageView shopImage = (ImageView) view.findViewById(R.id.list_image);//获取该布局内的图片视图
TextView shopName = (TextView) view.findViewById(R.id.list_name);//获取该布局内的文本视图
shopImage.setImageResource(shop.getImageId());//为图片视图设置图片资源
shopName.setText(shop.getName());//为文本视图设置文本内容
return view;
}
}
3.创建属性文件 List_content
该文件用于将列表中的自定义属性进行整合,方便以后操作
class List_content {
private String name;
private int imageId;
public List_content(String name, int imageId) {
this.name = name;
this.imageId = imageId;
}
public String getName() {
return name;
}
public int getImageId() {
return imageId;
}
}
4.重写Mainactivity
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity {
private List shopList = new ArrayList();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initList(); // 初始化数据
ListViewAdapter adapter = new ListViewAdapter(MainActivity.this, R.layout.listview_item, shopList);
ListView listView = (ListView) findViewById(R.id.Shop_List);
listView.setAdapter(adapter);
}
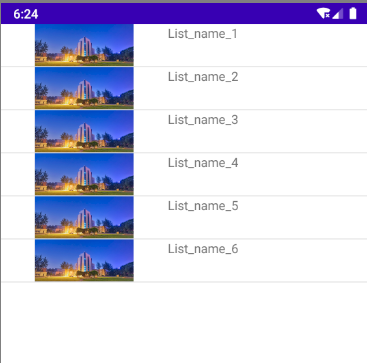
private void initList() {
List_content List_name_1 = new List_content("List_name_1", R.drawable.icon);
shopList.add(List_name_1);
List_content List_name_2 = new List_content("List_name_2", R.drawable.icon);
shopList.add(List_name_2);
List_content List_name_3 = new List_content("List_name_3", R.drawable.icon);
shopList.add(List_name_3);
List_content List_name_4 = new List_content("List_name_4", R.drawable.icon);
shopList.add(List_name_4);
List_content List_name_5 = new List_content("List_name_5", R.drawable.icon);
shopList.add(List_name_5);
List_content List_name_6 = new List_content("List_name_6", R.drawable.icon);
shopList.add(List_name_6);
}
}

注意事项
ListViewAdapter adapter = new ListViewAdapter(MainActivity.this, R.layout.listview_item, shopList);
第二个参数R.layout.listview_item是指定样式的关键;
第三个参数shopList则是具有List_content属性的列表,用于添加数据;
列表数据每变化一次,适配器就需要重新绑定并设置一次
ListViewAdapter adapter = new ListViewAdapter(MainActivity.this, R.layout.listview_item, shopList);
listView.setAdapter(adapter);
ListView listView = (ListView) findViewById(R.id.Shop_List);
其中,R.id.Shop_List的Shop_List即为主布局文件中列表的id
3.如果想要为列表添加简单的长按事件删除功能,可以在onCreat方法中加入以下代码。
//长按事件监听
listView.setOnItemLongClickListener(new CAdapterView.OnItemLongClickListener(){
@Override
public boolean onItemLongClick(AdapterView> adapterView, View view, int i, long l) {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setTitle("删除");
builder.setMessage("确认删除");
builder.setPositiveButton("确认", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
shopList.remove((int)l); //l为行数下标
//删除后列表变化,要重新赋值
ListViewAdapter adapter = new ListViewAdapter(MainActivity.this, R.layout.listview_item, shopList);
//重新绑定
listView.setAdapter(adapter);
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
dialogInterface.cancel(); // 取消对话框
}
});
//显示对话框
builder.show();
return false;
}
});
4.无缘无故的错误
(1)遇到无缘无故的错误导致app运行终止时尝试重启app两到三次。
(2)如果重启无效或在模拟器中报错“app屡次运行后停止”,但代码中未检查到任何错误,此时检查所有的绑定文,
如:R.id.Shop_List , List shopList ,R.layout.activity_main等,如果文件较多,绑定的xml文件或控件不匹配,则不会报错但会导致运行失败。
来源: https://blog.csdn.net/qq_51985653/article/details/113740557