作者:-独享你的温情 | 来源:互联网 | 2023-09-25 11:20
篇首语:本文由编程笔记#小编为大家整理,主要介绍了实战JS正则表达式相关的知识,希望对你有一定的参考价值。
来源:大额_skylar(@大额大额哼歌等日落)
网址:http://www.cnblogs.com/skylar/p/4265490.html
正则表达式是一种文本模式的匹配工具。
[新建正则表达式]:
var regexp = /aabb/g; //g可省
var regexp = new Regexp("xyz","g"); //第二个参数可省
区别在于:
1.采用字面量的写法新建的正则表达式对象在代码编译时就会生成,是平常开发中常用的方式;
2.采用构造函数生成的正则对象要在代码运行时生成。
[使用正则表达式]:
正则对象的方法是指这样使用的: RegExp对象.方法(字符串)
字符串对象的方法是这样使用:字符串.方法(RegExp对象)
一、 正则对象的属性和方法
1.1 正则对象的属性:
ignoreCase //返回一个布尔值表示正则对象是否设置了i修饰符,是一个只读属性
global //表示正则对象是否设置了g修饰符,返回布尔值
multiline //表示是否设置了m修饰符,返回一个布尔值
lastIndex //返回下一次开始搜索的位置,该属性可读写,但只在设置了g修饰符时有意义
source //返回正则表达式的字符串形式(不包括反斜杠),只读属性
这样用:
i --执行忽略大小写的匹配
g --执行全局匹配(可以查看所有的匹配而不是只找到第一个匹配后就停止)
m --执行多行匹配
1.2 test方法
test方法返回布尔值,用来验证字符串是否符合某个模式。如果正则表达式带有g修饰符,则每一次test方法都从上一次匹配结束的位置开始匹配。
使用了g修饰符的正则对象,表示要记录搜索的位置,接着使用test方法,每次开始搜索的委会都是上一次匹配的后一个位置:

如果正则表达式是一个空字符串,则会匹配所有的字符串,但前提是使用new RegExp()的方式:

1.3 exec方法
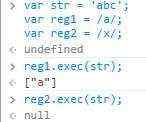
exec()返回匹配的结果,匹配成功exec方法返回装有匹配结果的数组,匹配失败返回null:

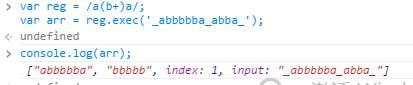
如果正则表达式包含圆括号,则返回的数组会包括多个元素。首先是整个匹配成功的结果,后面是圆括号里匹配成功的结果,如果有多个圆括号,他们的匹配成功的结果都会成为数组元素:

对于调用exec方法后返回的数组具有以下两个属性:
input --整个原待匹配的字符串
index --整个模式匹配成功的开始位置

同样,给正则表达式加上g修饰符就可以多次使用exec方法,下一次搜索的位置从上一次成功匹配结束的位置开始。
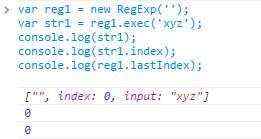
如果正则对象是一个空字符串:

二、字符串对象的方法
match-----返回匹配的子字符串
search----搜索
replace---替换
split-----分割
2.1 match()方法
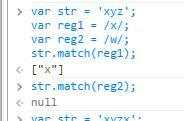
字符串对象的match方法与正则对象的exec方法比较类似:

但是如果正则表达式带有g修饰符,那么match方法与exec方法就有差别了:

可以看到match返回了所有成功匹配的结果,但是exec方法只返回了一个。
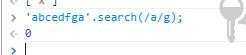
2.2 search方法
search方法返回匹配成功的位置在整个字符串中的索引,如果没有匹配成功任何字符则返回-1,search方法会自己忽略g修饰符。

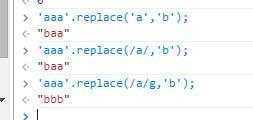
2.3 replace方法
str.replace(‘搜索模式’,'替换的内容’);

可以看到,如果正则表达式不带g修饰符,那么replace方法会替换第一个匹配成功的结果,如果加上了g修饰符,那么会替换所有匹配成功的值。
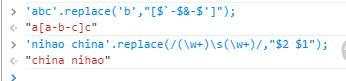
replace方法的第二个参数可以使用$符号,用来指代所要替换的内容:
$

