本文实例为大家分享了MFC实现字幕滚动效果的具体代码,供大家参考,具体内容如下
1、创建对话框工程
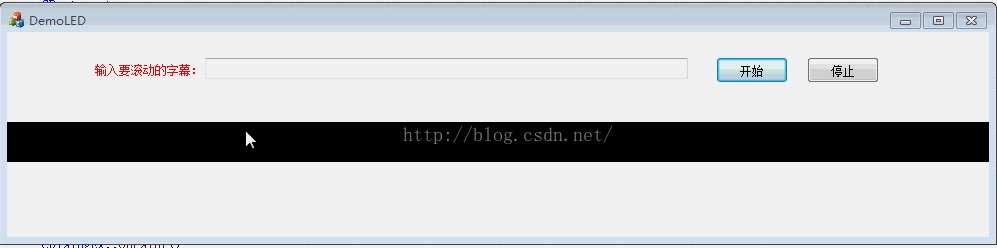
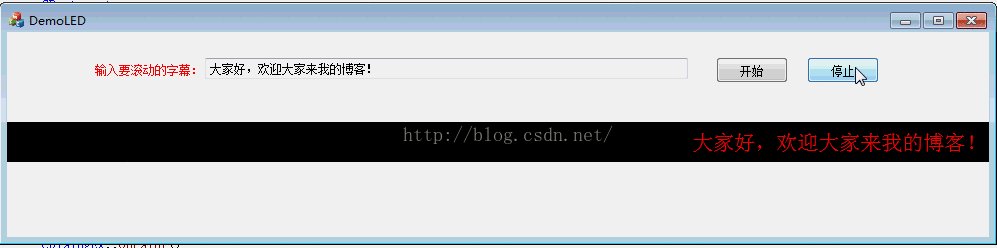
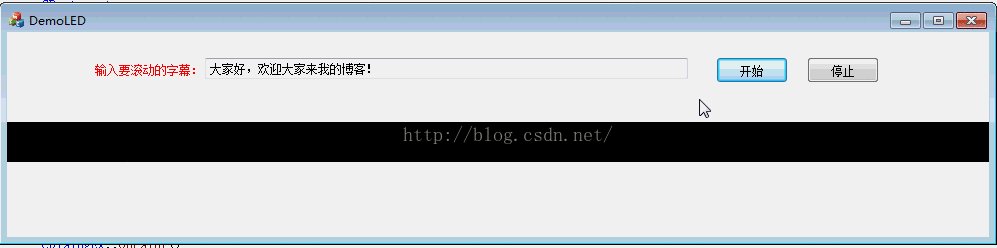
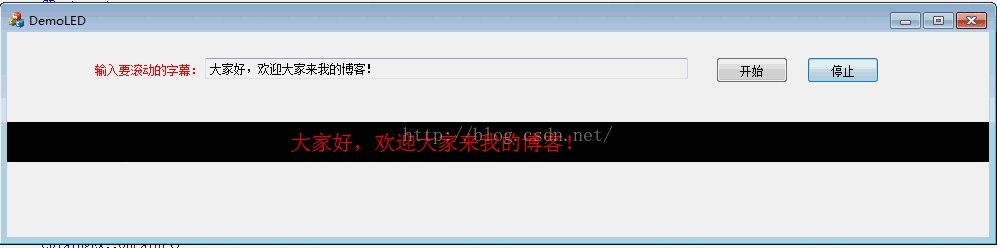
这一步很简单,可以参考我之前的博客。这里可以先放出我程序运行的效果图。如果不是你所需要的可以直接关闭博客了。

2、添加控件
在界面上面主要用到的就是CStatic, Cedit,Cbutton这里给我我对话框的资源图:

3、添加消息
需要添加定时消息,背景颜色消息,添加消息:
ON_WM_CTLCOLOR()
ON_WM_TIMER()
HBRUSH CDemoLEDDlg::OnCtlColor(CDC*pDC, CWnd* pWnd, UINT nCtlColor)
{
HBRUSH hbr = CDialogEx::OnCtlColor(pDC,pWnd, nCtlColor);
if(nCtlColor== CTLCOLOR_STATIC)
{
pDC->SetBkMode(TRANSPARENT);
pDC->SetTextColor(RGB(255,0, 0));
return(HBRUSH)::GetStockObject(NULL_BRUSH);
}
returnhbr;
}
4、字体初始化
在OnInitDialog()函数中设置我们字幕要使用的字体,这里采用最简单的字体设置方式。
m_font->CreatePointFont(160,_T("宋体"));
5、字幕创建
我们点击开始的时候,创建字幕的显示。首先获窗口的大小,设置字幕的static大小,并且在窗口最右边显示。设置字幕的字体。启动字幕移动的定时器。
void CDemoLEDDlg::OnBnClickedButton1()
{
if(m_flag) {
SetTimer(1, 500, NULL);
m_flag = false;
return;
}
CString info;
m_info.GetWindowTextW(info);
CRect cRect;
GetClientRect(cRect);
m_cx = cRect.Width();
m_cy = cRect.Height();
m_static->Create(info, WS_CHILD |WS_VISIBLE | SS_CENTER, CRect(m_cx - 30, 100, m_cx - 300 + 30, 140), this, IDC_STATIC_INFO);
m_static->SetFont(m_font, FALSE);
SetTimer(1, 500, NULL);
}
6、字幕滚动
我们设置的定时器是500毫秒,也就是每500毫秒执行一次这个函数。在这个函数中,我们控制每次向左移动30,当移动完了之后,关闭定时器。重新从右边开始显示,并且重启开始定时器。
void CDemoLEDDlg::OnTimer(UINT_PTR nIDEvent)
{
if (1== nIDEvent)
{
m_static->SetWindowPos(NULL,m_cx - 30, 100, 300, 40, SWP_NOZORDER);
m_cx = m_cx - 30;
if(m_cx <-250) {
KillTimer(1);
m_cx &#61; GetSystemMetrics(SM_CXSCREEN);
m_static->SetWindowPos(NULL,m_cx - 30, 100, 300, 40, SWP_NOZORDER);
SetTimer(1, 500,NULL);
}
}
CDialogEx::OnTimer(nIDEvent);
}
7、字幕背景
字幕的背景在OnPaint中设置&#xff0c;设置背景色为黑色。
void CDemoLEDDlg::OnPaint()
{
if(IsIconic())
{
SendMessage(WM_ICONERASEBKGND,reinterpret_cast(dc.GetSafeHdc()),0);
intcxIcon &#61; GetSystemMetrics(SM_CXICON);
intcyIcon &#61; GetSystemMetrics(SM_CYICON);
CRect rect;
GetClientRect(&rect);
intx &#61; (rect.Width() - cxIcon &#43; 1) / 2;
inty &#61; (rect.Height() - cyIcon &#43; 1) / 2;
dc.DrawIcon(x, y, m_hIcon);
}
else
{
CPaintDC dc(this);
CRect cRect;
GetClientRect(cRect);
CRect fRect(0, 90,cRect.Width(), 130);
dc.FillSolidRect(fRect,RGB(0, 0, 0));
CDialogEx::OnPaint();
}
}
为了方便大家了解整个过程&#xff0c;项目的源码&#xff1a;MFC实现滚动字幕
以上就是本文的全部内容&#xff0c;希望对大家的学习有所帮助&#xff0c;也希望大家多多支持脚本之家。