作者:mkmkunming | 来源:互联网 | 2023-08-17 04:23
JavaScript社区正在不断地发展创新,趋势在不断地变化着。本文将通过比较过去1年里在Github上的star数,告诉你2016年的主要趋势。在2015年,React成为最大赢
Javascript 社区正在不断地发展创新,趋势在不断地变化着。本文将通过比较过去1年里在Github上的 star 数,告诉你 2016 年的主要趋势。在2015年,React成为最大赢家,Redux在与Flux的大战中赢得胜利。那么谁是2016年的 Javascript 新星?
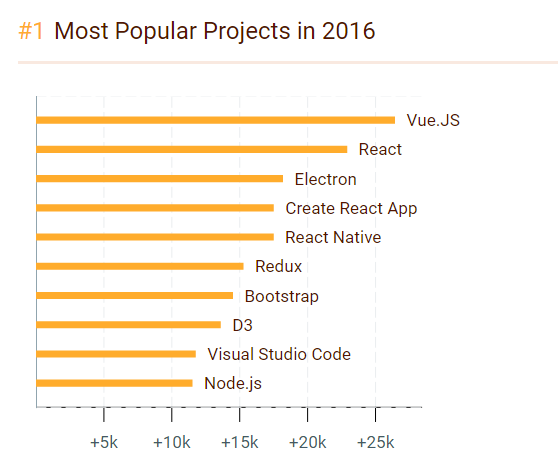
1、通过一年中最热门的10个项目,您可以很好地了解2016年的Web开发环境:
2016年最热门的项目是Vue.JS项目,在去年的Github上获得了超过25,000 star,超过了包括React和Angular在内的其他框架。

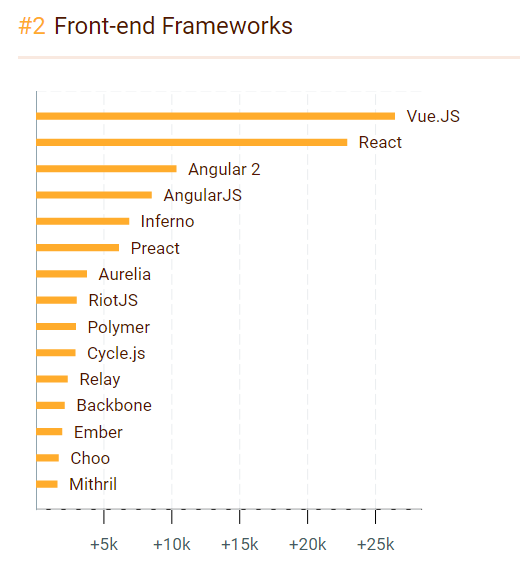
2、前端框架类可能是最累的一个排行榜,几乎每个月都出现一个新的竞争者,但也正是这样才推动了创新的发展。
第一名依然是Vue.JS,第二名React同样跟后面的竞争者拉开了很大的距离,没有前端开发者可以忽略React及其丰富的生态系统,因此而衍生出很多包括Inferno、Preact在内的优秀项目。

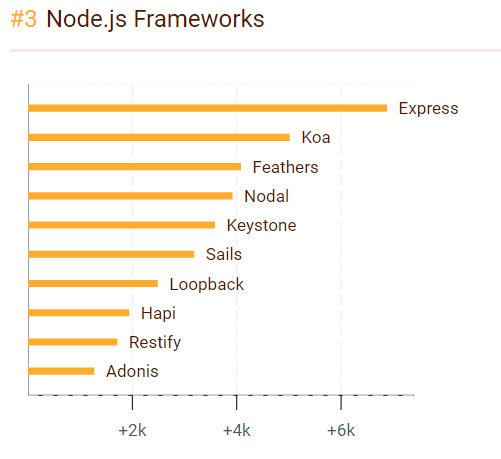
3、如果你必须构建一个web应用程序,你会选择哪个框架?
当您使用node.js构建Web应用程序时,Express通常被视为默认的选择。

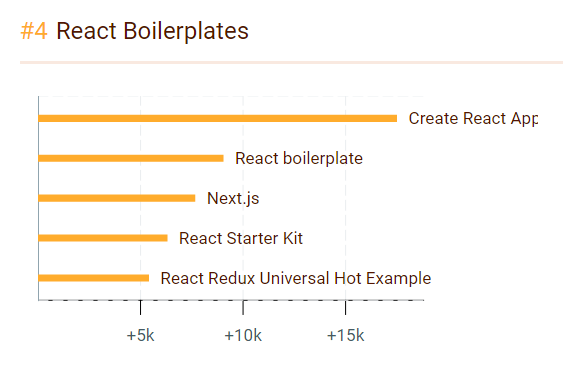
4、React是一个伟大的UI库,但使用React和现代Web开发工作流工具需要大量的配置。 那么如何开始创建一个应用程序呢?
这是React“boilerplates”和其他“starter kits”提供的答案:

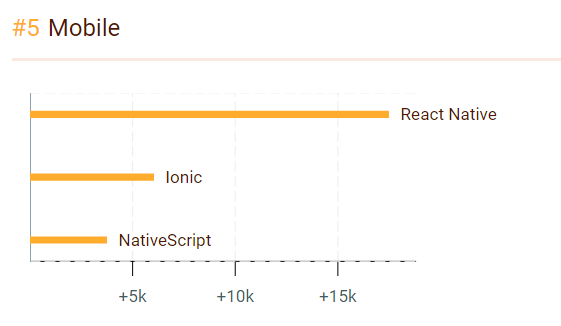
5、Javascript无处不在,你可以使用技术Web开发人员已知的的任何技术(HTML,Javascript,CSS)来构建移动应用程序。
使用React Native,您可以从相同的代码库使用React开发人员熟悉的概念构建iOS和Android原生移动应用程序。

