作者:逍遥微博2011_213 | 来源:互联网 | 2023-08-27 09:39
本篇文章为大家展示了怎样理解CSS3中的MediaQueries,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。一、M
本篇文章为大家展示了怎样理解CSS3中的Media Queries,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
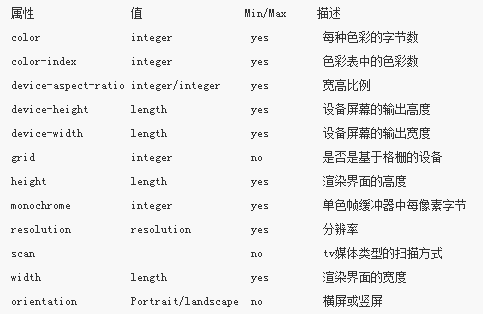
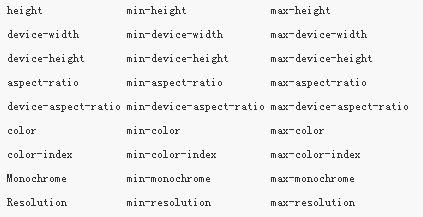
一、Media Queries 支持的属性


二、关键字
and - 结合多个媒体查询 not - 排除某种制定的媒体类型 only - 用来定某种特定的媒体类型
三、引用样式示例
CSS Code复制内容到剪贴板
四、内联样式示例
CSS Code复制内容到剪贴板
@media screen and (min-width: 980px) {
//css code
}
@screen and (min-width:768px) and (max-width:980px) {
//css code
}
@screen and (min-width:480) and (max-width: 768px) {
//css code
}
@screen and (max-width:320px) {
//css code
}
@media screen and (max-device-width: 480px) {
//max-device-width等于480px
}
@media screen and (device-aspect-ratio: 16/9), screen and (device-aspect-ratio: 16/10) {
//设备宽高比
}
@media all and (orientation:portrait) {
//竖屏
}
@media all and (orientation:landscape) {
//横屏
}五、I8的兼容性问题解决
问题根源:
在项目的CSS文件中采用了media这东东来根据视窗的大小自动调整布局,但是,但是IE8及以下版本浏览器不支持CSS3 media queries,也就是@media screen and (max-width: 900px) 里面的css代码没有执行,
CSS Code复制内容到剪贴板
@media screen and (max-width: 900px) {
...
}这如何是好啊,网上倒是有不少人提出解决方法,最简单的方法就是:
IE8和之前的浏览器不支持CSS3 media queries,你可以在页面中添加css3-mediaqueries.js来解决这个问题。
XML/HTML Code复制内容到剪贴板
原来如此,还挺简单嘛,结果大失所望啊,项目中怎么试怎么就不行呢,还望试过可行的同仁点拨点拨啊,没办法只能采用另一种稍微复杂些的方法,也是从网上学来,这里要考虑两个问题,一是只有IE8及其低版本才做此处理,二是只有浏览器缩小到某一个大小范围后才做此处理。方法如下:
原理:采用jquery,其实不懂,会用就行,然后在html中根据需要来改变对应的CSS文件
解决方法:
在所有页面的共用js文件后面添加如下代码:
Javascript Code复制内容到剪贴板
/*Adjust the layout in IE8 and lower than IE8 when the browser is narrow*/
function processLowerIENavigate()
{
var isIE = document.all ? 1 : 0;
if (isIE == 1)
{
if(navigator.userAgent.indexOf("MSIE7.0") > 0 || navigator.userAgent.indexOf("MSIE 8.0") > 0)
{
// var doc=document;
var link=document.createElement("link");
link.setAttribute("rel", "stylesheet");
link.setAttribute("type", "text/css");
link.setAttribute("id", "size-stylesheet");
link.setAttribute("href", "");
var heads = document.getElementsByTagName("head");
if(heads.length)
heads[0].appendChild(link);
else
document.documentElement.appendChild(link);
document.write("");
document.write("");
}
}
}
var lowerIE8 = processLowerIENavigate();
media_screen.js文件内容如下,直接从网上copy:
function adjustStyle(width) {
width = parseInt(width);
if (width < 902) {
//alert("<900");
//alert(width);
$("#size-stylesheet").attr("href", "navigateLowerIE8.css");
} else {
// alert(">900");
//alert(width);
$("#size-stylesheet").attr("href", "");
}
}
$(function() {
adjustStyle($(this).width());
$(window).resize(function() {
adjustStyle($(this).width());
});
});
navigateLowerIE8.css文件就是IE8其低版本浏览器在缩小时的页面布局了。OK,一切都确实搞定。
上述内容就是怎样理解CSS3中的Media Queries,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注编程笔记行业资讯频道。