作者:陈俊铭冠萍育维 | 来源:互联网 | 2023-08-27 18:40
这篇文章主要介绍“怎么使用HTML5 Canvas”,在日常操作中,相信很多人在怎么使用HTML5 Canvas问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么使用HTML5 Canvas”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
图像来源
最常见的在canvas上画图的方法是使用Javascript Image对象。所支持的来源图片格式依赖于浏览器的支持,然而,一些典型的图片格式(png,jpg,gif等)基本上都没有问题。
图片可以从DOM中已经加载的元素中抓取,也可以按需即时创建。
// 抓取页面上已有的图片。 var myImage = document.getElementById(‘myimageid’);// 或创建一个新图片。 myImage = new Image(); myImage.src = ‘image.png’;
大多数支持canvas标记的浏览器的当前版本中,当图片还没有加载完成时,如果你要去画它,结果是什么事情都不会发生。也就是说,如果你想画一个图片,你需要等它完全加载。你可以使用图片对象的onload函数来进行判断。
// Create an image. myImage = new Image(); myImage.onload = function() { // Draw image. } myImage.src = ‘image.png’;在下面的所有例子中,我们的图片源将会使用这个256×256尺寸的大猩猩。

基本绘画
在最基本的画图操作中,你需要的只是希望图像出现处的位置(x和y坐标)。图像的位置是相对于其左上角来判断的。使用这种方法,图像可以简单的以其原尺寸被画在画布上。
drawImage(image, x, y)
drawImage(image, x, y)
var canvas = document.getElementById(‘myCanvas’); var ctx = canvas.getContext(’2d’);ctx.drawImage(myImage, 50, 50); ctx.drawImage(myImage, 125, 125); ctx.drawImage(myImage, 210, 210);

缩放及调整尺寸
改变图像的尺寸,你需要使用重载的drawImage函数,提供给它希望的宽度和高度参数。
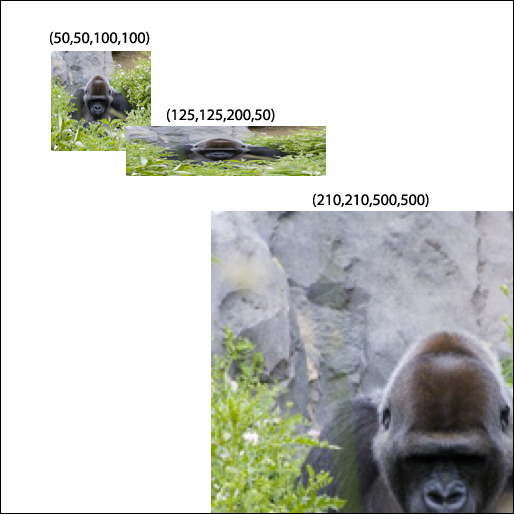
drawImage(image, x, y, width, height)
var canvas = document.getElementById(‘myCanvas’); var ctx = canvas.getContext(’2d’);ctx.drawImage(myImage, 50, 50, 100, 100); ctx.drawImage(myImage, 125, 125, 200, 50); ctx.drawImage(myImage, 210, 210, 500, 500);
这个例子演示了如何画一个比原图小的图像,一个不同长宽比的图像和一个比原图大的图像的方法。

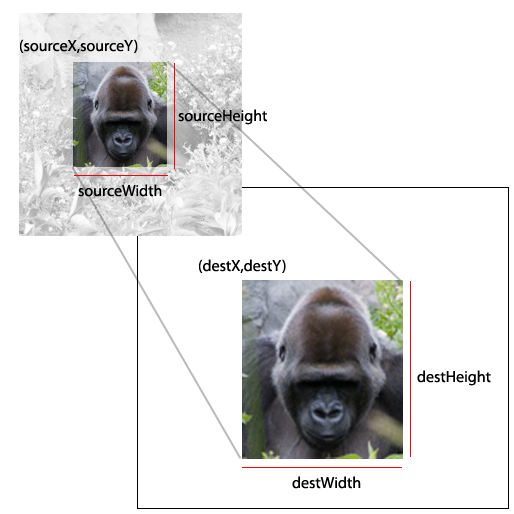
图像裁剪
***一个drawImage方法的功用是对图像进行裁剪。
drawImage(image, sourceX, sourceY, sourceWidth, sourceHeight, destX, destY, destWidth, destHeight)
参数很多,但基本上你可以把它想成从原图中取出一个矩形区域,然后把它画到画布上目标区域里。

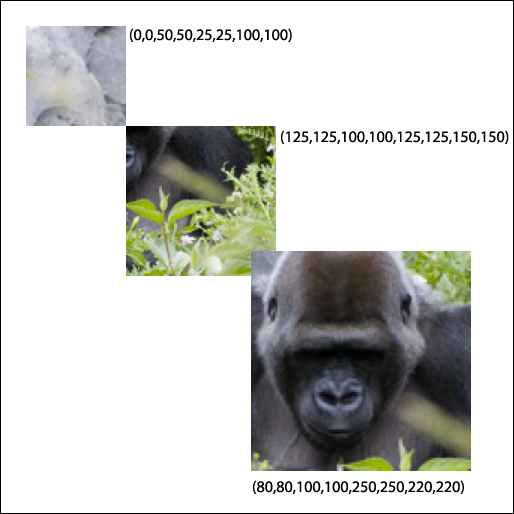
var canvas = document.getElementById(‘myCanvas’); var ctx = canvas.getContext(’2d’);ctx.drawImage(myImage, 0, 0, 50, 50, 25, 25, 100, 100); ctx.drawImage(myImage, 125, 125, 100, 100, 125, 125, 150, 150); ctx.drawImage(myImage, 80, 80, 100, 100, 250, 250, 220, 220);

到此,关于“怎么使用HTML5 Canvas”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程笔记网站,小编会继续努力为大家带来更多实用的文章!