作者:HH小娃娃 | 来源:互联网 | 2023-01-29 18:40
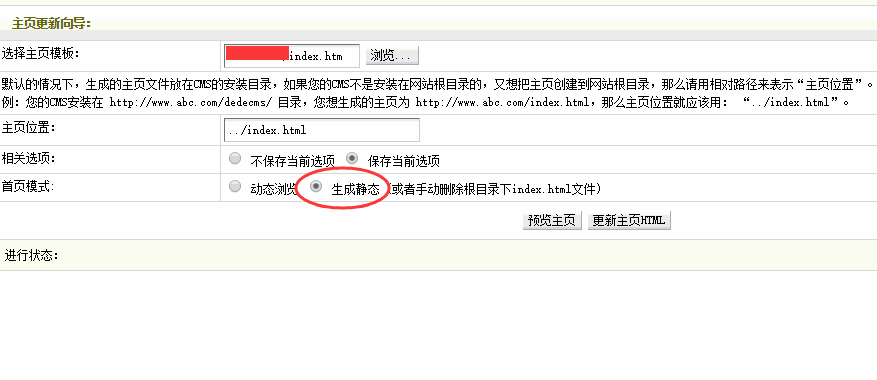
一些新手朋友,经常会遇到修改了织梦后台的文档和栏目,pc站已经改变了,为什么我的手机站还是原来的数据呢?这其实是织梦官方的一个小bug,如果你pc站首页的生成方式为生成静态(如下图),那么你第一次访问手机网站时候,会在m目录下生成一个index.html文件,这个生
一些新手朋友,经常会遇到修改了织梦后台的文档和栏目,pc站已经改变了,为什么我的手机站还是原来的数据呢?这其实是织梦官方的一个小bug,如果你pc站首页的生成方式为生成静态(如下图),那么你第一次访问手机网站时候,会在/m/目录下生成一个index.html文件,这个生成的文件默认只生成一次,也就是无论后面你怎么修改,/m/index.html这个文件都不会再改变。那么我们要怎么更新手机端首页呢?

其实方法有两个:
1、如果已经设置为生成静态,而且已经生成了/m/index.html文件的话,那么你只需要去/m/目录,将index.html这个文件删除掉,然后清除你手机端浏览器缓存,重新访问手机站就会再生成一个文件 (切记,一定要清缓存,很多朋友删除后也不清下缓存,然后手机浏览器还会访问这个index.html文件,结果找不到文件)
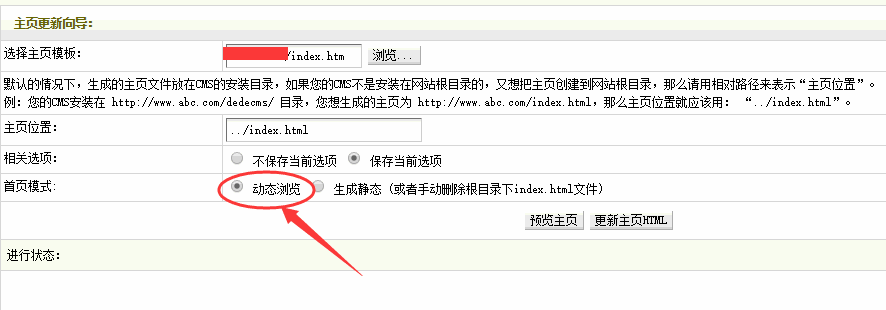
2、另外一种方法就是将首页生成方式改为动态浏览,那么手机站就也会以动态方式实时显示,也就不用每次去删除文件了。设置方法如下图: