js部分
export default {
name: "login",
data() {
return {
form: {
userName: '',
loginPwd: '',
},
isRemember: false,
};
},
mounted() {
// 第1步,在页面加载的时候,首先去查看一下COOKIE中有没有用户名和密码可以用
this.getCOOKIE();
},
methods: {
/* 第3步,当用户执行登录操作的时候,先看看用户名密码对不对
若不对,就提示登录错误
若对,就再看一下用户有没有勾选记住密码
若没勾选,就及时清空COOKIE,回到最初始状态
若勾选了,就把用户名和密码存到COOKIE中并设置7天有效期,以供使用
(当然也有可能是更新之前的COOKIE时间)
*/
async loginPage() {
// 发请求看看用户输入的用户名和密码是否正确
const res = await this.$api.loginByUserName(this.form)
if(res.isSuccess == false){
this.$message.error("登录错误")
}
else{
const self = this;
// 第4步,若复选框被勾选了,就调用设置COOKIE方法,把当前的用户名和密码和过期时间存到COOKIE中
if (self.isRemember === true) {
// 传入账号名,密码,和保存天数(过期时间)3个参数
// 1/24/60 测试可用一分钟测试,这样看着会比较明显
self.setCOOKIE(this.form.userName, this.form.loginPwd, 1/24/60);
// self.setCOOKIE(this.form.userName, this.form.loginPwd, 7); // 这样就是7天过期时间
}
// 若没被勾选就及时清空COOKIE,因为这个COOKIE有可能是上一次的未过期的COOKIE,所以要及时清除掉
else {
self.clearCOOKIE();
}
// 当然,无论用户是否勾选了COOKIE,路由该跳转还是要跳转的
this.$router.push({
name: "project",
});
}
},
// 设置COOKIE
setCOOKIE(username, password, exdays) {
var exdate = new Date(); // 获取当前登录的时间
exdate.setTime(exdate.getTime() + 24 * 60 * 60 * 1000 * exdays); // 将当前登录的时间加上七天,就是COOKIE过期的时间,也就是保存的天数
// 字符串拼接COOKIE,因为COOKIE存储的形式是name=value的形式
window.document.COOKIE = "userName" + "=" + username + ";path=/;expires=" + exdate.toGMTString();
window.document.COOKIE = "userPwd" + "=" + password + ";path=/;expires=" + exdate.toGMTString();
window.document.COOKIE = "isRemember" + "=" + this.isRemember + ";path=/;expires=" + exdate.toGMTString();
},
// 第2步,若COOKIE中有用户名和密码的话,就通过两次切割取出来存到form表单中以供使用,若是没有就没有
getCOOKIE: function () {
if (document.COOKIE.length > 0) {
var arr = document.COOKIE.split("; "); //因为是数组所以要切割。打印看一下就知道了
// console.log(arr,"切割");
for (var i = 0; i < arr.length; i++) {
var arr2 = arr[i].split("="); // 再次切割
// console.log(arr2,"切割2");
// // 判断查找相对应的值
if (arr2[0] === "userName") {
this.form.userName = arr2[1]; // 转存一份保存用户名和密码
} else if (arr2[0] === "userPwd") {
this.form.loginPwd = arr2[1];//可解密
} else if (arr2[0] === "isRemember") {
this.isRemember = Boolean(arr2[1]);
}
}
}
},
// 清除COOKIE
clearCOOKIE: fu
this.setCOOKIE("", "", -1); // 清空并设置天数为负1天
},
},
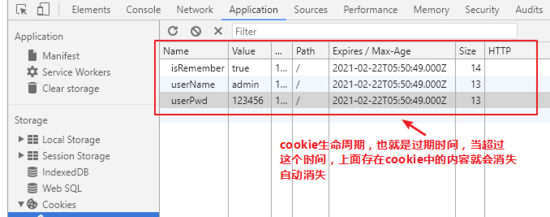
};COOKIE存储图示

上述就是小编为大家分享的怎么在vue登录页中利用COOKIE实现一个记住7天密码功能了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注编程笔记行业资讯频道。