前期准备:
1.FFMPEG - https://pan.baidu.com/s/1jonSAa_TG2XuaJEy3iTmHg w6hk #转格式的软件
2.baidu-aip - pip install baidu-aip #百度aij模块
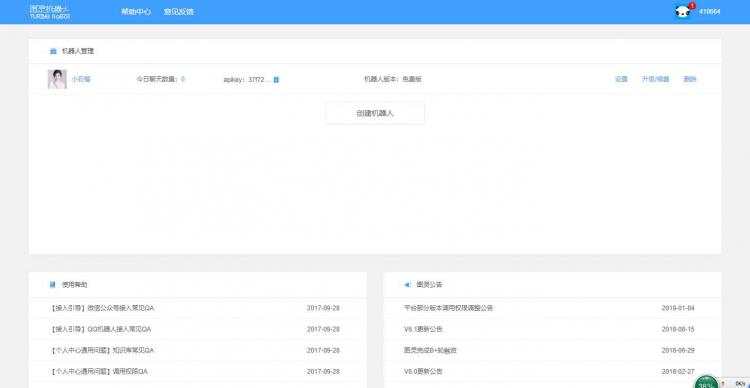
3.图灵网站创建机器人http://www.tuling123.com

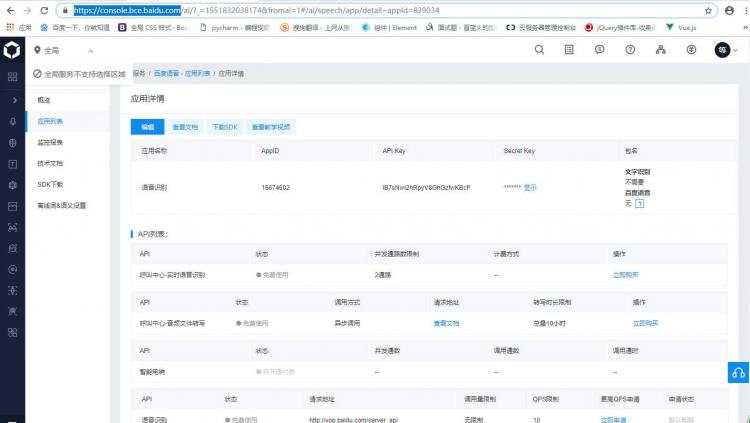
4.百度云管理中心 https://console.bce.baidu.com

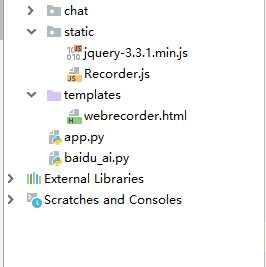
项目目录:

1.baidu_ai.py文件中的内容
from aip import AipSpeech,AipNlp
from uuid import uuid4
import requests
import os
""" 你的 APPID AK SK """
APP_ID = ‘15674271‘
API_KEY = ‘XkV3bWa9stbsFfXvHDqzWIR2‘
SECRET_KEY = ‘nIMmNTRSx2u76azSNfz9TTEclnDGmbgh‘
#实例化语音合成客户端对象
client = AipSpeech(APP_ID, API_KEY, SECRET_KEY)
#实例化自然语言处理客户端对象
nlp_client = AipNlp(APP_ID, API_KEY, SECRET_KEY)
#图灵配置
dic = {
"reqType":0,
"perception": {
"inputText": {
"text": ""
}
},
"userInfo": {
"apiKey": "e237357df4dd405f9b2dddd22320837a",
"userId": "123123"
}
}
#图灵返回的答案函数
def go_tuling(Q):
#设置问题
dic["perception"]["inputText"]["text"] = Q
#得到答案的json字符串
res = requests.post("http://openapi.tuling123.com/openapi/api/v2",json=dic)
#把答案反序列化成字典
res_dic = res.json()
#获取到答案字符串
print(res_dic.get("results")[0]["values"]["text"])
#返回答案
return res_dic.get("results")[0]["values"]["text"]
#自然语言处理的函数
def my_nlp_func(text):
#当text的内容与"你的名字是什么"的相似度大于58%时返回
if nlp_client.simnet("你的名字是什么",text).get("score") >= 0.58:
return "我的名字叫银王八"
# 当text的内容与"你今年多大了"的相似度大于58%时返回
if nlp_client.simnet("你今年多大了",text).get("score") >= 0.58:
return "我今年10岁了"
#当text内容都不是以上问题时返回
return go_tuling(text)
# 语音合成函数
def text2audio(answer):
#合成回答文件
result = client.synthesis(answer, ‘zh‘, 1, {
‘vol‘: 5,
"spd": 4,
"pit": 9,
"per": 4
})
#随机生成文件名
res_file_name = f"{uuid4()}.mp3"
#如果返回的数据不是字典,写入文件
if not isinstance(result, dict):
with open(‘./chat/‘+res_file_name, ‘wb‘) as f:
f.write(result)
#返回合成完答案文件返回文件名
return res_file_name
# 开始语音识别函数
def audio2text(filePath):
# 读取文件
os.system(f"ffmpeg -y -i {filePath} -acodec pcm_s16le -f s16le -ac 1 -ar 16000 {filePath}.pcm")
with open(f"{filePath}.pcm", ‘rb‘) as fp:
res = client.asr(fp.read(), ‘pcm‘, 16000, {
‘dev_pid‘: 1537,
})
#把语音文件转换成字典res返回
return res
‘‘‘
res 的数据结构
// 成功返回
{
"err_no": 0,
"err_msg": "success.",
"corpus_no": "15984125203285346378",
"sn": "481D633F-73BA-726F-49EF-8659ACCC2F3D",
"result": ["北京天气"]
}
// 失败返回
{
"err_no": 2000,
"err_msg": "data empty.",
"sn": null
}
‘‘‘
2.app.py中的内容
from flask import Flask,render_template,request,jsonify,send_file
from baidu_ai import audio2text,text2audio,my_nlp_func
from uuid import uuid4
app = Flask(__name__)
@app.route("/reco",methods=["GET"])
def reco():
return render_template("webrecorder.html")
@app.route("/uploader",methods=["POST"])
def uploader():
print(request.files)
#随机生成文件名
file_name = f"{uuid4()}.wav"
#获取音频文件
reco_file = request.files.get("Reco")
#保存音频文件
reco_file.save(‘./chat/‘+ file_name)
#把语音文件转为text字典
text = audio2text(‘./chat/‘+file_name)
#获取到问题并开始自然语言处理得到答案
new_text = my_nlp_func(text.get("result")[0])
#把答案转换成语音文件
res_file = text2audio(new_text)
#返回文件
return jsonify({"file_name":res_file})
@app.route("/get_chat/
def get_chat(filename):
return send_file(‘./chat/‘+filename)
if __name__ == ‘__main__‘:
app.run()
3.templates/webrecorder.html中的内容
4.static/Recorder.js中的内容
(function(f){if(typeof exports==="object"&&typeof module!=="undefined"){module.exports=f()}else if(typeof define==="function"&&define.amd){define([],f)}else{var g;if(typeof window!=="undefined"){g=window}else if(typeof global!=="undefined"){g=global}else if(typeof self!=="undefined"){g=self}else{g=this}g.Recorder = f()}})(function(){var define,module,exports;return (function e(t,n,r){function s(o,u){if(!n[o]){if(!t[o]){var a=typeof require=="function"&&require;if(!u&&a)return a(o,!0);if(i)return i(o,!0);var f=new Error("Cannot find module ‘"+o+"‘");throw f.code="MODULE_NOT_FOUND",f}var l=n[o]={exports:{}};t[o][0].call(l.exports,function(e){var n=t[o][1][e];return s(n?n:e)},l,l.exports,e,t,n,r)}return n[o].exports}var i=typeof require=="function"&&require;for(var o=0;o
module.exports = require("./recorder").Recorder;
},{"./recorder":2}],2:[function(require,module,exports){
‘use strict‘;
var _createClass = (function () {
function defineProperties(target, props) {
for (var i = 0; i
}
}return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);if (staticProps) defineProperties(Constructor, staticProps);return Constructor;
};
})();
Object.defineProperty(exports, "__esModule", {
value: true
});
exports.Recorder = undefined;
var _inlineWorker = require(‘inline-worker‘);
var _inlineWorker2 = _interopRequireDefault(_inlineWorker);
function _interopRequireDefault(obj) {
return obj && obj.__esModule ? obj : { default: obj };
}
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Recorder = exports.Recorder = (function () {
function Recorder(source, cfg) {
var _this = this;
_classCallCheck(this, Recorder);
this.cOnfig= {
bufferLen: 4096,
numChannels: 2,
mimeType: ‘audio_pcm/wav‘
};
this.recording = false;
this.callbacks = {
getBuffer: [],
exportWAV: []
};
Object.assign(this.config, cfg);
this.cOntext= source.context;
this.node = (this.context.createScriptProcessor || this.context.createJavascriptNode).call(this.context, this.config.bufferLen, this.config.numChannels, this.config.numChannels);
this.node.Onaudioprocess= function (e) {
if (!_this.recording) return;
var buffer = [];
for (var channel = 0; channel <_this.config.numChannels; channel++) {
buffer.push(e.inputBuffer.getChannelData(channel));
}
_this.worker.postMessage({
command: ‘record‘,
buffer: buffer
});
};
source.connect(this.node);
this.node.connect(this.context.destination); //this should not be necessary
var self = {};
this.worker = new _inlineWorker2.default(function () {
var recLength = 0,
recBuffers = [],
sampleRate = undefined,
numChannels = undefined;
self.Onmessage= function (e) {
switch (e.data.command) {
case ‘init‘:
init(e.data.config);
break;
case ‘record‘:
record(e.data.buffer);
break;
case ‘exportWAV‘:
exportWAV(e.data.type);
break;
case ‘getBuffer‘:
getBuffer();
break;
case ‘clear‘:
clear();
break;
}
};
function init(config) {
sampleRate = config.sampleRate;
numChannels = config.numChannels;
initBuffers();
}
function record(inputBuffer) {
for (var channel = 0; channel
}
recLength += inputBuffer[0].length;
}
function exportWAV(type) {
var buffers = [];
for (var channel = 0; channel
}
var interleaved = undefined;
if (numChannels === 2) {
interleaved = interleave(buffers[0], buffers[1]);
} else {
interleaved = buffers[0];
}
var dataview = encodeWAV(interleaved);
var audioBlob = new Blob([dataview], { type: type });
self.postMessage({ command: ‘exportWAV‘, data: audioBlob });
}
function getBuffer() {
var buffers = [];
for (var channel = 0; channel
}
self.postMessage({ command: ‘getBuffer‘, data: buffers });
}
function clear() {
recLength = 0;
recBuffers = [];
initBuffers();
}
function initBuffers() {
for (var channel = 0; channel
}
}
function mergeBuffers(recBuffers, recLength) {
var result = new Float32Array(recLength);
var offset = 0;
for (var i = 0; i
offset += recBuffers[i].length;
}
return result;
}
function interleave(inputL, inputR) {
var length = inputL.length + inputR.length;
var result = new Float32Array(length);
var index = 0,
inputIndex = 0;
while (index
result[index++] = inputR[inputIndex];
inputIndex++;
}
return result;
}
function floatTo16BitPCM(output, offset, input) {
for (var i = 0; i
output.setInt16(offset, s <0 ? s * 0x8000 : s * 0x7FFF, true);
}
}
function writeString(view, offset, string) {
for (var i = 0; i
}
}
function encodeWAV(samples) {
var buffer = new ArrayBuffer(44 + samples.length * 2);
var view = new DataView(buffer);
/* RIFF identifier */
writeString(view, 0, ‘RIFF‘);
/* RIFF chunk length */
view.setUint32(4, 36 + samples.length * 2, true);
/* RIFF type */
writeString(view, 8, ‘WAVE‘);
/* format chunk identifier */
writeString(view, 12, ‘fmt ‘);
/* format chunk length */
view.setUint32(16, 16, true);
/* sample format (raw) */
view.setUint16(20, 1, true);
/* channel count */
view.setUint16(22, numChannels, true);
/* sample rate */
view.setUint32(24, sampleRate, true);
/* byte rate (sample rate * block align) */
view.setUint32(28, sampleRate * 4, true);
/* block align (channel count * bytes per sample) */
view.setUint16(32, numChannels * 2, true);
/* bits per sample */
view.setUint16(34, 16, true);
/* data chunk identifier */
writeString(view, 36, ‘data‘);
/* data chunk length */
view.setUint32(40, samples.length * 2, true);
floatTo16BitPCM(view, 44, samples);
return view;
}
}, self);
this.worker.postMessage({
command: ‘init‘,
config: {
sampleRate: this.context.sampleRate,
numChannels: this.config.numChannels
}
});
this.worker.Onmessage= function (e) {
var cb = _this.callbacks[e.data.command].pop();
if (typeof cb == ‘function‘) {
cb(e.data.data);
}
};
}
_createClass(Recorder, [{
key: ‘record‘,
value: function record() {
this.recording = true;
}
}, {
key: ‘stop‘,