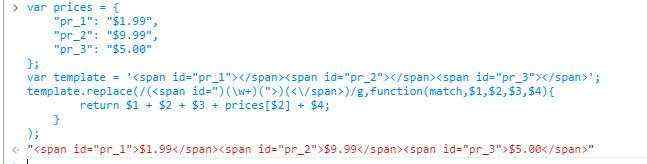
replace方法的第二个参数也可以是函数,用于将第一个参数匹配到的值替换为函数返回值。

同时,作为replace方法的第二个参数的函数也可以由多个参数。它的第一个参数是整个匹配的内容,第二个参数是组匹配(这时有多少个组匹配就有多少个参数),此外最后还可以添加两个参数,倒数第二个参数是扑捉到的内容在整个字符串中的位置,最后一个参数是原字符串。

2.4 split() 方法
split(‘字符串的分割正则’,‘返回数组的最大成员数’);返回分割后各部分组成的数组。

可以变换正则的匹配规则来分割字符串。

上面正则的匹配规则是以0或多个a来进行分割,如果加上括号则括号匹配的部分也就是分割规则也会作为数组成员返回。
三、使用正则表达式
正则表达式不仅灵活还很强大,用它能很简洁的实现很多实用的功能,下面简单列举一些:
3.1给字符串加千分符
function spli(str){
var re = /(?=(?!b)(d{3})+$)/g;
return str.replace(re,',');
}
console.log(spli(str));
其中的(?=exp)用来匹配exp前面的位置,(?!exp)匹配后面跟的不是exp的位置,他们都是零宽断言。
如果要是不用正则表达式的话,代码会多些:
var str = '12345432'; //->[]
function spli(str) {
var iNum = str.length % 3; //->0,1,2
var prev = '';
var arr = [];
var iNow = 0;
var tmp = '';
//千分号是从后向前三位三位加的,所以把三位余出来的从前面提取到
if (iNum != 0) {
prev = str.substring(0, iNum);
arr.push(prev);
}
//取到多余部分后面的
str = str.substring(iNum);
for (var i = 0; i) {
iNow++;
tmp += str[i];
if (iNow == 3 & tmp) {
//数组里面放的是三位的数
arr.push(tmp);
tmp = '';
iNow = 0;
}
}
return arr.join(',');
}
console.log(spli(str));
3.2字符串中出现次数最多的字符
var str = 'kkkkkkkaaakkkkkkaaaaasddd';
function most(str) {
//排序,正则匹配子项
var arr = str.split('');
arr.sort();
str = arr.join('');
// 1匹配前面相同的,也就是说跟(w)相同的
var re = /(w)1+/g;
var num = 0;
var value = '';
//这里的$0就是找到的重复的整体
str.replace(re, function ($0, $1) {
//alert($0);
if (num.length) {
num = $0.length;
value = $1;
}
});
return '出现次数最多的字符是' + value + '出现了' + num + '次';
}
console.log(most(str));
其中1代表分组1匹配的文本。
3.3 在多行中使用正则表达式

^符号用来匹配输入/字符串的开始。如果多行(multiline)标志被设为 true,该字符也会匹配一个断行(line break)符后的开始处。
3.4 从url中提取子域名

上面的正则匹配/开始的字符串匹配到第一个.就停止了,http://长度为7,所以用了substr(7)之后就会返回子域名了。
3.5 分割Unicode字符
通常用来匹配字符的w和W只会匹配基本的ACSCII字符,要匹配Unicode字符的话就要另做处理了:

3.6 在location对象中使用正则
这里有个我越看越晕的例子,额:
来自小胡子==。[玩转正则之highlight高亮]
四、其他
正则表达式的收集:
[常用的正则表达式收集]
[ js常用正则表达式]
参考资料:
[RegExp MDN]
[玩转正则之highlight高亮]
这里我只是总结了正则表达式相关的方法和属性,强烈建议阅读:正则表达式30分钟入门教程 它教会你如何写正则表达式,再结合文章上面提到的方法,写着写着,正则就不是那么遥不可及了,非常实用喔。
本文属于「前端大全」Javascript 分类。
回复 JS 查看更多 Javascript 技术干货。
【今日微信公号推荐↓】