为了能快速搭建起一个ElementUI项目,我们可以使用element-starter这个模板进行快速搭建。
element-starter的Github
https://github.com/ElementUI/element-starter
按照其官方要求node>=6

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
将上面项目使用git拉取到本地,然后删掉目录中.git文件。
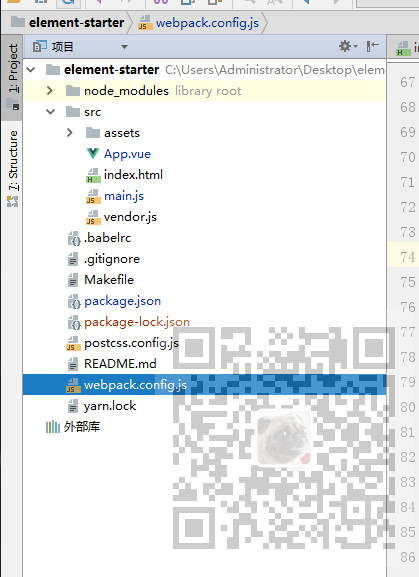
然后使用Webstorm打开,目录如下

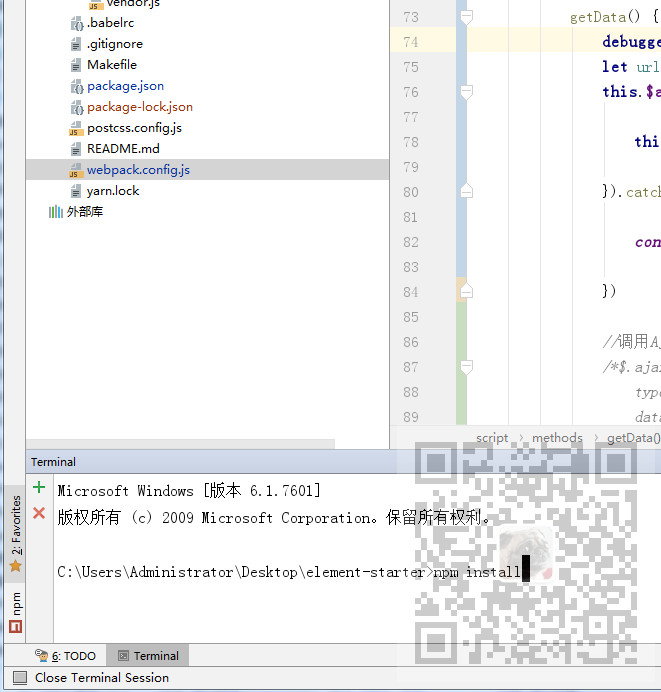
打开Webstorm的Terminal面板,然后输入
npm install

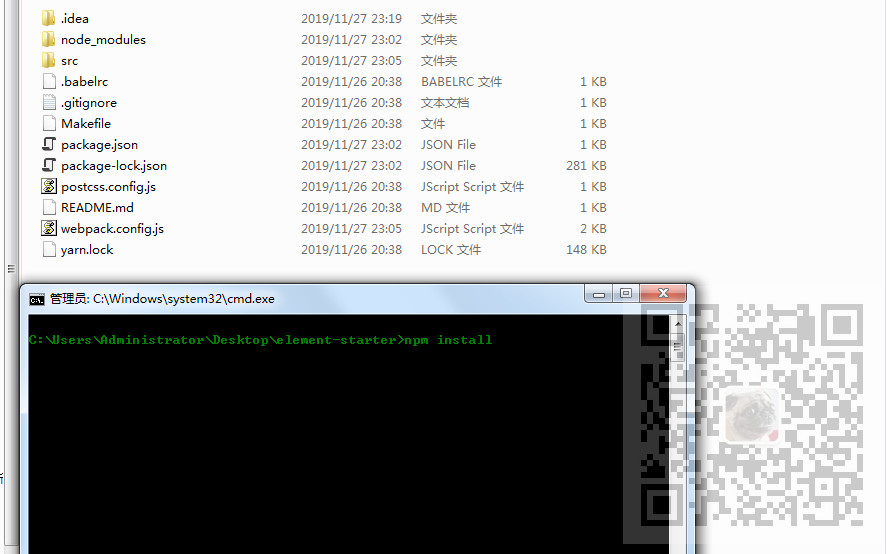
如果要是不想使用Webstorm进行编辑,可以进入到上面的项目目录中,在此处打开命令窗口,输入命令一样。

install成功后

再在Webstorm的Terminal中或者项目所在目录的命令行 中输入:
npm run dev

然后根据其最终的提示,打开所显示的url











 京公网安备 11010802041100号
京公网安备 11010802041100号