value: function stop() {
this.recording = false;
}
}, {
key: ‘clear‘,
value: function clear() {
this.worker.postMessage({ command: ‘clear‘ });
}
}, {
key: ‘getBuffer‘,
value: function getBuffer(cb) {
cb = cb || this.config.callback;
if (!cb) throw new Error(‘Callback not set‘);
this.callbacks.getBuffer.push(cb);
this.worker.postMessage({ command: ‘getBuffer‘ });
}
}, {
key: ‘exportWAV‘,
value: function exportWAV(cb, mimeType) {
mimeType = mimeType || this.config.mimeType;
cb = cb || this.config.callback;
if (!cb) throw new Error(‘Callback not set‘);
this.callbacks.exportWAV.push(cb);
this.worker.postMessage({
command: ‘exportWAV‘,
type: mimeType
});
}
}], [{
key: ‘forceDownload‘,
value: function forceDownload(blob, filename) {
var url = (window.URL || window.webkitURL).createObjectURL(blob);
var link = window.document.createElement(‘a‘);
link.href = url;
link.download = filename || ‘output.wav‘;
var click = document.createEvent("Event");
click.initEvent("click", true, true);
link.dispatchEvent(click);
}
}]);
return Recorder;
})();
exports.default = Recorder;
},{"inline-worker":3}],3:[function(require,module,exports){
"use strict";
module.exports = require("./inline-worker");
},{"./inline-worker":4}],4:[function(require,module,exports){
(function (global){
"use strict";
var _createClass = (function () { function defineProperties(target, props) { for (var key in props) { var prop = props[key]; prop.cOnfigurable= true; if (prop.value) prop.writable = true; } Object.defineProperties(target, props); } return function (Constructor, protoProps, staticProps) { if (protoProps) defineProperties(Constructor.prototype, protoProps); if (staticProps) defineProperties(Constructor, staticProps); return Constructor; }; })();
var _classCallCheck = function (instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); } };
var WORKER_ENABLED = !!(global === global.window && global.URL && global.Blob && global.Worker);
var InlineWorker = (function () {
function InlineWorker(func, self) {
var _this = this;
_classCallCheck(this, InlineWorker);
if (WORKER_ENABLED) {
var functiOnBody= func.toString().trim().match(/^function\s*\w*\s*\([\w\s,]*\)\s*{([\w\W]*?)}$/)[1];
var url = global.URL.createObjectURL(new global.Blob([functionBody], { type: "text/Javascript" }));
return new global.Worker(url);
}
this.self = self;
this.self.postMessage = function (data) {
setTimeout(function () {
_this.onmessage({ data: data });
}, 0);
};
setTimeout(function () {
func.call(self);
}, 0);
}
_createClass(InlineWorker, {
postMessage: {
value: function postMessage(data) {
var _this = this;
setTimeout(function () {
_this.self.onmessage({ data: data });
}, 0);
}
}
});
return InlineWorker;
})();
module.exports = InlineWorker;
}).call(this,typeof global !== "undefined" ? global : typeof self !== "undefined" ? self : typeof window !== "undefined" ? window : {})
},{}]},{},[1])(1)
});

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有