作者:laoga | 来源:互联网 | 2023-09-08 14:08
今天正式加入字节码学院,努力学习Java全栈,争取在6个月内称为一个了解软件行业的人,本人在这里立铁为证:
搭建vue 组件化开发环境时,需要安装node.js
==================== step 01: nodejs 安装 ======================
- sudo apt update
- sudo apt install nodejs
- nodejs -v // 查看node的版本号(查看nodejs是否安装好)
- sudo apt install npm // 安装nodejs包管理器
- npm -v // 查看包管理器安装版本号
- 设置npm镜像源为淘宝镜像
npm config set registry http://registry.npm.taobao.org/
构建组件化项目时,需要官方提供的vue-cli脚手架工具
====================== vue 安装 =======================
npm install vuesudo npm install --global vue-cli
==================== vue 项目构建 ======================
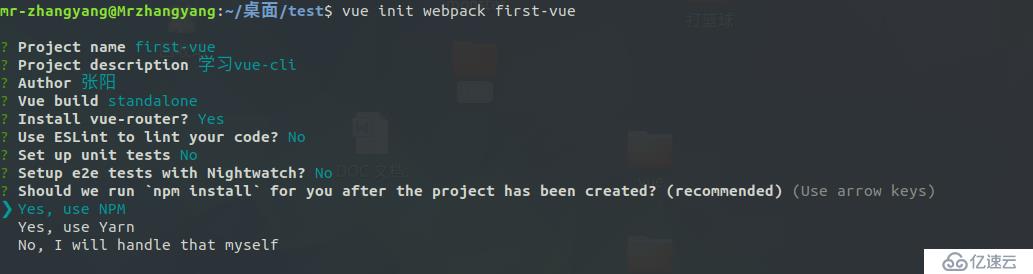
- vue init webpack project-name (需要在我们想要创建项目的目录中打开终端)
- 选则项目配置(看图片)

======================== 运行项目 =======================
- cd project-name
- npm run dev