作者:杜庆坤66 | 来源:互联网 | 2023-07-18 13:12
android开发分享flutter日期选择器 flutter时间选择器实例为大家分享了flutter日期时间选择器的具体代码,供大家参考,具体内容如下
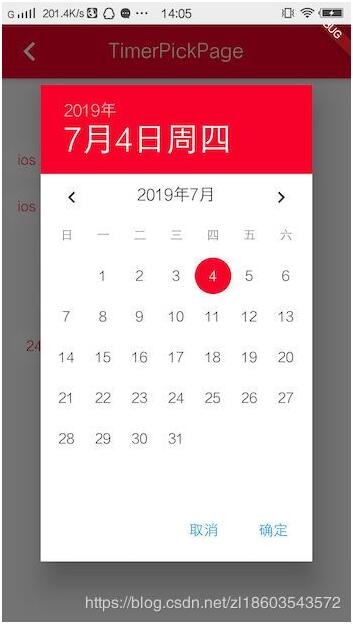
1 日期选择器

//设置默认显示的日期为当前 datetime initialdate = datetime.now(); void showdefaultyearpicker(buildcontext context) async { final datetime datetime = await showdatepicker( context: context, //定义控件打开时默认选择日期 initialdate: initialdate, //定义控件最早可以选择的日期 firstdate: datetime(2018, 1), //定义控件最晚可以选择的日期 lastdate: datetime(2022, 1), builder: (buildcontext context, widget child) { return theme( data: commoncolors.themdata, child: child, ); }, ); if (datetime != null && datetime != initialdate) {} }
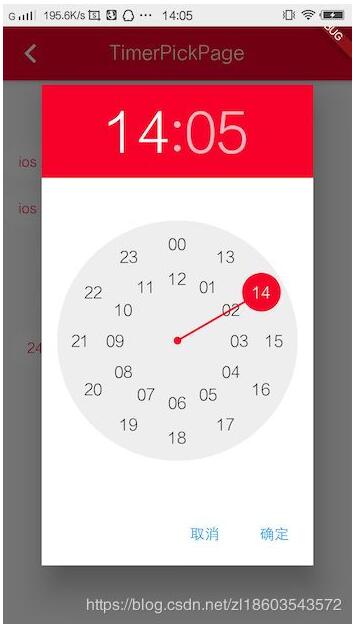
2 时间选择器

//设置显示显示的时间为当前 timeofday initialtime = timeofday.now(); void showdefaultdatepicker(buildcontext context) async { final timeofday timeofday = await showtimepicker( context: context, initialtime: initialtime, builder: (buildcontext context, widget child) { return theme( data: commoncolors.themdata, child: child, ); }, ); if (timeofday != null && timeofday != initialtime) { setstate(() { initialtime = timeofday; }); } }
以上就是android开发分享flutter日期选择器 flutter时间选择器的全部内容,希望对大家的学习有所帮助,也希望大家多多支持<编程笔记>。