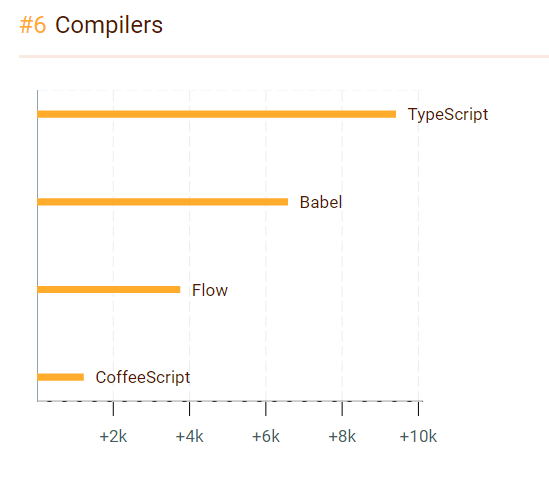
6、我们在这里谈论生成任何语言(或Javascript的任何变体)的Javascript的编译器(或“transpilers”)。 他们将代码转换为浏览器(或node.js)可以执行的“标准Javascript”代码。
最时髦的transpiler是TypeScript,它为Web开发者带来java和c #开发者常用的静态类型。

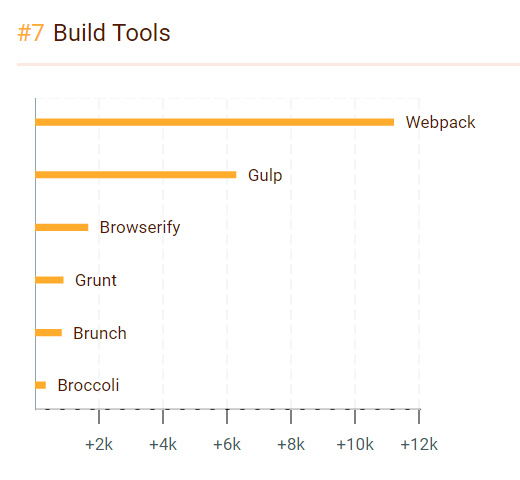
7、在2016年,一个没有任何构建过程的Web应用程序是难以想象的:
Webpack是用于构建单页应用程序的主要工具,它与React生态系统一起使用。

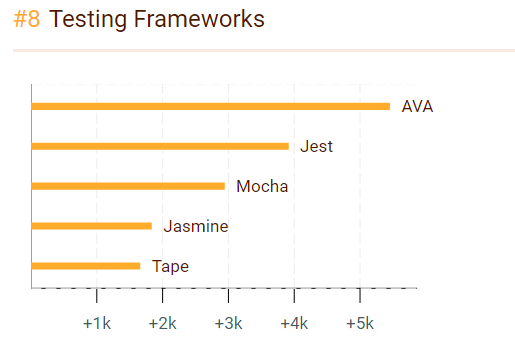
8、2个最有名的测试框架是 Jasmine 和 Mocha ,但最近两个项目在2016年更多的牵引: AVA and Jest 。

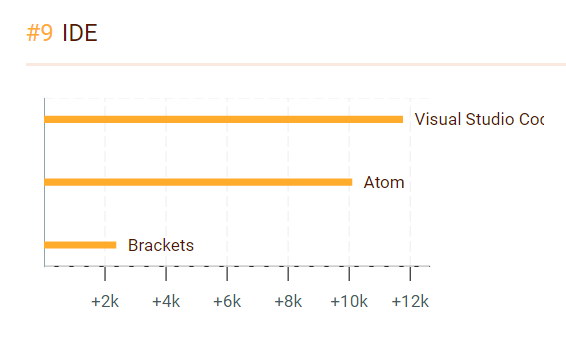
9、关于IDE(集成开发环境),值得一提的2个最流行的IDE是开源项目与Web技术是: Visual Studio Code 和 Atom :

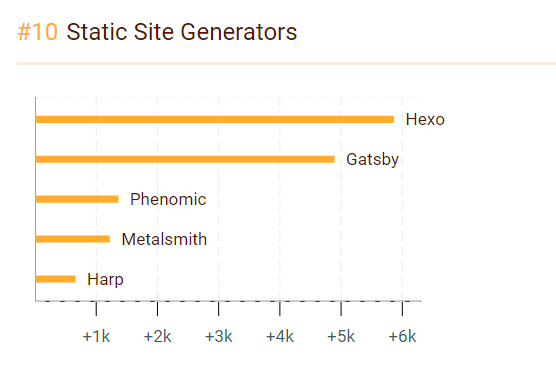
10、SSG非常受欢迎,因为有很多很好的静态网站解决方案是免费的:
Github pages Gitlab pages Netlify Surge Now static
2016年Node.js创建的最受欢迎的SSG是Hexo。

随 着Vue.JS和React Native项目的兴起,以及像Yarn或创建React这样的新项目的发展,2016年对社区来说是伟大的一年。但是我们一直在谈论 2016 年在 Github上最吸引眼球的项目,其实最重要的是开发者的满意度,你可以看看Sacha Greif收集的 超过9,000份回复 !
2017年的新星在哪里呢?以下是2016年我喜欢的,并且在2017年可能会继续发展的10个项目,哪个是你最看好的呢:
Vue.JS Electron Create React App React Native Gatsby Yarn React boilerplate Now The evolution of Node.js GraphQL
来自:http://www.techug.com/post/who-is-Javascript-new-star.html