DOCTYPE html>
<html lang&#61;"en">
<head><meta charset&#61;"UTF-8"><title>置顶菜单title><script type&#61;"text/Javascript" src&#61;"js/jquery-1.12.4.min.js">script><script type&#61;"text/Javascript">$(function(){$(window).scroll(function() {var nowTop &#61; $(document).scrollTop();if(nowTop>200){$(&#39;.menu&#39;).css({position:&#39;fixed&#39;,left:&#39;50%&#39;,top:0,marginLeft:-480});$(&#39;.menu_pos&#39;).show();}else{$(&#39;.menu&#39;).css({position:&#39;static&#39;, marginLeft:&#39;auto&#39;});$(&#39;.menu_pos&#39;).hide();}if(nowTop>400){$(&#39;.totop&#39;).fadeIn();}else{$(&#39;.totop&#39;).fadeOut();}});$(&#39;.totop&#39;).click(function() {$(&#39;html,body&#39;).animate({&#39;scrollTop&#39;:0});});})script><style type&#61;"text/css">body{margin:0px;}.logo_bar{width:960px;height:200px;background-color:#f0f0f0;margin:0 auto;}.menu,.menu_pos{width:960px;height:50px;margin:0 auto;background-color:gold;text-align:center;line-height:50px;}.menu_pos{display:none;}.down_con{width:960px;height:1800px;margin:0 auto;}.down_con p{margin-top:100px;text-align:center;}.totop{width:50px;height:50px;background:url(images/up.png) center center no-repeat #000;border-radius:50%;position:fixed;right:50px;bottom:50px;display:none;}style>head>
<body><div class&#61;"logo_bar">顶部logodiv><div class&#61;"menu">置顶菜单div><div class&#61;"menu_pos">div><div class&#61;"down_con"><p style&#61;"color:red">网站主内容p><p>网站主内容p><p>网站主内容p><p>网站主内容p><p>网站主内容p>div><a href&#61;"Javascript:;" class&#61;"totop">a>
body>
html>
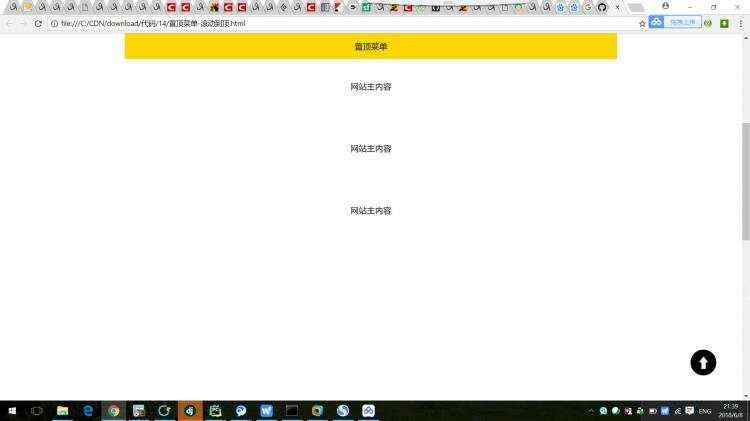
效果图&#xff1a;







 京公网安备 11010802041100号
京公网安备 11010802041100号